react实现返回顶部的方法:1、创建一个函数式组件“ScrollDemo.js”;2、创建一个button,并通过代码“function handleScroll(){document.body.scrollTop = document.documentElement.scrollTop = 0;}”实现返回顶部效果即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现返回顶部?
知识准备:
scrollTop代表被隐藏在内容区域上方的像素数,元素未滚动时,scrollTop为0,如果元素垂直滚动了,scrollTop的值增加
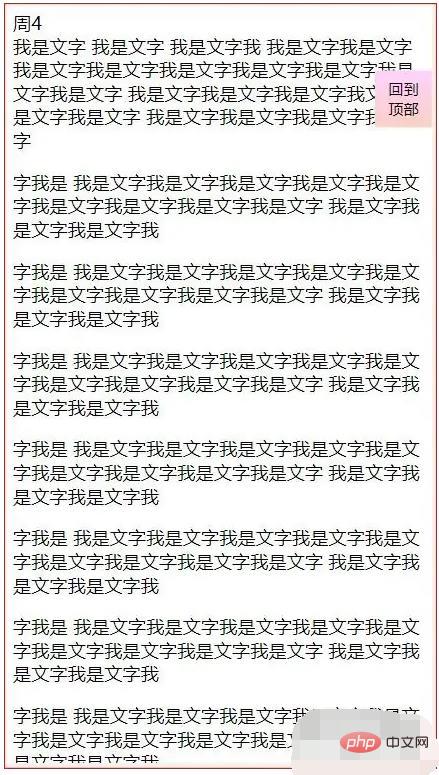
目标效果:
想要实现点击”回到顶部“按钮以后可以回到scrollTop为0的地方,也就是顶部。

下面创建一个函数式组件ScrollDemo.js。并在里面写入关键代码,一个button,点击时调用HandleScroll方法。button用的fixed定位
<button
onClick={handleScroll}
style={{
position: 'fixed',
top: '320px',
right: '0',
width: '50px',
height: '50px',
zIndex:'3',
backgroundImage: 'linear-gradient(to top, #fad0c4 0%, #fad0c4 1%, #ffd1ff 100%)',
border:'0',
transition:'all 1s'
}}>回到顶部</button>
function handleScroll(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
推荐学习:《react视频教程》
以上是react怎么实现返回顶部的详细内容。更多信息请关注PHP中文网其他相关文章!




