vue自定义组件的注册方式有3种:1、局部注册,在App的components中注册自定义组件。2、全局注册,在“main.js”中注册(挂载)自定义组件。3、在“src/plugin”目录下建一个和组件名称一致的文件夹,然后将自定义组件文件放到这个目录中,接着在这个目录中再建一个“index.js”的文件,通过在这个文件里面写注册代码,将自定义组件注册成插件。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
通过 cmd 执行如下示例命令来初始化我们的 Vue 项目
vue create helloworld cd helloworld code . npm run serve
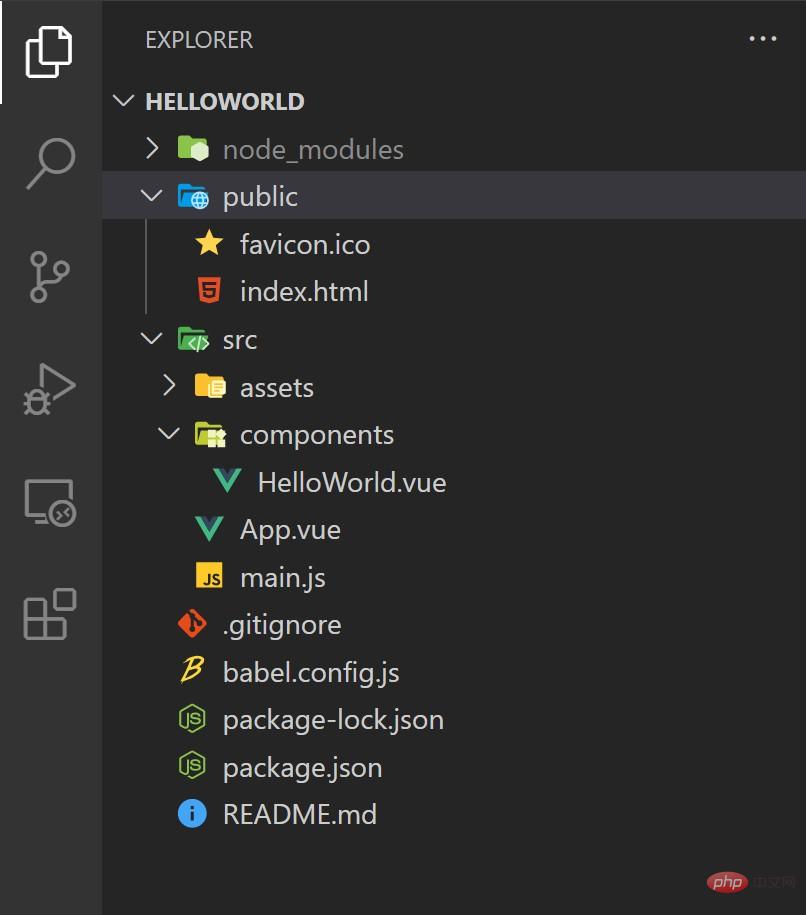
命令执行完成后,项目结构如下图所示:

接着,我们在src/components目录下创建一个自定义的组件splash.vue,示例代码如下所示:
{{ title }}
{{ message }}
我们知道,通过Vue-CLI创建的项目,vue 会自动为我们创建一个App.vue的根组件,用于承载整个应用程序,如果我们在 App 的components注册我们的自定义组件,那么它也算一个局部组件,只能应用在 App 这样的一个组件内。注册方式如下所示:
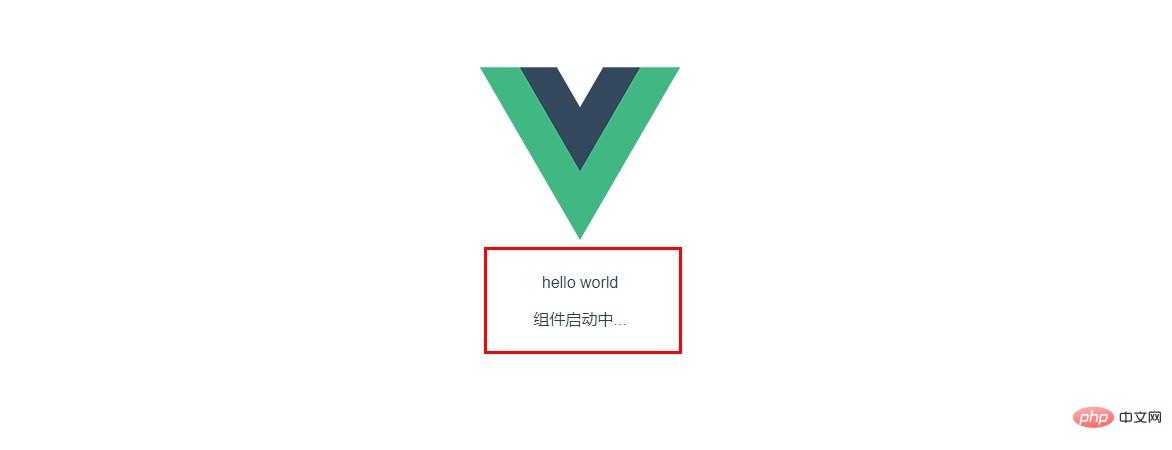
执行npm run serve,会出现如下所示的效果:

如果想将我们的组件注册成全局组件,共其它所有组件都能使用的话,我们就需要将我们的组件注册成全局组件。同样的,我们需要在 'main.js' 中注册我们的全局组件,示例代码如下所示:
import Vue from 'vue' import App from './App.vue' // 1. 导入自定义组件 import Splash from './components/Splash.vue' Vue.config.productionTip = false // 2. 将自定义组件注册成全局组件 Vue.component(Splash.name, Splash) new Vue({ render: h => h(App), }).$mount('#app')
修改HelloWorld.vue,使用上面已经注册的全局组件,示例代码如下所示:
{{ msg }}
修改App.vue,使用上面已经注册的全局组件,示例代码如下所示:
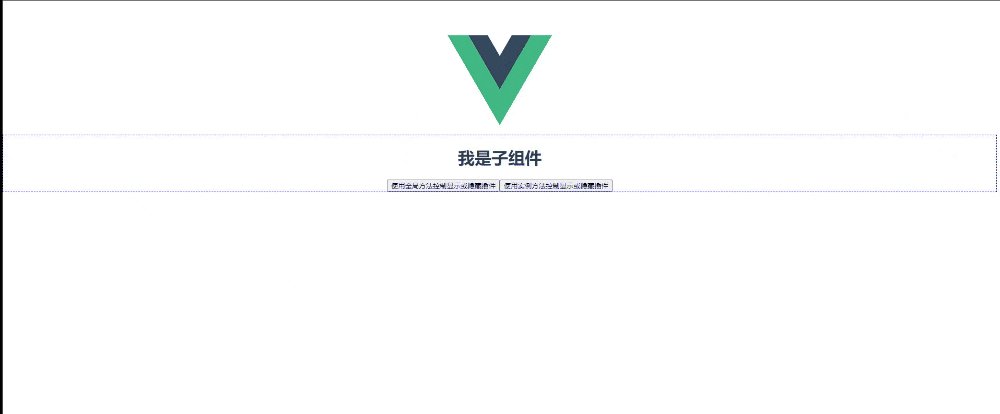
执行npm run serve,会出现如下所示的效果:

由于插件更具灵活性,所以我们可以自定义组件注册成全局组件。按照 Vue 的约定,我们需要将我们的项目结构做一下调整。
在src/plugin目录下建一个和组件名称一致的文件夹,然后将我们上面定义的 splash.vue 文件放到这个目录下面,然后在这个目录下面再建一个index.js的文件,通过在这个文件里面写注册代码,将我们的自定义组件注册成插件。示例代码如下所示:
import Splash from './Splash' export default { install: function (Vue, options) { // 1.获取构造函数 const contructor = Vue.extend(Splash) // 2. 实例化组件对象 const instance = new contructor() // 3. 创建页面元素 const oDiv = document.createElement('div') document.body.appendChild(oDiv) // 4. 将组件挂载到页面元素上 instance.$mount(oDiv) if (options !== null && options.title !== undefined) { instance.title = options.title } // 添加全局方法 Vue.ToggleSplash = function () { instance.isShow = !instance.isShow; } // 添加实例方法 Vue.prototype.$ToggleSplash = function () { instance.isShow = !instance.isShow; } } }
修改main.js,示例代码如下所示:
import Vue from 'vue' import App from './App.vue' // 1. 导入自定义组件 import Splash from './plugin/splash/index' Vue.config.productionTip = false // 2. 将自定义组件注册成组件 Vue.use(Splash, { title: 'hello world' }) new Vue({ render: h => h(App), }).$mount('#app')
接下来,我们就可以在 任何组件中通过调用 Vue 对象的全局方法或实例方法来控制我们的自定义组件,比如,我们可以在hello-world这样使用:
{{ msg }}
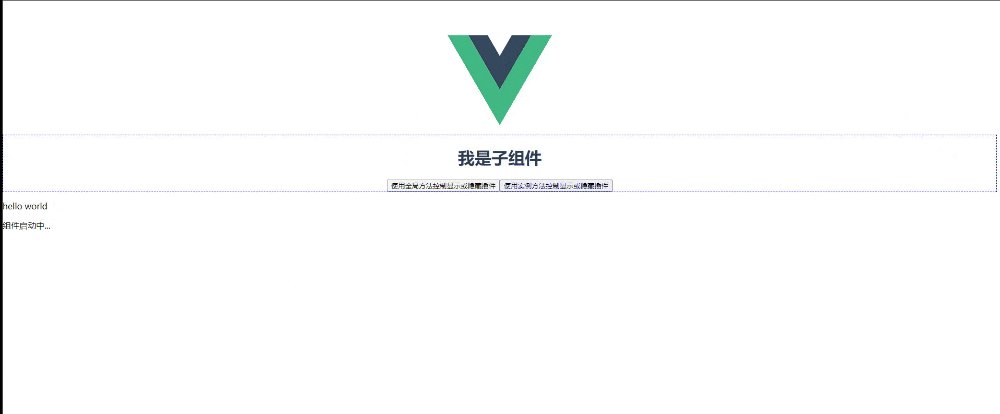
执行npm run serve,会出现如下所示的效果:

以上是vue自定义组件的注册方式有几种的详细内容。更多信息请关注PHP中文网其他相关文章!




