实现步骤:1、使用jquery选择器获取指定元素对象,语法“$(selector)”;2、使用attr()方法获取该jquery对象的指定属性的属性值,语法“元素对象.attr("属性名")”;3、使用“==”运算符判断获取的属性值是否等于undefined,语法“属性值=='undefined'”,如果等于则不包含某属性,反之则包含。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在jquery中,判断元素是否有某个属性,主要使用attr()方法,通过该方法,可以将获得的属性值进行判断,得出元素是否有某个属性。
实现步骤:
步骤1:使用jquery选择器获取指定元素对象
$(selector)
会返回一个包含指定元素的jquery对象
步骤2:使用attr()方法获取该jquery对象的指定属性的值
元素对象.attr("属性名")会返回指定属性的属性值
步骤3:使用“==”运算符判断获取的属性值是否等于undefined
属性值=='undefined'
如果等于,则不包含某属性
如果不等于,则包含某属性
实现示例:
判断input元素是否有name属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name属性")
}
else{
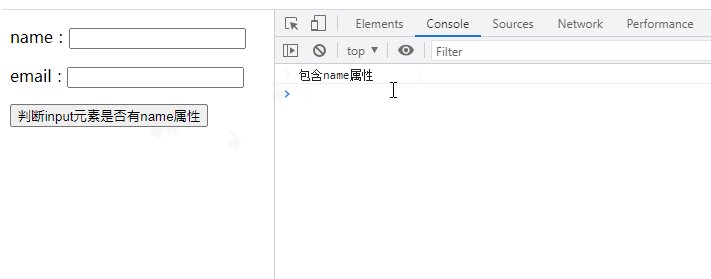
console.log("包含name属性")
}
});
});
</script>
</head>
<body>
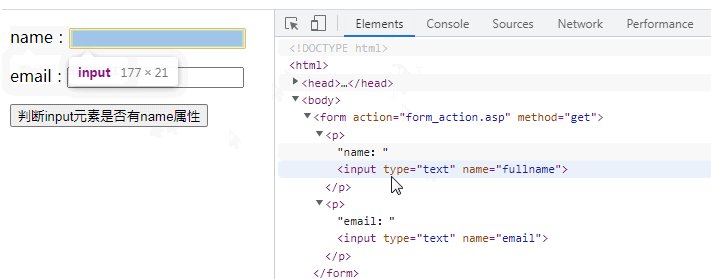
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判断input元素是否有name属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么判断是否包含某属性的详细内容。更多信息请关注PHP中文网其他相关文章!