有。遍历方法:1、“for...in”语句,遍历对象自身的和继承的可枚举属性;2、Object.keys(),对属性名进行遍历;3、Object.getOwnPropertyNames(),对属性名进行遍历;4、Object.getOwnPropertySymbols(),遍历所有Symbol属性;5、Reflect.ownKeys(),遍历所有属性。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
(1)for...in
for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)。
const obj = {
id:1,
name:‘zhangsan’,
age:18
}
for(let key in obj){
console.log(key + ‘—’ + obj[key])
}
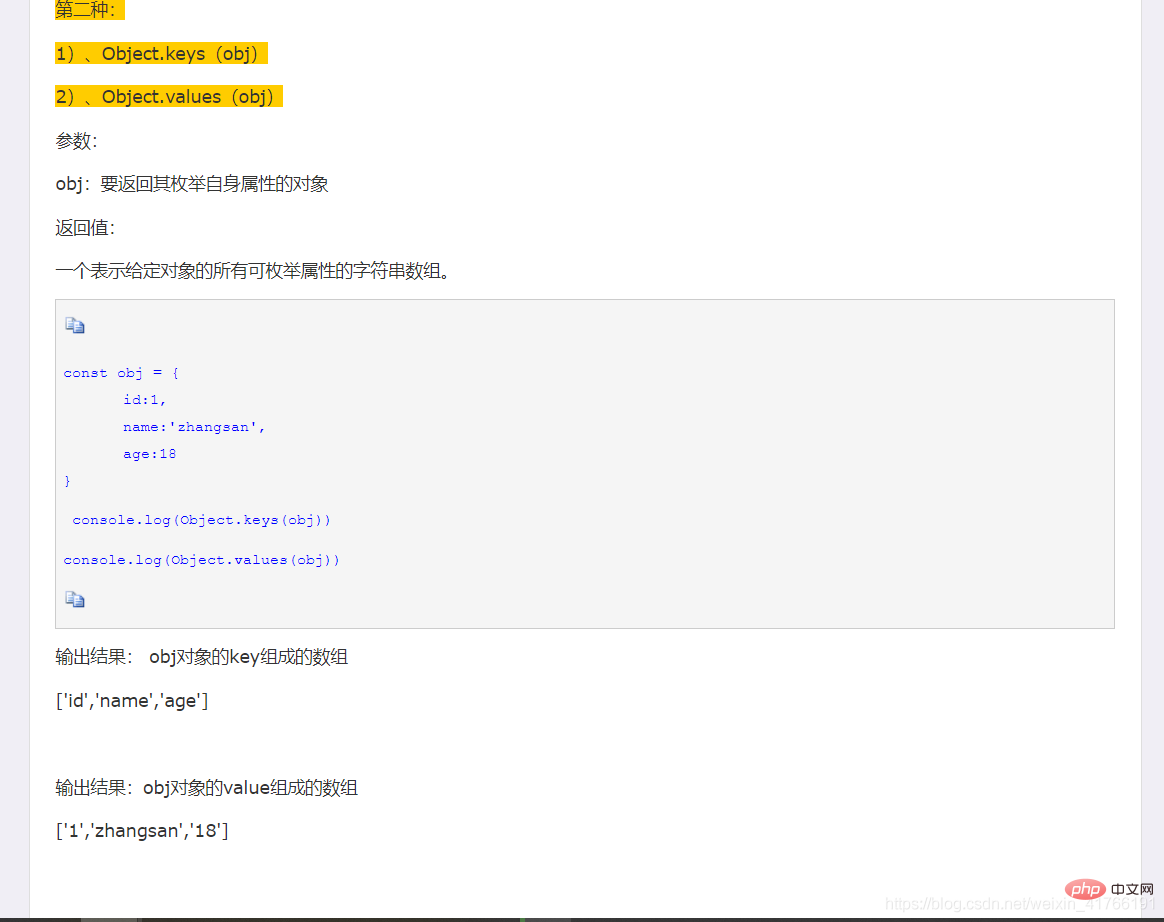
(2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。

(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。

(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名。

(5)Reflect.ownKeys(obj)
Reflect.ownKeys返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。

以上的 5 种方法遍历对象的键名,都遵守同样的属性遍历的次序规则。
最后遍历所有 Symbol 键,按照加入时间升序排列。
(5)Reflect.enumerate(obj)
Reflect.enumerate(obj),返回一个Iterator对象,遍历对象自身的和继承的所有可枚举属性(不含Symbol属性),与for … in 循环相同。
【相关推荐:javascript视频教程、编程视频】
以上是es6有没有遍历对象的方法的详细内容。更多信息请关注PHP中文网其他相关文章!