见微知著,本篇文章给大家分享两道有意思的 CSS 面试题,考察考察你的基础!

今天在论坛,有看到这样一道非常有意思的题目,简单的代码如下:
First Paragraph
样式如下:
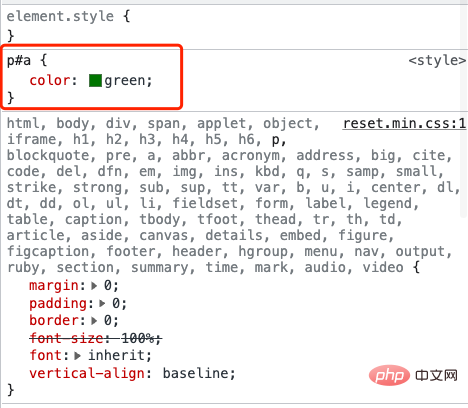
p#a { color: green; } div::first-line { color: blue; }
试问,标签
内的文字的颜色,是 green 还是 blue 呢?
有趣的是,这里的最终结果是蓝色,也就是
color: blue生效了。【推荐学习:
css视频教程】

不对,正常而言,ID 选择器的优先级不应该比伪类选择器高么?为什么这里反而是伪类选择器的优先级更高呢?
并且,打开调试模式,我们定位到
元素上,只看到了
color: green生效,没找到
div::first-line的样式定义:

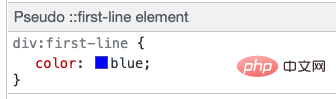
只有再向上一层,我们找到
因此,这里很明显,是
这里,另外一个比较迷惑的点在于,为什么 ID 选择器的优先级比
我们再做一些简单的尝试:
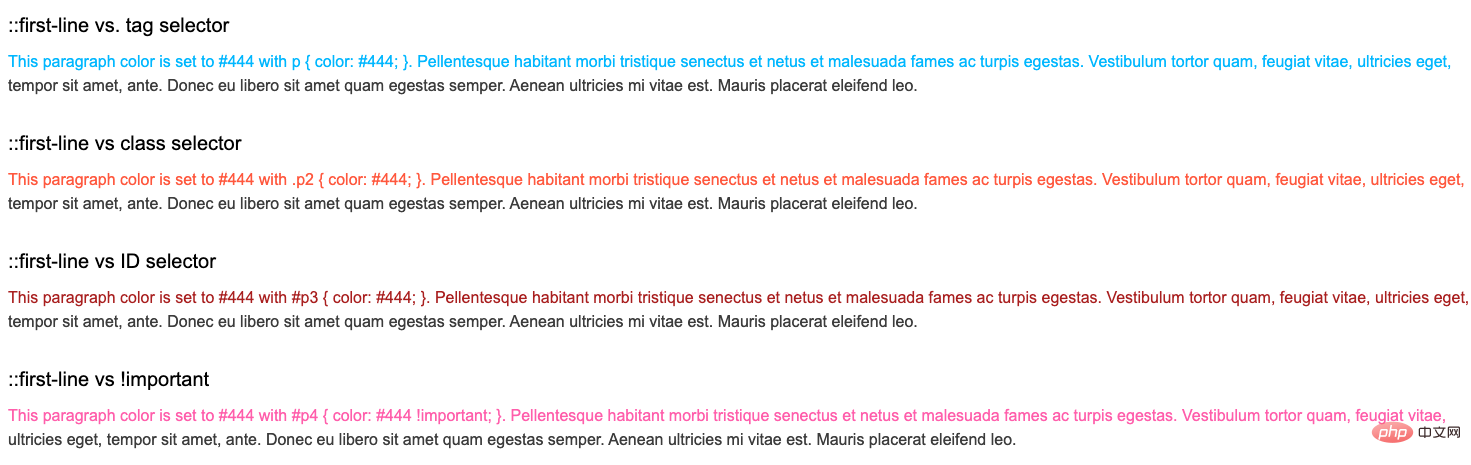
下面的 DEMO 展示了
综上的同时,每一段我们同时都使用了
This paragraph ... This paragraph color i... This paragraph color is set ... This paragraph color is .... CodePen Demo -- ::first-line: demo
https://codepen.io/KittyGiraudel/pen/kWobaa/569e082a67400f5fb39a96030d0e9b6c
看看效果:
可以看到,无论是什么选择器,优先级都没有
究其原因,在于,
这也是为什么,在 MDN 文档中,更推荐的是双冒号的写法(当然浏览器都支持单冒号的写法)--
MDN -- ::first-line
说完上面这题。我们再来看看一题,非常类似的题目。
在 MDN 介绍
意思是,
p 结果如下:
CodePen Demo -- :not pesudo demo
https://codepen.io/Chokcoco/pen/KKZbWjy
意思是,
看到这里,你可以再停一下,思考一下,为什么
这是为什么呢?解答一下:
这是由于
我们把它改成一个不可继承的属性,试试看:
OK,这次
因此,实际使用的时候,需要一定要注意样式继承的问题!
以上是看看这两个 CSS 面试题,考察你的基础!的详细内容。更多信息请关注PHP中文网其他相关文章!
标签继承了父元素color: green。
再进行验证
::first-line选择器更低。
::first-line样式和各种选择器共同作用时的优先级对比,甚至包括了
!important规则:
::first-line选择器。
::first-line vs. tag selector
::first-line vs class selector
::first-line vs ID selector
::first-line vs !important
p { color: #444; } p::first-line { color: deepskyblue; } .p2 { color: #444; } .p2::first-line { color: tomato; } #p3 { color: #444; } #p3::first-line { color: firebrick; } #p4 { color: #444 !important; } #p4::first-line { color: hotpink; }

::first-line高。
::first-line其实是个伪元素而不是一个伪类,被其选中的内容其实会被当成元素的子元素进行处理,类似于::before,::after一样,因此,对于父元素的 color 规则,对于它而言只是一种级联关系,通过::first-line本身定义的规则,优先级会更高!

再来一题,MDN 的错误例子?一个有意思的现象
:not的页面,有这样一个例子:
/* Selects any element that is NOT a paragraph */ :not(p) { color: blue; }
:not(p)可以选择任何不是
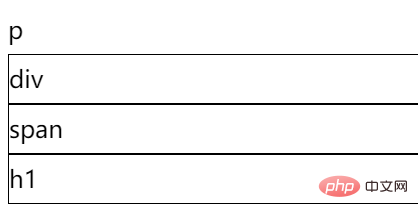
标签的元素。然而,上面的 CSS 选择器,在如下的 HTML 结构,实测的结果不太对劲。
h1

:not(p)仍然可以选中
元素。是的,在多个浏览器,得到的效果都是一致的。
元素的颜色仍旧是
color: blue?
:not(p)同样能够选中
,那么
的 color 即变成了
blue,由于
color是一个可继承属性,
标签继承了
的 color 属性,导致看到的
也是蓝色。
/* Selects any element that is NOT a paragraph */ :not(p) { border: 1px solid; }

没有边框体现,没有问题!




