固定定位和绝对定位的区别:1、固定定位使用“position: fixed;”样式设置,而绝对定位使用“position: absolute;”样式设置;2、固定定位的偏移基准是屏幕(浏览器视口),而绝对定位的基准则是父级元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中的固定定位
固定定位使用“position: fixed;”设置。
固定定位的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。即被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。
top、right、bottom 和 left 属性用于定位此元素。
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:fixed;”使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到。注意,这4个值的参考对象是浏览器的4条边。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
css中的绝对定位
绝对定位使用“position: absolute;”设置。
在css中,绝对定位是使元素的位置与文档流无关的定位方式。
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。默认情况下,绝对定位的位置是相对于浏览器而言,配合top、right、bottom、left进行定位。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
下面我们来详细了解一下绝对定位(absolute)。其实绝对定位absolute和浮动float有部分相似性;如果能理解浮动float,对理解绝对定位absolute会大有帮助。
先说absolute和float的相似处:包裹性 和 高度欺骗
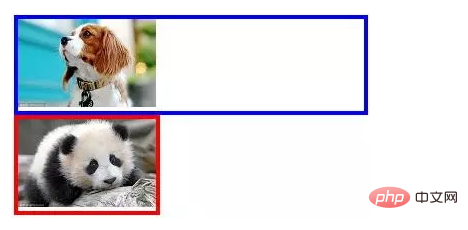
所谓一图胜千言(唯一的区别是:下图的p增加了absolute)

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" /> </p>
一旦给元素加上absolute或float就相当于给元素加上了display:block;。什么意思呢?比如内联元素span默认宽度是自适应的,你给其加上width是不起作用的。要想width定宽,你需要将span设成display:block。但如果你给span加上absolute或float,那span的display属性自动就变成block,就可以指定width了。因此如果看到CSS里absolute/float和display:block同时出现,那display:block就是多余的CSS代码。
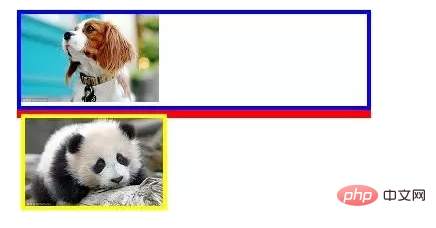
上例中给图片外层的p加上absolute,因此高度欺骗未能很好的体现出来,将absolute移到内部图片上,效果就出来了:

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> </p>
如果你看过CSS浮动float详解会发现效果是一样的。但其背后的原理其实是有区别的,并不完全相同。加点文字就看出来了:

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> 我是一个绝对定位的absolute元素 </p>
从图中明显看出文字被图片遮盖了,这点和float不同。float是欺骗父元素,让其父元素误以为其高度塌陷了,但float元素本身仍处于文档流中,文字会环绕着float元素,不会被遮蔽。
但absolute其实已经不能算是欺骗父元素了,而是出现了层级关系。如果处于正常的文档流中的父元素算是凡人的话,那absolute已经得道成仙,用现在的话说已经不在一个次元上。从父元素的视点看,设成absolute的图片已经完全消失不见了,因此从最左边开始显示文字。而absolute的层级高,所以图片遮盖了文字。
记得我刚开始接触CSS尚处于战斗力为5的渣渣时,知道了absolute可以出现层级的概念,就误以为已经彻底懂了,现在想想真是图样图森破(当然这不是件坏事,每当你觉得以前的自己渣像块豆腐渣时,就代表你进步了。反过来总说想当年自己如何如何,那说明你还在吃老本)。
有了上面的基础后,你还需要了解absolute以下特性
减少重绘和回流的开销
固定定位和绝对定位的区别
1、设置方式不同
固定定位使用“position: fixed;”设置。
绝对定位使用“position: absolute;”设置。
2、偏移基准不同
固定定位的偏移基准是屏幕(浏览器窗口),而绝对定位的基准则是父级元素。
而且最好还要注意ie6不兼容固定定位而兼容绝对定位
(学习视频分享:web前端)
以上是css中固定定位和绝对定位有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!





