为什么不应该依赖CSS 100vh?下面本篇文章就来带大家聊聊原因,希望对大家有所帮助!

如果有一个文本和一个按钮,我们想让文本粘在上面,而按钮粘在下面!使用CSS Flex 似乎很容易做到。【推荐学习:css视频教程】
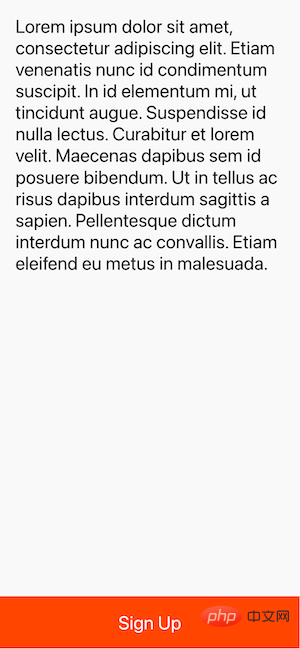
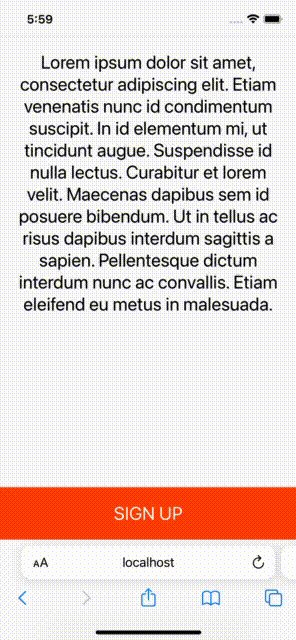
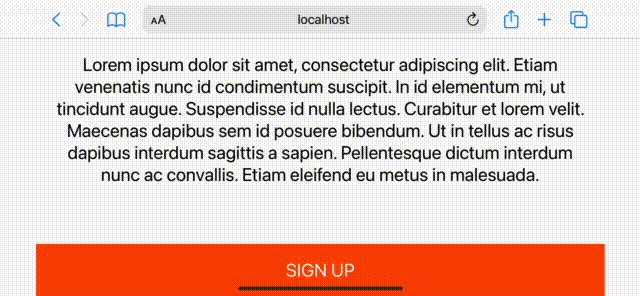
// HTML// CSS .layout { display: flex; flex-direction: column; justify-content: space-between; min-height: 100vh; }Lorem ipsum dolor sit amet...
在真机检查一下效果:

酷! Git add, git commit, git push, oh yeah!
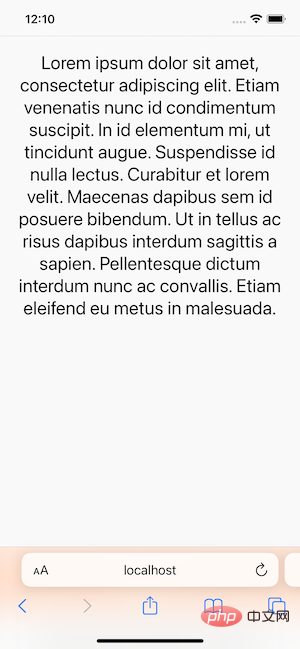
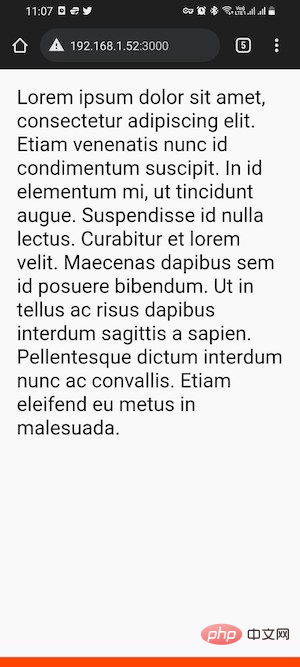
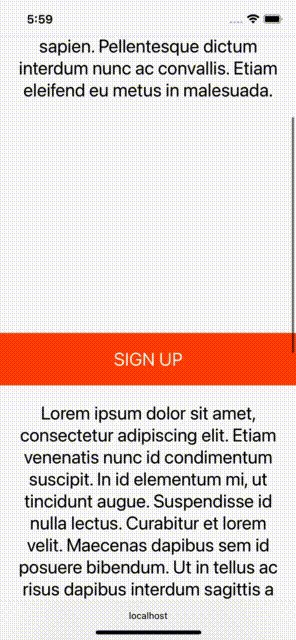
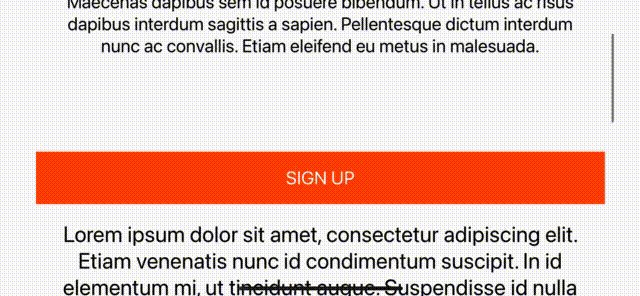
当然,是有的! 要看到这个问题,你需要在真实的手机或模拟器上查看你的应用程序。在本文中使用的 iPhone 13(iOS 15.2)进行测试,下面是结果:

啥,底部按钮跑哪里去了?
顺便说一下,它在安卓手机上甚至不能按预期工作。

我对这个问题进行了一番调查,发现了其中的原因。简短的答案是,浏览器的工具栏高度没有被考虑在内。如果你想深入了解为什么会发生这种情况,Stack Overflow的这个帖子很有帮助。
第一个建议是尽量少用vh。例如,在上面的代码中,你可以使用一个 sticky 按钮,避免使用vh单位。
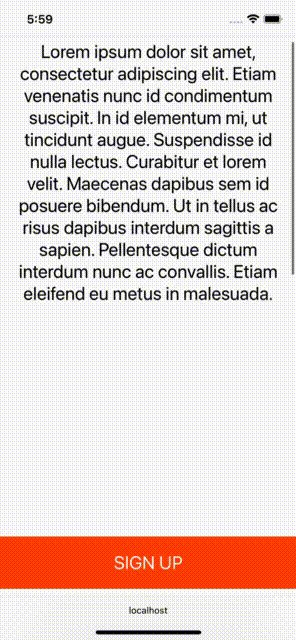
// HTML// CSS .layout { display: flex; flex-direction: column; justify-content: space-between; min-height: 100vh; } .layout button { position: sticky; bottom: 0; }Lorem ipsum dolor sit amet...
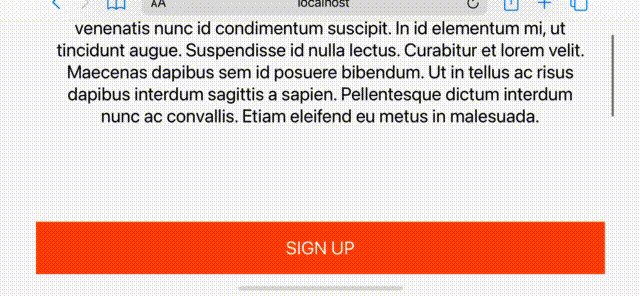
效果:

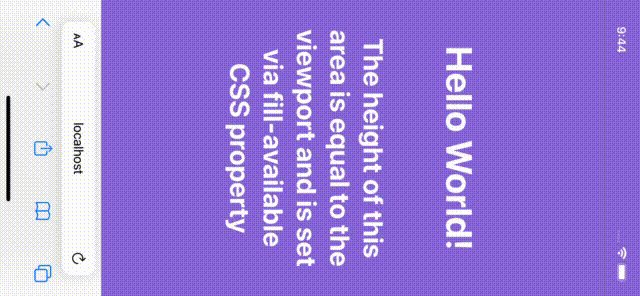
它在横向模式下也很好:

说实话,结果是好的,但你不能总是用sticky元素来解决100vh的问题。
时,使用vh的目的是为了简单地创建与视口高度相等的部分。例如,当你在建立登陆页面时,这很常见。在这些情况下,position sticky不会有帮助,这里介绍一下fill-available属性。它用起来很简单,只要记住使用前缀和回退值就可以了。
.layout { min-height: 100vh; /* fall-back */ min-height: -moz-available; min-height: -webkit-fill-available; min-height: fill-available; }
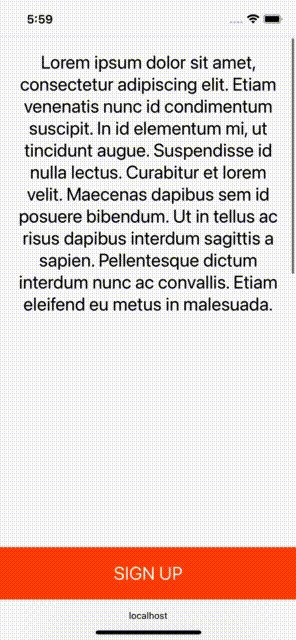
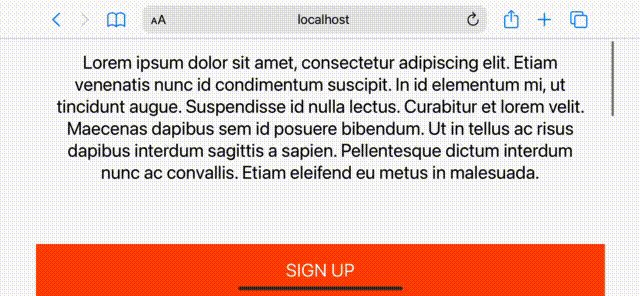
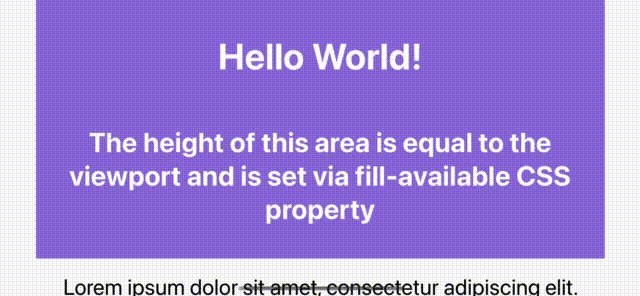
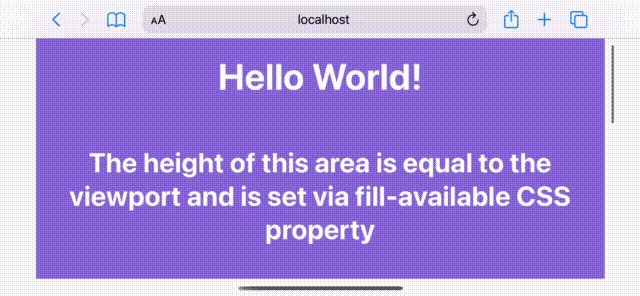
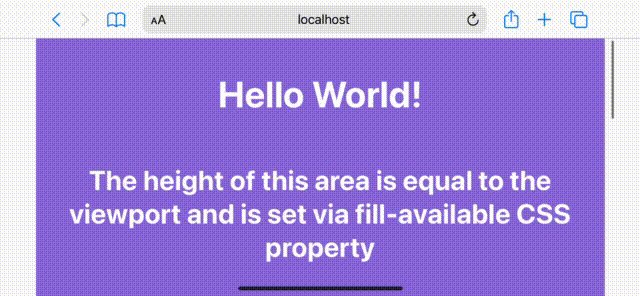
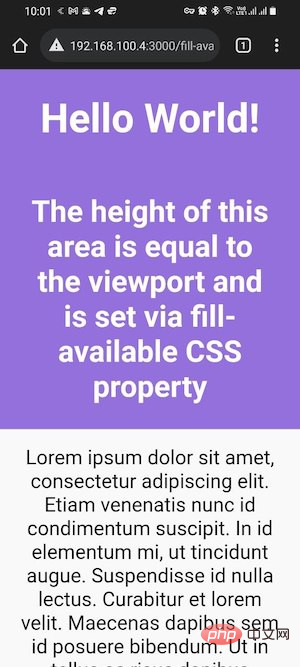
效果:
而且,当你旋转设备时,它还会更新高度,太棒了!

用fill-available修复 100vh 的问题确实很直接,但在调查这个解决方案时,也遇到过一些问题。
页面上有声明,会使fill-available在 Chrome 浏览器上无法正常工作。

甚至不能在安卓浏览器上工作:

因此,为了解决这个问题,必须从页面中删除doctype声明。
在min-height(或height)为fill-available的元素上添加垂直padding(bottom 和 top),Safari浏览器上会导致问题,高度不会正确。

要解决这个问题,只需将你的内容包在另一个div元素内,就可以了:
// HTML// CSS .screen { background-color: mediumpurple; min-height: 100vh; min-height: -moz-available; min-height: -webkit-fill-available; min-height: fill-available; } .content { color: #fff; display: flex; flex-direction: column; justify-content: center; height: 100%; padding: 30px; }...
calc()一起使用需要注意的一件事是,不能在fill-available属性下使用calc()。所以,下面的CSS规则就不会生效:
min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
使用JavaScript修复移动设备上的100vh问题
可以使用 window 的innerHeight属性,将元素height(或minHeight)设置为window.innerHeight,如下所示:
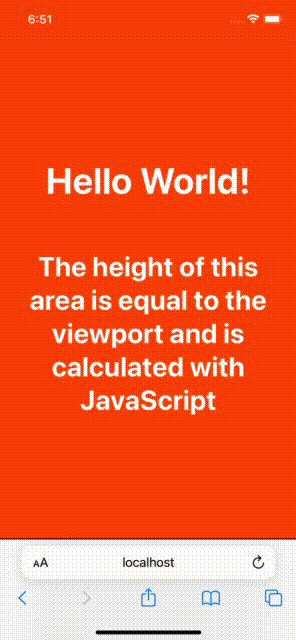
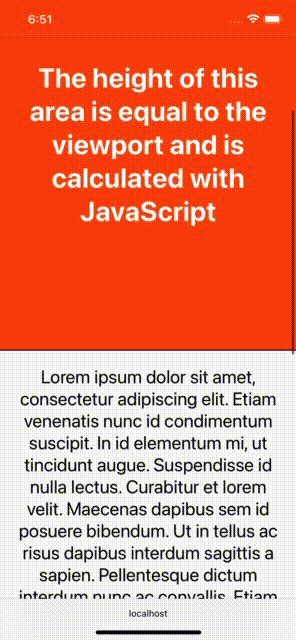
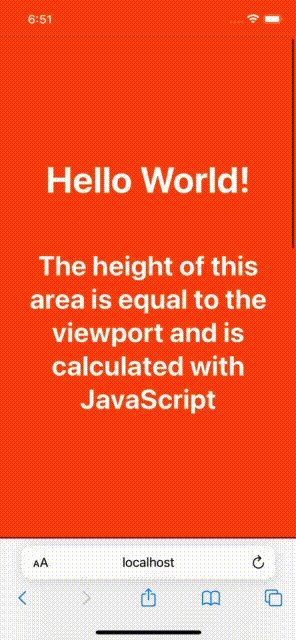
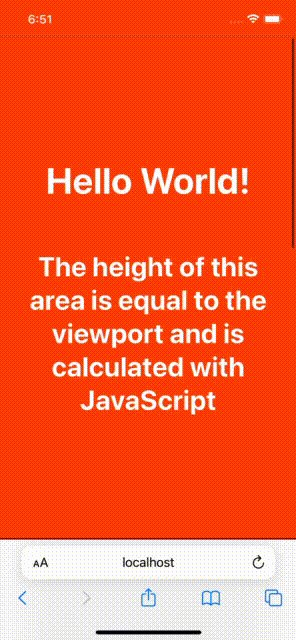
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值 // 基于窗口的内部高度 var vh = window.innerHeight * 0.01; // 将CSS变量设置为根元素 // 相当于1vh document.documentElement.style.setProperty('--vh', vh + 'px');
在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() { var vh = window.innerHeight * 0.01; document.documentElement.style.setProperty('--vh', vh + 'px'); } // 初始计算 calculateVh(); // 调整大小时重新计算 window.addEventListener('resize', calculateVh); // 在设备方向改变时重新计算 window.addEventListener('orientationchange', calculateVh);
在我看来,你应该先用CSS的解决方案。
以上是聊聊为什么不应该依赖CSS 100vh?的详细内容。更多信息请关注PHP中文网其他相关文章!




