在jquery中,可以利用val()方法来改变input的value属性;val()方法用于返回或者设置被选元素的value属性,value属性用于规定input元素的值,语法为“$(input元素对象).val(input修改后的value属性值);”。

本文操作环境:windows10系统、jquery3.6.1版、Dell G3电脑。
val() 方法返回或设置被选元素的 value 属性。
当用于返回值时:
该方法返回第一个匹配元素的 value 属性的值。
当用于设置值时:
该方法设置所有匹配元素的 value 属性的值。
注意:val() 方法通常与 HTML 表单元素一起使用。
语法
返回 value 属性:
$(selector).val()
设置 value 属性:
$(selector).val(value)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="m.sbmmt.com"></p>
<button>设置input的值</button>
</body>
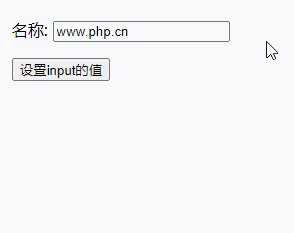
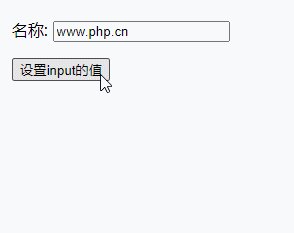
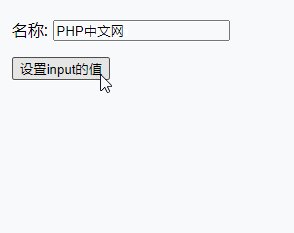
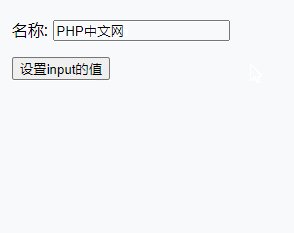
</html>输出结果:

相关教程推荐:jQuery视频教程
以上是jquery怎么改变input的value属性的详细内容。更多信息请关注PHP中文网其他相关文章!


