css设置左边距消失的方法:1、利用“margin-left”属性,该属性用于设置元素的左外边距,语法为“margin-left:0;”;2、利用“padding-left”属性,该属性可以设置元素的左填充,也即左内边距,语法为“padding-left:0;”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
margin-left属性设置元素的左边距。
auto 浏览器设置的左外边距。
length 定义固定的左外边距。默认值是0。
% 定义基于父对象总宽度的百分比左外边距。
padding-left属性设置一个元素的左填充(空格)
length 规定以具体单位计的固定的左内边距值,比如像素、厘米等。默认值是 0px。
% 定义基于父元素宽度的百分比左内边距。此值不会如预期地那样工作于所有的浏览器中。
示例如下:
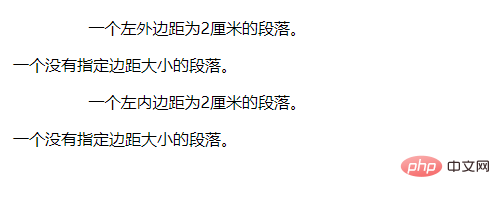
123 一个左外边距为2厘米的段落。
一个没有指定边距大小的段落。
一个左内边距为2厘米的段落。
一个没有指定边距大小的段落。
输出结果:

以上是css怎么设置左边距消失的详细内容。更多信息请关注PHP中文网其他相关文章!




