在css中,可以使用“:nth-of-type()”选择器配合关键字“even”和“odd”来分别选中偶数行和奇数行元素,并添加不同的样式;语法“元素:nth-of-type(odd){一种样式代码}元素:nth-of-type(even){另一种样式代码}”。关键字“even”用于选取每个偶数子元素,关键字“odd”用于选取每个奇数子元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用:nth-of-type()选择器分别选中偶数行和奇数行元素,并添加不同的样式。
:nth-of-type(n) 选择器选取属于其父元素的特定类型的第 n 个子元素的所有元素。
当配合关键字even和odd使用,可选择偶数行和奇数行
even 选取每个偶数子元素。
odd 选取每个奇数子元素。
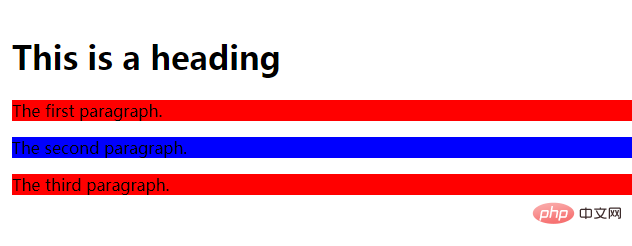
示例:为奇数和偶数p元素指定两个不同的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
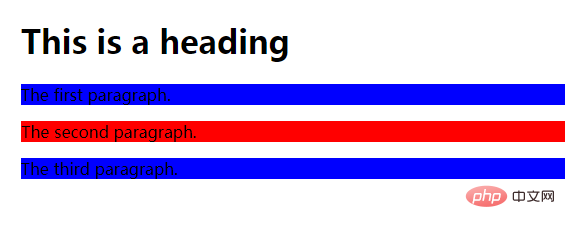
也可以通过公式来选择偶数行和奇数行,不过这样会有点麻烦:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
公式2n表示选取偶数子元素,2n+1表示选取奇数子元素。
(学习视频分享:web前端入门)
以上是css怎么实现奇数偶数不一样的样式的详细内容。更多信息请关注PHP中文网其他相关文章!





