本篇文章来看看阿里巴巴那些热门的前端开源项目,你都用过哪些?没有用过的,可以试试!

全文概览:
Ant Design: 企业级 UI 设计语言和 React 组件库
Element UI: 基于 Vue 2.0 的桌面端组件库
Egg.js: 企业级 Node.js 框架
Icejs: 基于 React 的中后台应用解决方案
UmiJS: 可插拔的企业级 React 应用框架
G2: 数据驱动的高交互可视化图形语法
ahooks: 高质量可靠的 React Hooks 库
Formily: MVVM 表单解决方案
Rax: 跨容器的渲染引擎
LowCodeEngine: 低代码引擎
Midway: 面向未来的云端一体 Node.js 框架
BizCharts: 通用图表组件库
Hilo: HTML5 互动游戏引擎
XRender: 中后台表单、表格、图表解决方案
Fusion Design: 企业级中后台 UI 解决方案
Ant Design 是一套企业级 UI 设计语言和 React 组件库。其具有以下特性:

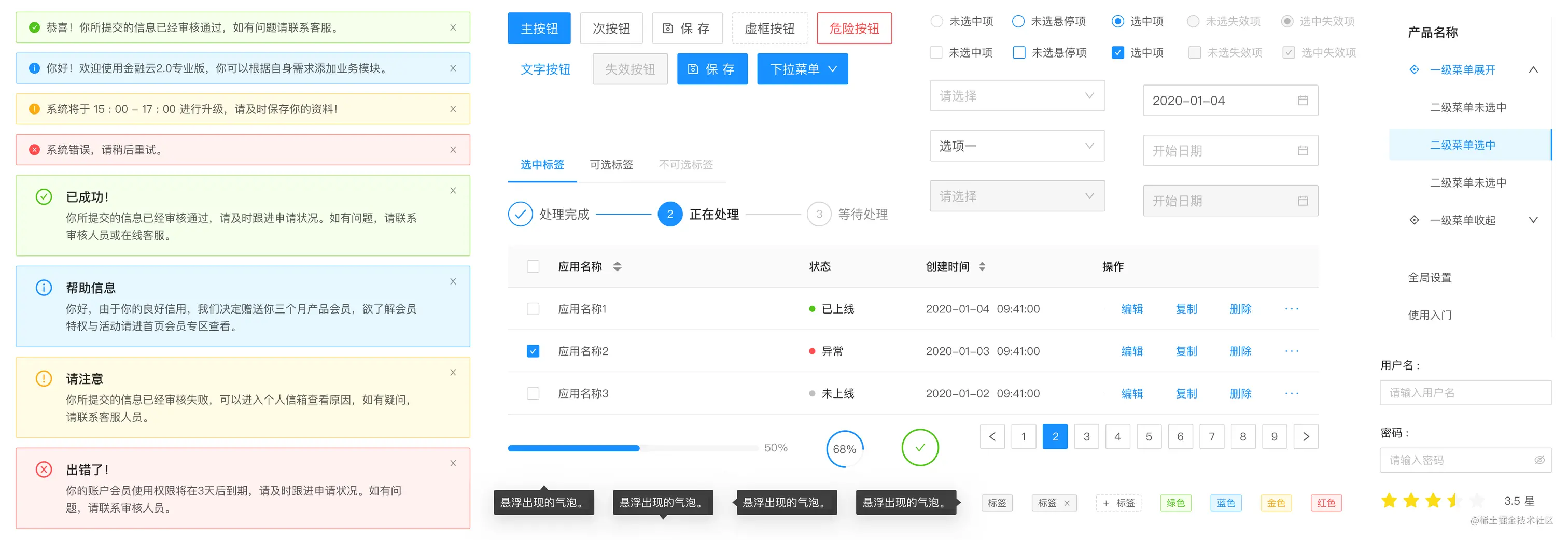
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。

Github(⭐️ 52.5k):github.com/ElemeFE/ele…
Egg.js 是一个企业级 Node.js 框架,Egg 的插件机制有很高的可扩展性,一个插件只做一件事。Egg 通过框架聚合这些插件,并根据自己的业务场景定制配置,这样应用的开发成本就变得很低。其具有以下特性:

Github(⭐️ 18.1k):github.com/eggjs/egg
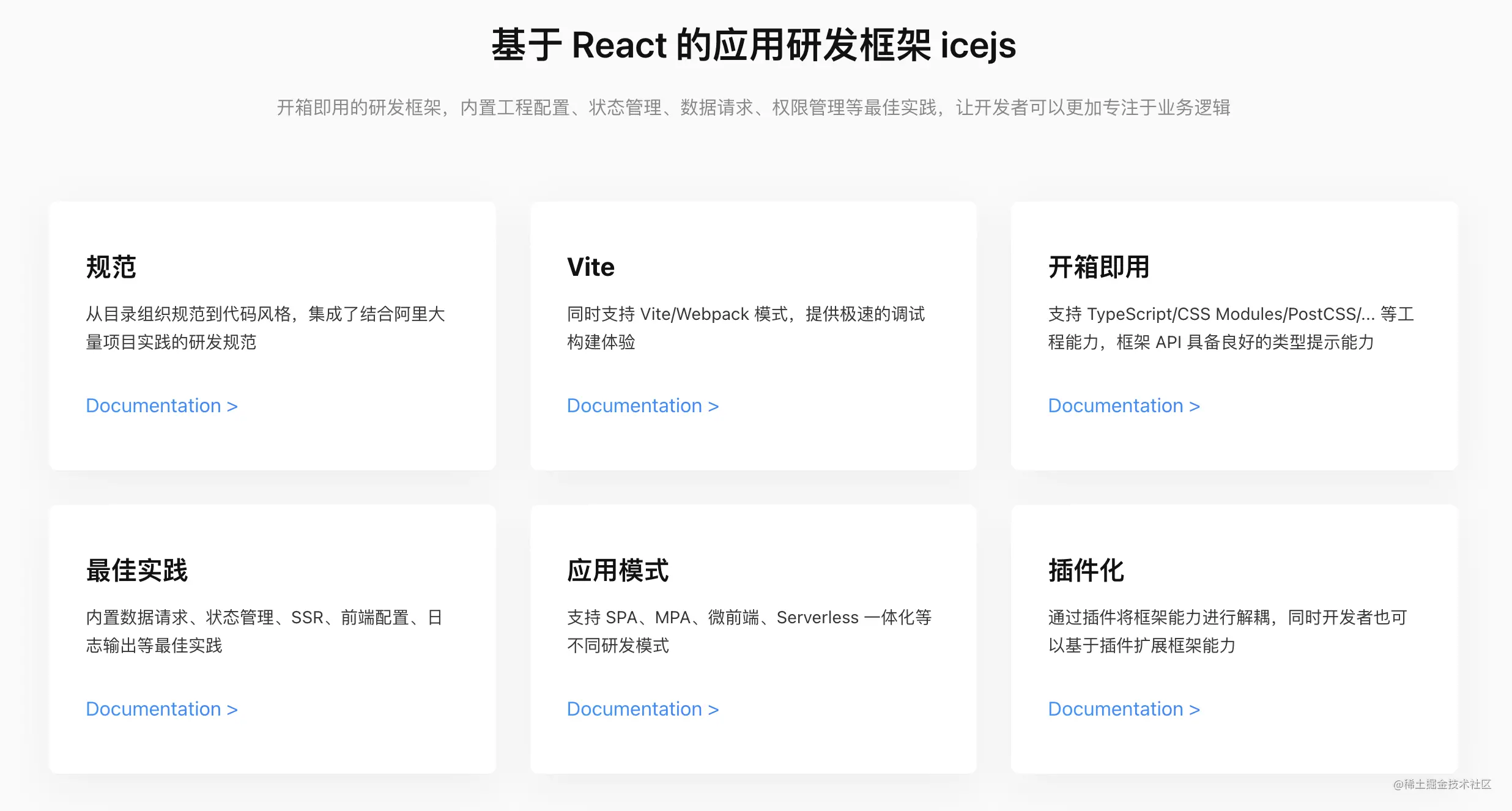
飞冰是一个基于 React 的研发解决方案,围绕应用研发框架 icejs 提供基础的构建、路由、调试等基础能力以及微前端、一体化等领域能力,同时结合可视化操作、物料复用等方案降低研发门槛。其具有以下特性:

Github(⭐️ 17.3k):github.com/alibaba/ice
umi 是一个可插拔的企业级 react 应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。它具有有很多非常有意思的特性,比如:

Github(⭐️ 12.9k):github.com/umijs/umi
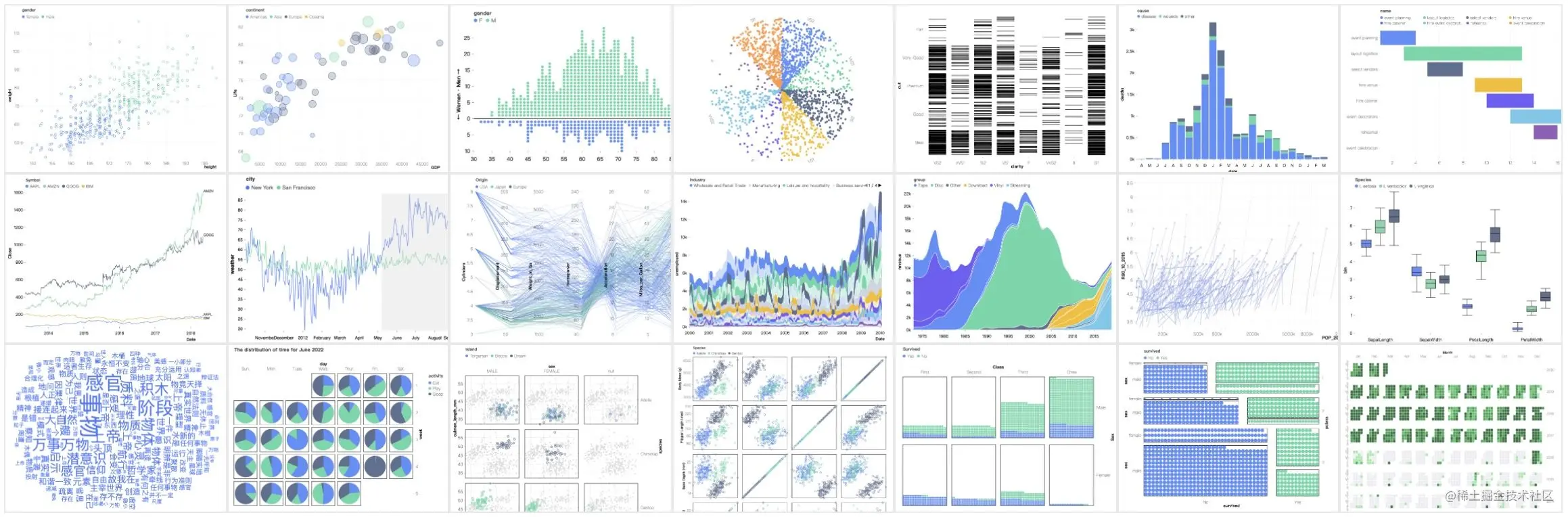
G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。

Github(⭐️ 11.3k):github.com/antvis/g2
ahooks 是一套高质量可靠的 React Hooks 库,在当前 React 项目研发过程中,一套好用的 React Hooks 库是必不可少的,希望 ahooks 能成为您的选择。其具有以下特性:

Github(⭐️ 10.1k):github.com/alibaba/hoo…
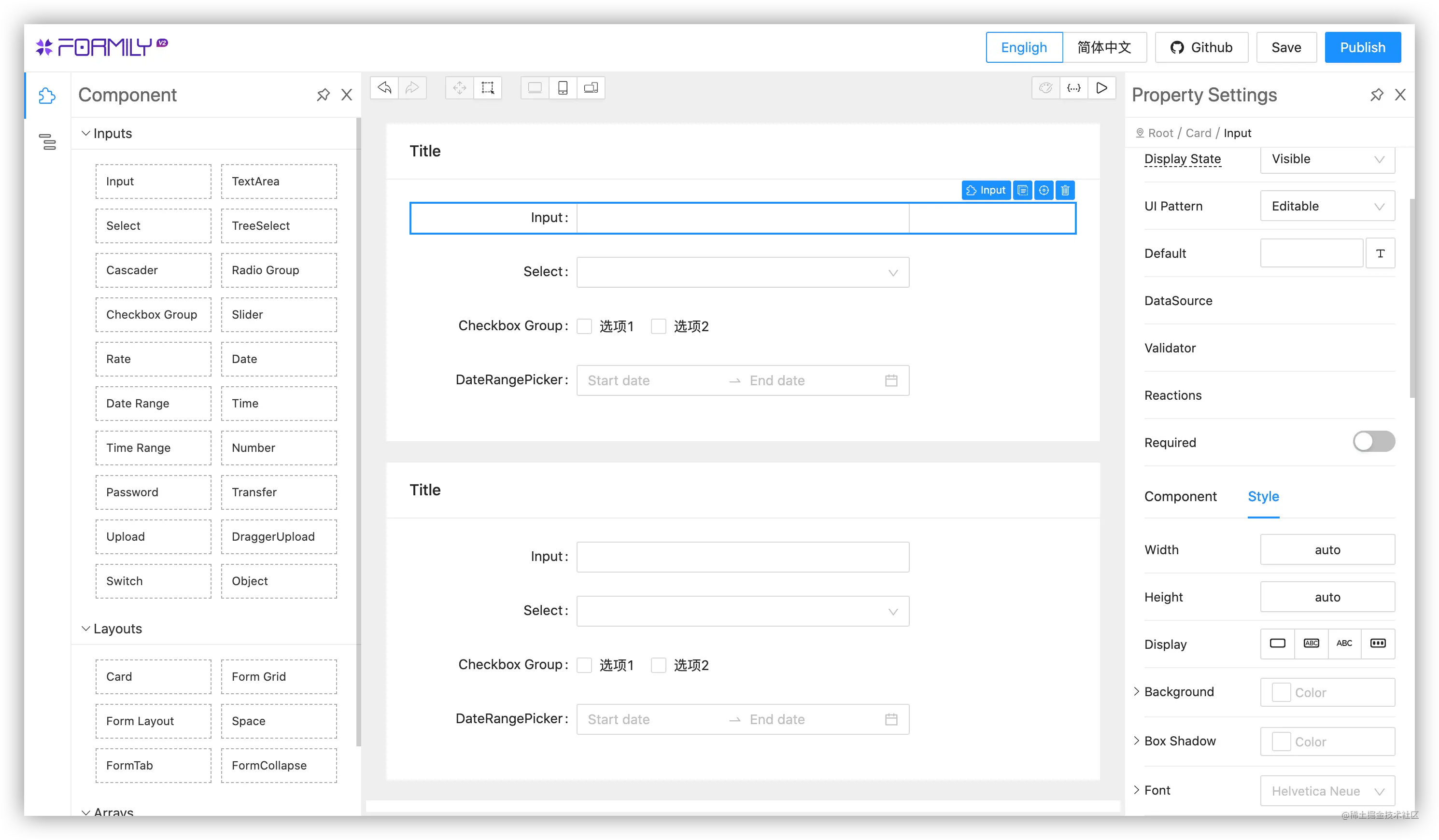
Formily 是一个抽象了表单领域模型的 MVVM 表单解决方案。在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,Formily 将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,深度整合了 JSON Schema 协议,可以帮助你快速解决后端驱动表单渲染的问题。其具有以下特点:

Github(⭐️ 8.3k):github.com/alibaba/for…
Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。其具有以下特性:

Github(⭐️ 7.8k):github.com/alibaba/rax
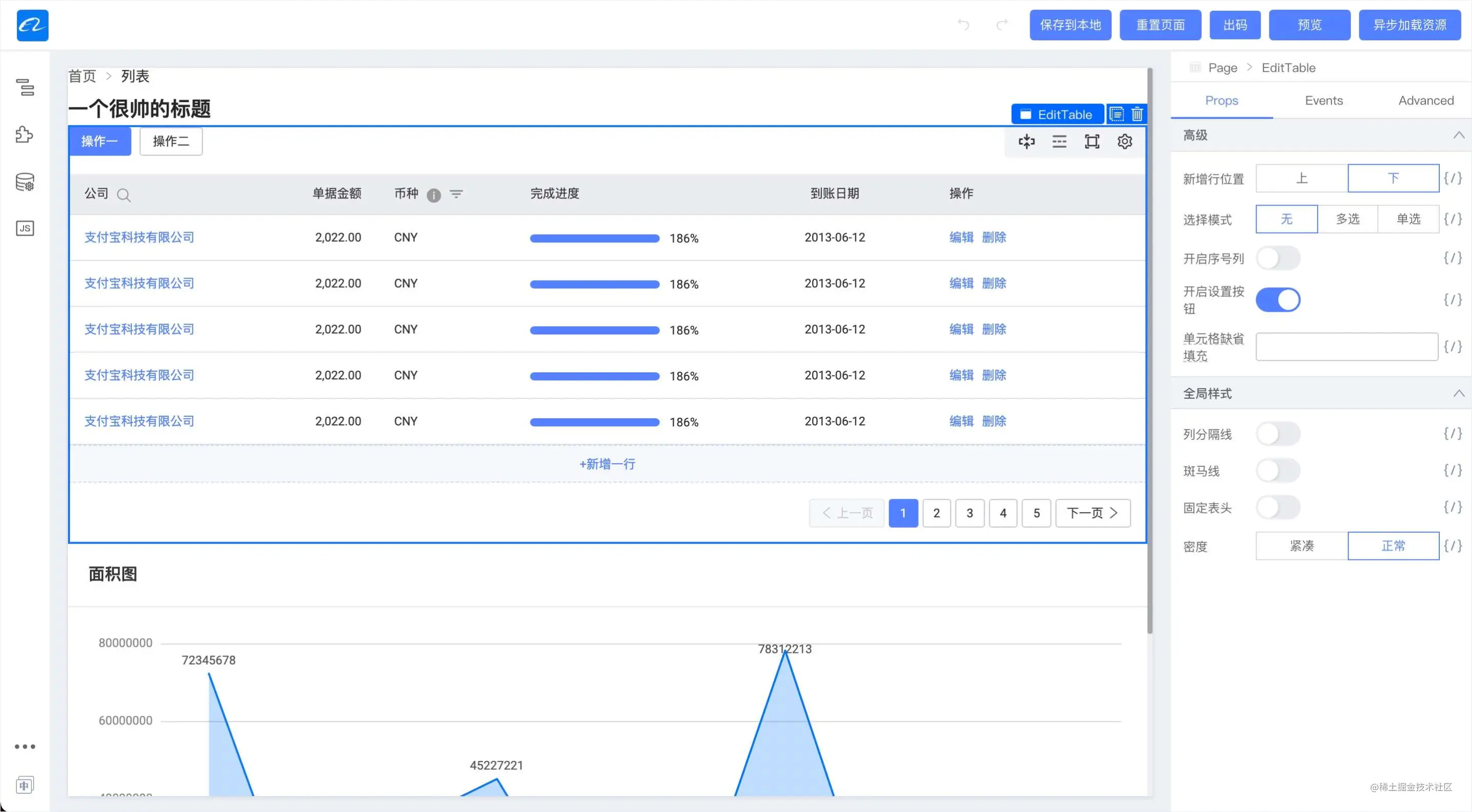
LowCodeEngine 低代码引擎是一款为低代码平台开发者提供的,具备强大扩展能力的低代码研发框架。由阿里巴巴前端委员会、钉钉宜搭联合出品。使用者只需要基于低代码引擎便可以快速定制符合自己业务需求的低代码平台。其具有以下特点:

Github(⭐️ 7.6k):github.com/alibaba/low…
Midway 是一个适用于构建 Serverless 服务,传统应用、微服务,小程序后端的 Node.js 框架。它可以使用 Koa,Express 或 Egg.js 作为基础 Web 框架。它还提供了独立使用的基本解决方案,例如 Socket.io,GRPC,Dubbo.js 和 RabbitMQ 等。此外,Midway 也适用于前端/全栈开发人员的 Node.js 无服务器框架。构建下一个十年的应用程序。可在 AWS,阿里云,腾讯云和传统 VM /容器上运行。与 React 和 Vue 轻松集成。

Github(⭐️ 5.9k):github.com/midwayjs/mi…
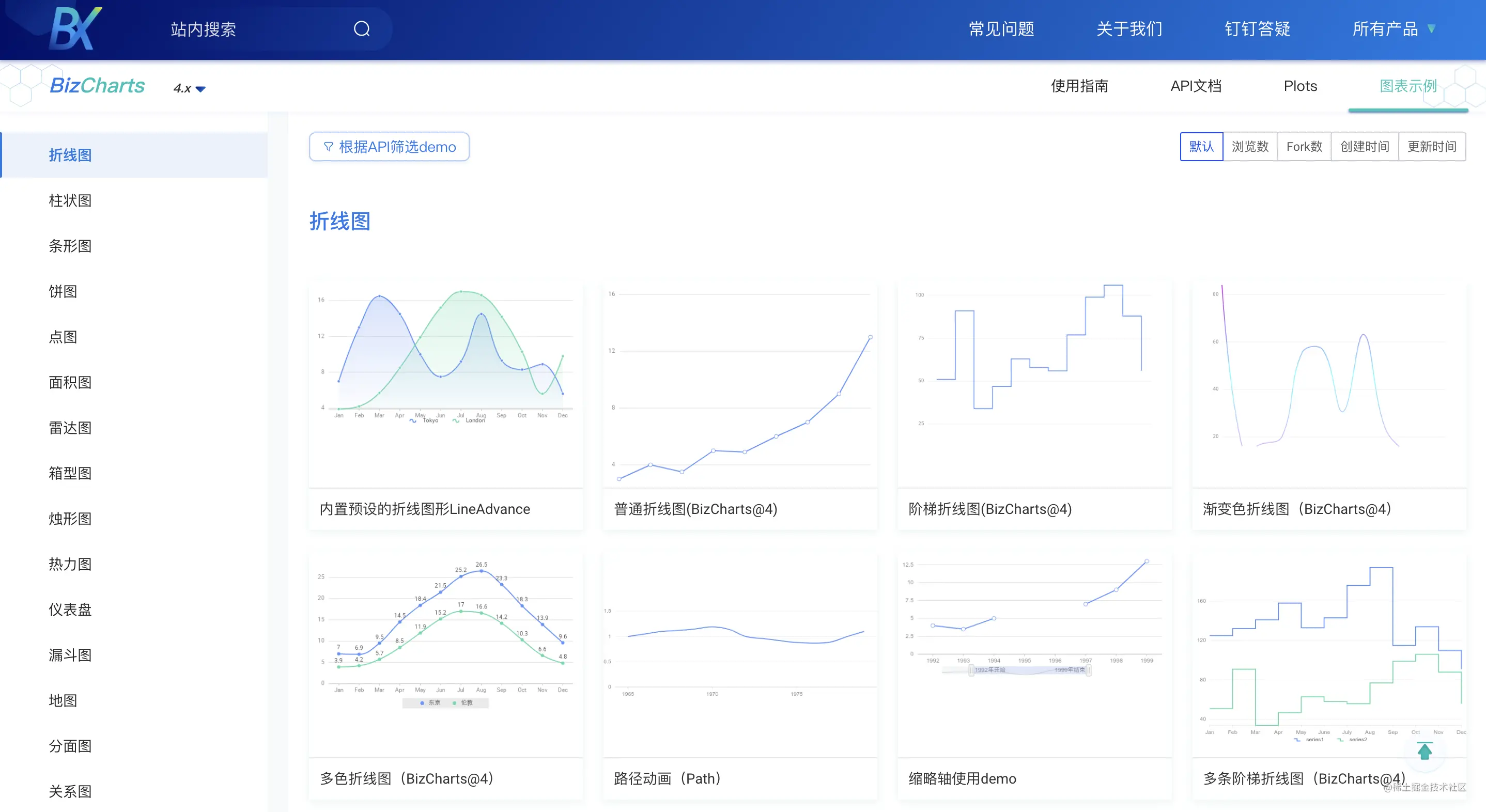
BizCharts是阿里通用图表组件库,致力于打造企业中后台高效、专业、便捷的数据可视化解决方案,基于 G2与G2Plot封装的React图表库,已经历阿里复杂业务场景长达三年的洗礼,在灵活性、易用性、丰富度上满足常规图表和高度自定义图表的业务实现。

Github(⭐️ 5.9k):github.com/alibaba/Biz…
Hilo 是阿里巴巴集团开发的一款HTML5跨终端游戏解决方案,ta可以帮助开发者快速创建HTML5游戏。其具有以下特性:

Github(⭐️ 5.8k):github.com/hiloteam/Hi…
XRender 是一个很易用的中后台「表单 / 表格 / 图表」解决方案。

Github(⭐️ 4.9k):github.com/alibaba/x-r…
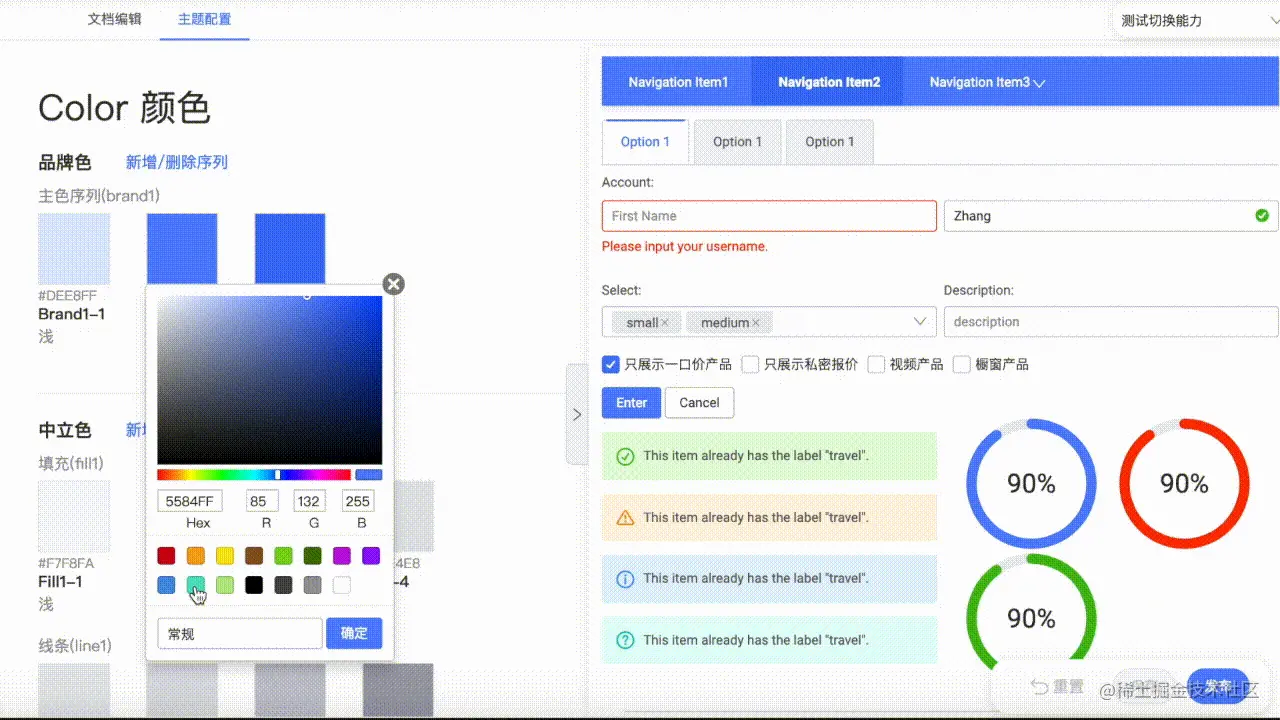
Fusion Design 是一种旨在提升设计与开发之间 UI 构建效率的工作方式。通过建设基于 DPL 模式的,设计、前端之间的标准协议与工作流,来快速构建符合业务诉求的 DPL,提升 DPL 的构建效率和应用效率,帮助业务快速实现 UI 构建。

Github(⭐️ 4.2k):github.com/alibaba-fus…
原文地址:https://juejin.cn/post/7135382523672002590
(学习视频分享:web前端入门)
以上是【整理分享】阿里巴巴的15个顶级前端开源项目,看看你都用过哪些!的详细内容。更多信息请关注PHP中文网其他相关文章!


