两种清除方法:1、用removeAttr()从匹配元素中移除style属性,只需要将该函数的参数值设置为“style”即可,语法“指定元素.removeAttr("style")”。2、用attr()将style属性的值设置为空,只需要将该函数的第一个参数的值设置为“style”,第二个参数的值设置为空字符串即可,语法“指定元素.attr("style","")”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
HTML的行内样式属性都是写在style属性内的。
换句话说,控制style属性的值,就可控制行内样式。
因此利用query清除行内样式属性,就是去除style属性,或者将style属性的值设置为空字符。
jquery清除CSS行内样式属性的两种方法
方法1:使用removeAttr()移除style属性
removeAttr()可以从所有匹配的元素中移除指定的属性。
$(selector).removeAttr(attribute)
attribute:必需。规定从指定元素中移除的属性。
只需要将attribute参数设置为style即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
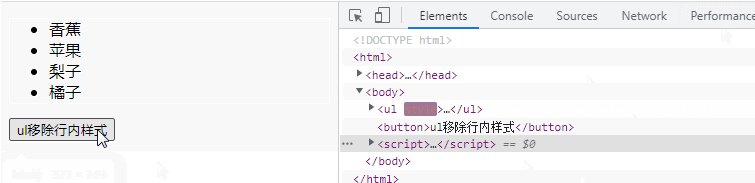
$("button").click(function() {
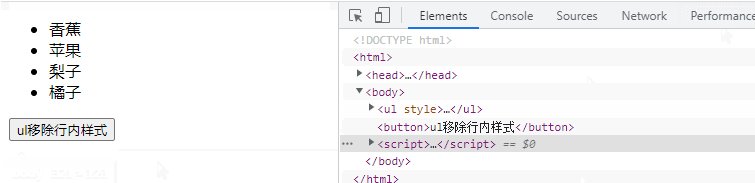
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
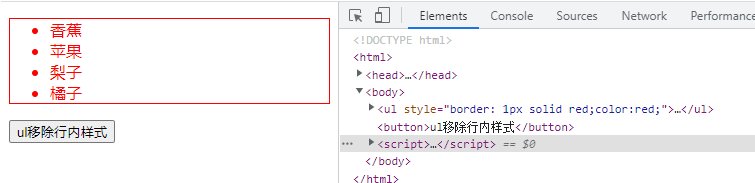
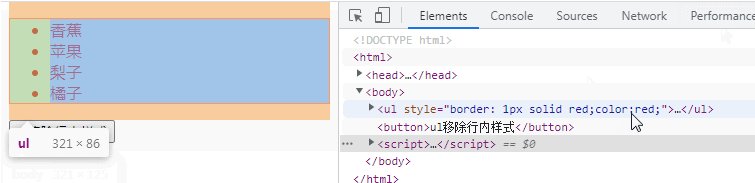
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>方法2:使用attr()将style属性的值设置为空
attr() 方法可以设置被选元素的属性和值。
$(selector).attr(attribute,value)
| 参数 | 描述 |
|---|---|
| attribute | 规定属性的名称。 |
| value | 规定属性的值。 |
只需要将该函数的第一个参数设置为style,第二个参数设置为空字符串''即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么清除行内样式属性的详细内容。更多信息请关注PHP中文网其他相关文章!



