本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了HTML DOM导航的相关问题,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
通过 HTML DOM,您能够使用节点关系来导航节点树。
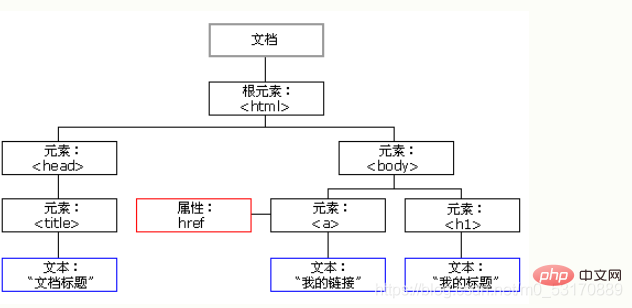
根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点:

能够创建新节点,还可以修改和删除所有节点。
节点树中的节点彼此之间有一定的等级关系。
eg:
<html> <head> <title>DOM 教程</title> </head> <body> <h1>DOM 第一课</h1> <p>Hello world!</p> </body> </html>

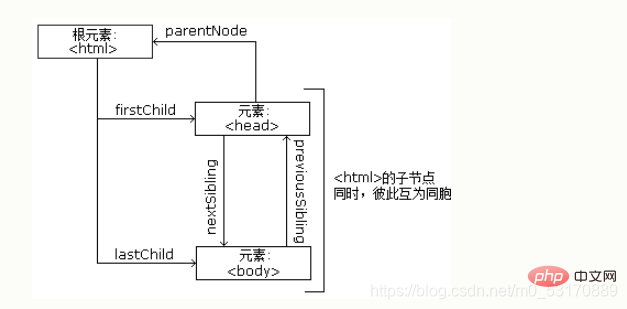
从以上的 HTML 中您能读到以下信息: - <html> 是根节点 - <html> 没有父 - <html> 是 <head> 和 <body> 的父 - <head> 是 <html> 的第一个子 - <body> 是 <html> 的最后一个子 **同时:** - <head> 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - <body> 有两个子:<h1> 和 <p> - <h1> 有一个子:"DOM 第一课" - <p> 有一个子:"Hello world!" - <h1> 和 <p> 是同胞
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
DOM 处理中的一种常见错误是认为元素节点中包含文本。
实例:
<title id="demo">DOM 教程</title>
(上面例子中的)元素节点
它包含了值为 “DOM 教程” 的文本节点。
var myTitle = document.getElementById("demo").innerHTML;var myTitle = document.getElementById("demo").firstChild.nodeValue;var myTitle = document.getElementById("demo").childNodes[0].nodeValue;以下三个例子取回
元素中:
实例 1
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
</body>
</html>实例 2
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html>实例 3
<html>
<body>
<h1 id="id01">我的第一张页面</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html>我们使用 innerHTML 取回 HTML 元素的内容。
有两个特殊属性允许访问完整文档:
document.body - 文档的 body
document.documentElement - 完整文档
实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script> </body> </html>

实例
<html> <body> <p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script> </body> </html>


nodeName 属性规定节点的名称。
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>返回H1
注释:
nodeName 总是包含 HTML 元素的大写标签名。
nodeValue 属性规定节点的值。
nodeType 属性返回**节点的类型。**nodeType 是只读的。
实例
<h1 id="id01">我的第一张网页</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>返回1
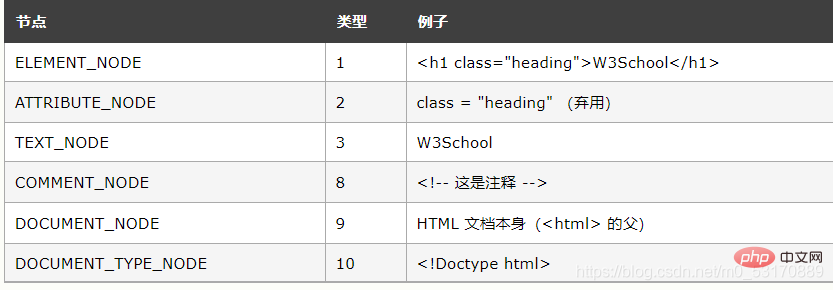
最重要的 nodeType 属性是:
Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。
【相关推荐:javascript视频教程、web前端】
以上是JavaScript HTML DOM导航(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!


