本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript数组方法的相关问题,数组中的部分方法需要提供区间范围begin/start和end,所有含有这类范围的方法,其区间都遵循左闭右开原则,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
本文只讲解标准化方法,而不会讲解实验性方法,如at()、groupBy()、groupByMap()和toSource()。
数组中的部分方法需要提供区间范围begin/start和end,所有含有这类范围的方法,其区间都遵循左闭右开原则,如(1,4),在数学上可以理解为[1,4)。
部分数组方法会改变原数组,这一点一定要注意。
fill()、copeWithin();pop()、push();shift()、unshift();sort()、reverse();splice()。其实很好理解和记忆,除去上面列出的方法类型,其他方法类型大概为查找方法和迭代方法,这两种类型的方法是不会改变原数组的。
除去上面以外的其他方法不会改变原数组,但有三个方法容易记错:
concat():用于合并数组,该方法会返回合并后的新数组。slice():用于根据区间截取数组中的元素,返回截取后的新数组,主要是容易和splice()记混。flat():用于扁平化数组,该方法返回扁平化后的新数组。栈是一种先进后出的数据结构,JavaScript中的数组通过push()和pop()两个方法实现入栈和出栈的操作。
<span style="font-size: 16px;">push()</span>
语法如下:
let newLength = arr.push(element1, element2, ..., elementN)
方法说明如下:
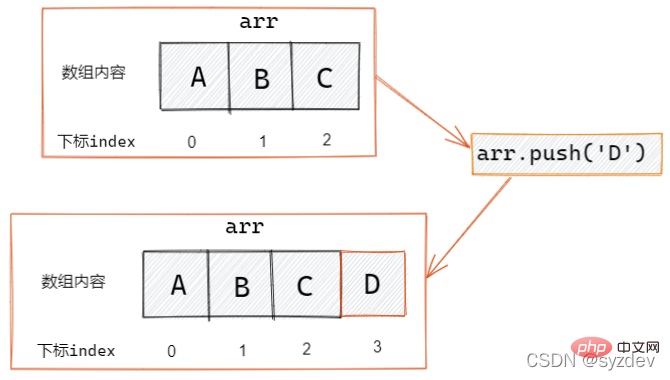
push()方法将一个或多个元素添加到数组的末尾;length;示例如下:
let arr = ['A', 'B', 'C']
let result = arr.push('D')
console.log(arr) // [ 'A', 'B', 'C', 'D' ]
console.log(result) // 4
result = arr.push('E', 'F')
console.log(arr) // [ 'A', 'B', 'C', 'D', 'E', 'F' ]
console.log(result) // 6图解如下:
<span style="font-size: 16px;">pop()</span>
语法如下:
let deletedValue = arr.pop()
方法说明如下:
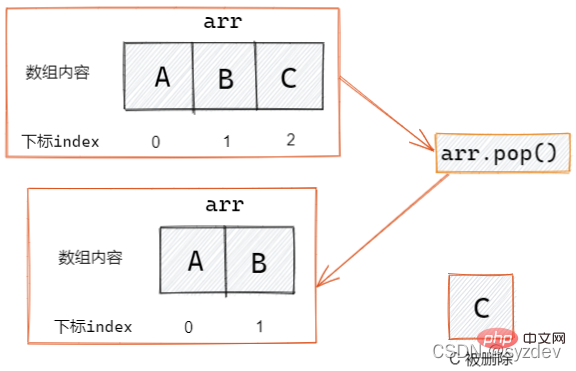
pop()方法从数组中删除最后一个元素;示例如下:
let arr = ['A', 'B', 'C'] let result = arr.pop() console.log(arr) // [ 'A', 'B' ] console.log(result) // C result = arr.pop() console.log(arr) // [ 'A' ] console.log(result) // B
图解如下:
队列是一种先进先出的数据结构,JavaScript中的数组通过push()和shift()两个方法实现入队和出队的操作。其中push()方法请参阅2.1节,本章节主要讲解shift()及其逆向方法unshift()。
<span style="font-size: 16px;">shift()</span>
语法如下:
let deletedValue = arr.shift()
方法说明如下:
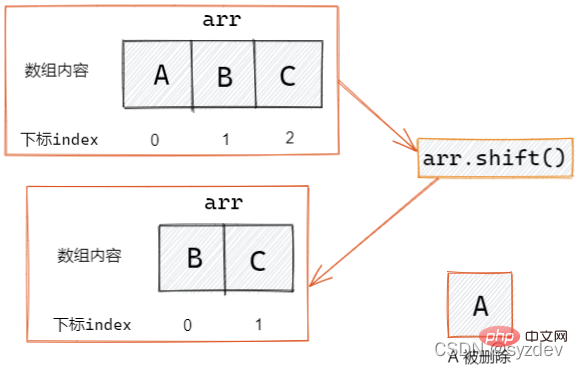
shift()方法从数组中删除第一个元素;示例如下:
let arr = ['A', 'B', 'C'] let result = arr.shift() console.log(arr) // [ 'B', 'C' ] console.log(result) // A result = arr.shift() console.log(arr) // [ 'C' ] console.log(result) // B
图解如下:
<span style="font-size: 16px;">unshift()</span>
unshift()方法说明如下:
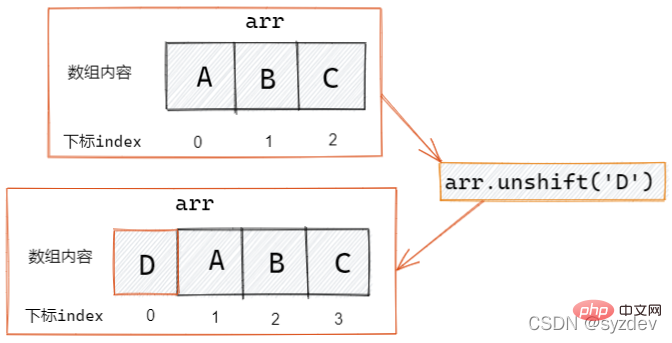
unshift()方法将一个或多个元素添加到数组的开头;newLength;语法如下:
let newLength = arr.unshift(element1, element2, ..., elementN)
示例如下:
let arr = ['A', 'B', 'C']
let result = arr.unshift('D')
console.log(arr) // [ 'D', 'A', 'B', 'C' ]
console.log(result) // 4
result = arr.unshift('E', 'F')
console.log(arr) // [ 'E', 'F', 'D', 'A', 'B', 'C' ]
console.log(result) // 6图解如下:
JavaScript中的数组提供自定义规则排序sort()方法和根据下标逆置数组reverse()方法。
<span style="font-size: 16px;">sort()</span>
语法如下:
let sortedArray = arr.sort([compareFunction]) // compareFunction是可选的
方法说明如下:
sort()方法将数字元素按照字符串,然后依次比较其Unicode值(由小到大排序);compareFunction;示例如下:
let arr = [4, 6, 3, 1, 5, 2]arr.sort()console.log(arr); // [ 1, 2, 3, 4, 5, 6 ]
显而易见,上面代码的运行结果是符合预期的,下面再举一个例子:
let arr = [16, 2, 32, 4, 25]arr.sort()console.log(arr); // [ 16, 2, 25, 32, 4 ]
最后输出的结果为[ 16, 2, 25, 32, 4 ],这显然是不符合预期的,造成这种情况的原因是当不指定compareFunction比较函数时,默认采用的是比较字符串Unicode值的形式,在进行字符串比较时,依次比较字符串各个位置的值,由于字符串'1'的Unicode值比字符串'2'的Unicode值小,所以数组arr中的元素16会排在元素2和元素4之前,其他元素同理。
要解决这个问题,需要明确指定compareFunction比较函数,该函数的完全表达形式为compareFunction(a, b),其中参数a和参数b表示将要比较的两个元素,compareFunction(a, b)的返回值共有如下三种情况,决定着排序的结果:
小于0:a会排序在b之前;
等于0:a和b的相对位置不变;
大于0:a会排序在b之后。
下面举个具体的例子,以升序排序为例,由于排序要求为升序排列,那么较小的数应该排在前面,即当a和b进行比较时,若a比b的值小,那么应该返回一个小于0的数;当a比b的值大时,应该返回一个大于0的数;根据以上分析,需要的compareFunction比较函数如下:
function compareFunction(a, b) {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;}// 简写为function compareFunction(a, b) {
return a - b}// 箭头函数简写为(a, b) => a - b最终修改后的代码如下:
let arr = [16, 2, 32, 4, 25]arr.sort((a, b) => a - b)console.log(arr); // [ 2, 4, 16, 25, 32 ]
此时的输出结果是符合预期的。
注:若要实现降序排序的效果,只需要将
compareFunction参数改为(a, b) => b - a即可。
<span style="font-size: 16px;">reverse()</span>
语法如下:
arr.reverse()
方法说明如下:
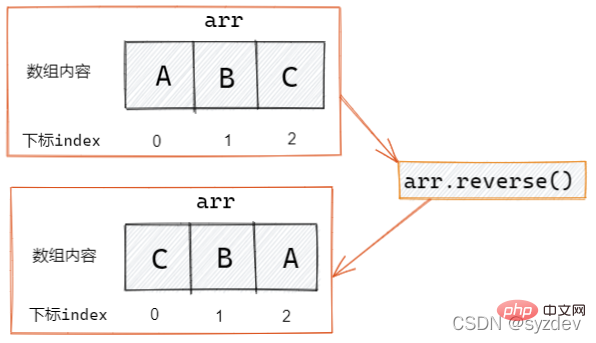
reverse()方法将数组中元素的位置按下标逆置;示例如下:
let arr = ['A', 'B', 'C']arr.reverse()console.log(arr) // [ 'C', 'B', 'A' ]
图解如下:
JavaScript中提供了slice()方法用于实现给定区间元素的提取,还提供了contact()方法用于给定数组或元素的合并。
<span style="font-size: 16px;">slice()</span>
语法如下:
let newArray = arr.slice([begin[, end]])
方法说明如下:
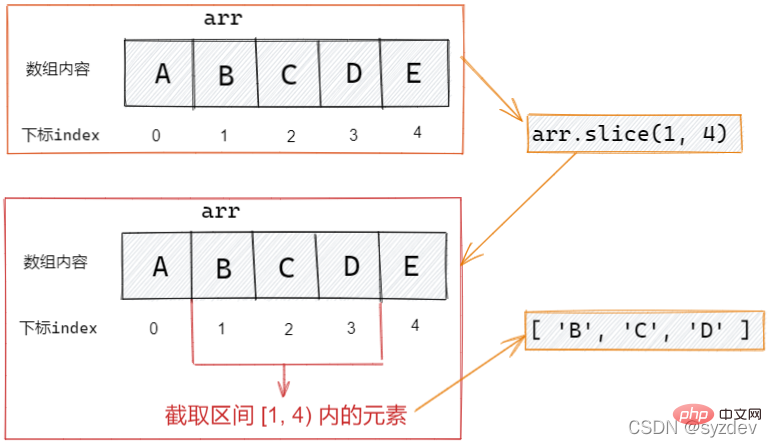
slice()方法将截取数组中固定区间中的元素;begin:截取下标的起始位置,闭区间,包括该下标;默认值为0,begin值不可大于数组长度,否则返回空数组;end:截取下标的终点位置,开区间,不包括该下标;默认为截取到数组末尾,end值若大于数组长度,则会截取到数组末尾。示例如下:
<span style='font-family: "Microsoft Yahei", "Hiragino Sans GB", Helvetica, "Helvetica Neue", 微软雅黑, Tahoma, Arial, sans-serif;'>let arr = ['A', 'B', 'C', 'D', 'E']<br><br>let result = arr.slice()<br>console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]<br><br>let result = arr.slice(1, 4)<br>console.log(result) // [ 'B', 'C', 'D' ]</span><br>
图解如下:
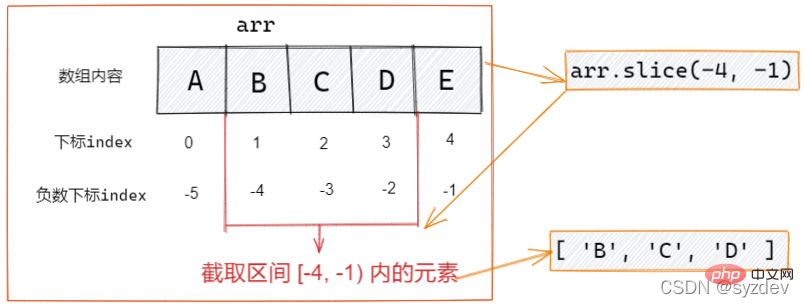
slice()方法的begin和end两个参数可以为负数:
begin为负数时,则表示从原数组中的倒数第几个元素开始提取,slice(-2)表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。end为负数时,则表示在原数组中的倒数第几个元素结束抽取。 slice(-2, -1)表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。下面举个例子:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.slice(-2, -1) console.log(result) // [ 'D' ] result = arr.slice(-3) console.log(result) // [ 'C', 'D', 'E' ]
图解如下:
<span style="font-size: 16px;">contact()</span>
语法如下:
let newArray = arr.concat(value1[, value2[, ...[, valueN]]])
方法说明如下:
concat()方法用于合并两个或多个元素;示例如下:
let arr = ['A', 'B', 'C']
let result = arr.concat('D', 'E')
console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]需要注意的是,concat()方法会将传入的数组参数做一次扁平化处理,如下面代码:
let arr = ['A', 'B', 'C'] let result = arr.concat(['D', 'E', ['F']]) console.log(result) // [ 'A', 'B', 'C', 'D', 'E', [ 'F' ] ]
splice()方法splice()方法是JavaScript中数组最为强大的方法之一,可以调整参数实现删除、插入和替换元素操作。
语法如下:
let deletedItems = array.splice(start[, howmany[, item1[, item2[, ...]]]])
方法说明如下:
splice()方法用于在数组中进行删除、插入和替换操作;splice()方法的参数较为复杂,下面小节详细讲解);splice()方法的参数如下:
start:操作的起始下标,规定删除、插入或替换元素的位置,使用负数可从数组结尾处规定位置。howmany:要删除的元素个数。item1, ..., itemx:要插入或替换的元素。上面三种参数进行不同搭配可以实现删除、插入和替换三种操作。
使用splice()方法进行删除元素操作的特征是只提供两个参数:
start:要删除元素的起始下标;howmany:要删除元素的个数。示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.splice(1, 3) console.log(arr); // [ 'A', 'E' ] console.log(result) // [ 'B', 'C', 'D' ]
在这个例子中,指定从下标1开始删除三个元素,返回被删除的元素[ 'B', 'C', 'D' ],删除后原数组arr为[ 'A', 'E' ]。
使用splice()方法进行插入元素操作的特征是提供三个参数,且第二个参数必须是0:
start:要插入元素的起始下标;howmany:要删除元素的个数,既然是替换,则不删除原数组的任何元素,所以是0。item1, ..., itemx:要插入的元素。示例如下:
let arr = ['A', 'B', 'C'] let result = arr.splice(1, 0, 'D', 'E') console.log(arr); // [ 'A', 'D', 'E', 'B', 'C' ] console.log(result) // []
在这个例子中,指定从下标1开始插入元素,不删除原数组的元素,插入元素'D', 'E',由于没有删除或替换元素,所以返回值为空数组[],插入元素后的原数组arr为[ 'A', 'D', 'E', 'B', 'C' ]。
使用splice()方法进行插入元素操作的特征是提供三个参数,且第二个参数不为0,为要替换元素的个数:
start:要替换元素的起始下标;howmany:要替换元素的个数。item1, ..., itemx:要插入的元素。示例如下:
let arr = ['A', 'B', 'C'] let result = arr.splice(1, 2, 'D', 'E') console.log(arr); // [ 'A', 'D', 'E' ] console.log(result) // [ 'B', 'C' ]
在这个例子中,指定从下标1开始替换元素,共替换2个元素,并将其替换为'D', 'E',最后返回被删除(替换)的元素[ 'B', 'C' ],替换元素后的原数组arr为[ 'A', 'D', 'E' ]。
在ES6标准中新增了两个方法用于数组的填充和复制,即fill()方法和copyWithin()。
<span style="font-size: 16px;">fill()</span>
语法如下:
let filledArray = arr.fill(value[, start[, end]])
方法说明如下:
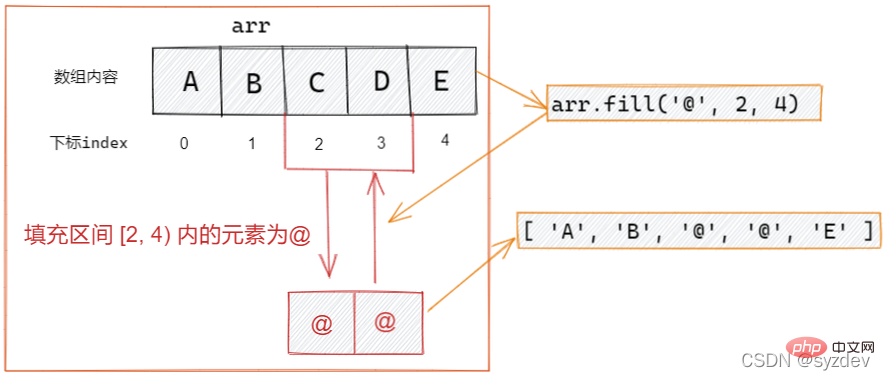
fill()方法用一个固定值填充一个数组中从起始下标到终止下标内的全部元素。不包括终止下标;start和end,则填充全部元素,若只提供start则填充到数组末尾:value:指定用来填充的固定值;start:进行填充的起始下标,闭区间,包括该下标;end:进行填充的终止下标,开区间,不包括该下标;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.fill('@', 2, 4)
console.log(result) // [ 'A', 'B', '@', '@', 'E' ]图解如下:
<span style="font-size: 16px;">copyWithin()</span>
语法如下:
let copiedArray = arr.copyWithin(target[, start[, end]])
方法说明如下:
copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置;start和end,则从target开始复制后续全部元素,若只提供start则复制到数组末尾:target:指定放置的目标位置;start:进行复制的起始下标,闭区间,包括该下标;end:进行复制的终止下标,开区间,不包括该下标;示例如下:
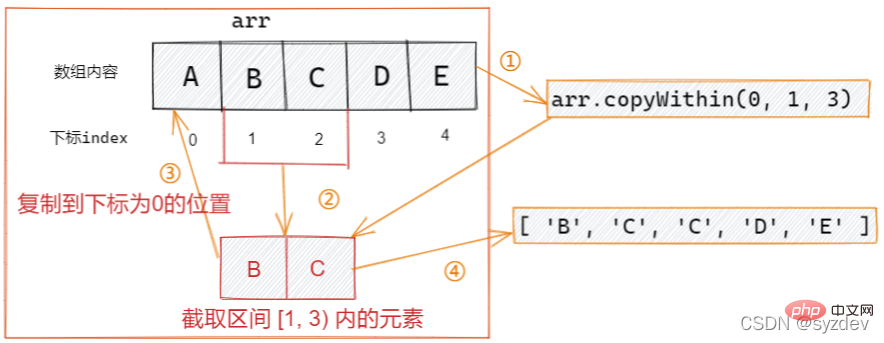
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.copyWithin(0, 1, 3) console.log(arr) // [ 'B', 'C', 'C', 'D', 'E' ] console.log(result) // [ 'B', 'C', 'C', 'D', 'E' ]
图解如下:
JavaScript中数组的查找方法有很多:indexOf()、lastIndexOf()、find()、findIndex()和includes()。其中find()、findIndex()是ES6新增的方法;includes()是ES7新增的方法。
<span style="font-size: 16px;">indexOf()</span>
语法如下:
let index = arr.indexOf(searchElement[, fromIndex])
方法说明如下:
indexOf()方法返回在数组中正序可以找到一个给定元素的第一个下标;searchElement:指定要查找的元素;fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;-1;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.indexOf('C')
console.log(result) // 2
result = arr.indexOf('C', 3)
console.log(result) // -1第一次查找arr.indexOf('C')返回2这个容易理解,第二次查找arr.indexOf('C', 3)由于指定了从下标3开始查找,即从数组元素D开始向后查找,显然后面是没有C元素,所以返回-1。
<span style="font-size: 16px;">lastIndexOf()</span>
语法如下:
let index = arr.lastIndexOf(searchElement[, fromIndex])
方法说明如下:
lastIndexOf()方法返回在数组中倒序可以找到一个给定元素的第一个下标;searchElement:指定要查找的元素;fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;-1;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.lastIndexOf('C')
console.log(result) // 2
result = arr.lastIndexOf('C', 3)
console.log(result) // 2第一次查找arr.lastIndexOf('C')返回2这个容易理解,第二次查找arr.lastIndexOf('C', 3)由于指定了从下标3开始倒序查找,即从数组元素D开始向前查找,元素D之前是有C元素的,所以返回2。
<span style="font-size: 16px;">find()</span>
语法如下:
let item = arr.find(callback[, thisArg])
方法说明如下:
find()方法返回数组中满足提供的测试函数的第一个元素的值;callback():在数组每一项上执行的函数,find()方法会对数组中的每个元素都执行一次callback()方法,直到有一个元素返回true,callback()有一个必选参数item,表示当前元素;还有两个可选参数index表示当前下标,array表示当前数组本身;thisArg:执行回调时用作this的对象。undefined;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']let result = arr.find(item => item === 'C')console.log(result) // C
在这个例子中提供的callback()方法为item => item === 'C',find()方法会对每一个元素都执行该函数判断,直到遇到返回满足item === 'C'的元素,所以最后返回C。
<span style="font-size: 16px;">findIndex()</span>
若读者已经掌握
find()的使用方法,那么findIndex()与find()的区别只有返回值的区别,find()返回的是匹配的元素,而findIndex()返回的是匹配的元素的下标。
语法如下:
let index = arr.findIndex(callback[, thisArg])
方法说明如下:
findIndex()方法返回数组中满足提供的测试函数的第一个元素的下标;callback():在数组每一项上执行的函数,find()方法会对数组中的每个元素都执行一次callback()方法,直到有一个元素返回true,callback()有一个必选参数item,表示当前元素;还有两个可选参数index表示当前下标,array表示当前数组本身;thisArg:执行回调时用作this的对象。-1;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.findIndex(item => item === 'C') console.log(result) // 2
在这个例子中,元素C与item => item === 'C'匹配,返回元素C的下标2。
<span style="font-size: 16px;">includes()</span>
语法如下:
let isIncludes = arr.includes(valueToFind[, fromIndex])
方法说明如下:
includes()方法用来判断一个数组是否包含一个指定的值;valueToFind:指定要查找的元素;fromIndex:指定开始查找的下标,若该参数为负数,则从数组末尾开始倒数;true,否则返回false;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.includes('C')
console.log(result) // true
result = arr.includes('F')
console.log(result) // false数组的转换方法主要有四个:toLocaleString()、toString()、valueOf()、join()。其中toLocaleString()、toString()、valueOf()属于Object原型上的方法;而join()方法时数组转字符串的方法。
<span style="font-size: 16px;">toString()</span>
语法如下:
let str = arr.toString()
方法说明如下:
toString()方法返回的是由数组中每个值的字符串拼接而成的一个逗号分隔的字符串;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']let result = arr.toString()console.log(result) // A,B,C,D,E
<span style="font-size: 16px;">toLocaleString()</span>
toString()和toLocaleString()在大多数情况下的使用是相同的,但有两点需要注意:
toLocaleString()会添加千位分割逗号:let arr = [1234]let result = arr.toLocaleString()console.log(result) // 1,234
toLocaleString()会将其转换为本地时间表示法:let arr = [new Date()]let result = arr.toLocaleString()console.log(result) // 2022/3/24下午8:48:42
<span style="font-size: 16px;">valueOf()</span>
语法如下:
let value = arr.valueOf()
方法说明如下:
valueOf()方法返回的是数组本身;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E'] let result = arr.valueOf() console.log(result) // [ 'A', 'B', 'C', 'D', 'E' ]
<span style="font-size: 16px;">join()</span>
语法如下:
let str = arr.join([separator])
方法说明如下:
join()方法返回所有元素连接成一个字符串(数组转字符串的方法);separator分隔符,用于指定每个元素之间的分隔符,默认值为逗号,;示例如下:
let arr = ['A', 'B', 'C', 'D', 'E']
let result = arr.join()
console.log(result) // A,B,C,D,E
result = arr.join('@')
console.log(result) // A@B@C@D@EJavaScript为数组提供了两个归并方法:reduce()和reduceRight(),两者用法几乎相同,只是元素执行的顺序不同。
<span style="font-size: 16px;">reduce()</span>
语法如下:
let newValue = reduce((previousValue, currentValue, currentIndex, array) => { /* ... */ }, initialValue)方法说明如下:
reduce()方法正序对数组中的每个元素执行一个reducer函数,每一次运行reducer函数会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值;reducer()函数,该函数的参数较为复杂,后文会详细介绍;initialValue初始值,后文会举例说明该参数的作用。reducer()函数的参数:
previousValue:上一次调用reducer()时的返回值。在第一次调用时,若指定了初始值initialValue,其值则为initialValue,否则为数组索引为0的元素array[0]。currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值initialValue,其值则为数组索引为0的元素array[0],否则为array[1]。currentIndex:数组中正在处理的元素的索引。若指定了初始值initialValue,则起始索引号为0,否则从索引1起始。array:当前用于遍历的数组。由于是否指定initialValue参数对执行过程有一定影响,下面将分两种情况讲解:
initialValue参数示例如下,以一个求数组各个元素的累积和为例:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
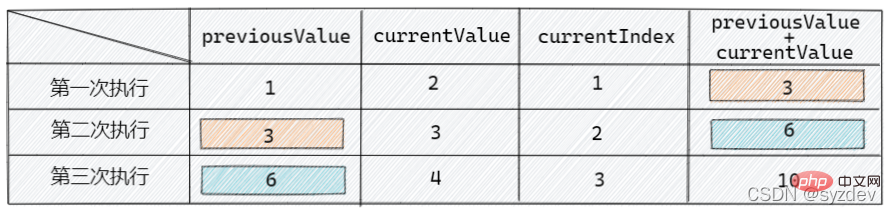
// console.log(previousValue, currentValue, currentIndex)
// 1 2 1
// 3 3 2
// 6 4 3在这个例子中,可见console.log(previousValue, currentValue, currentIndex)输出了三次,说明reducer()函数被执行了三次,流程如下图所示:
不难发现,上一次reducer函数返回的previousValue + currentValue为下一次reducer函数的previousValue参数。
initialValue参数同样以求和为例,添加initialValue参数为5:
let arr = [1, 2, 3, 4]
let result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
}, 5)
console.log(result) // 15
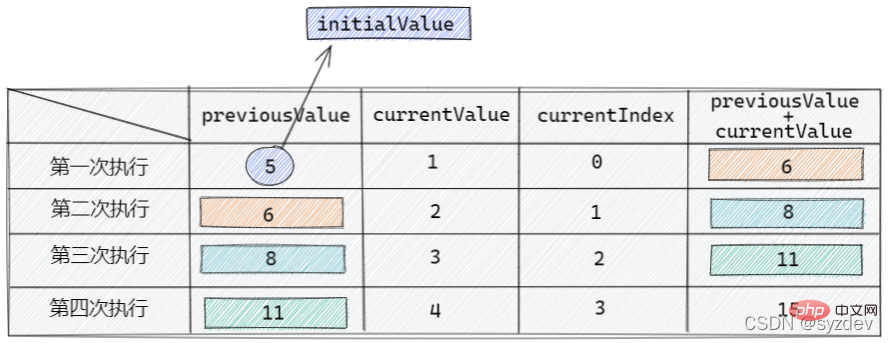
// console.log(previousValue, currentValue, currentIndex)
// 5 1 0
// 6 2 1
// 8 3 2
// 11 4 3可以发现console.log(previousValue, currentValue, currentIndex)输出了四次,说明reducer函数被执行了四次,流程如下图所示:
可以发现,第一次执行reducer函数的previousValue参数不是数组的第一个元素array[0],而是指定的initialValue值。
总结来说:如果没有提供initialValue,reduce函数会从索引1的地方开始执行。如果提供了initialValue,从索引0开始。
<span style="font-size: 16px;">reduceRight()</span>
reduceRight()方法和的上面的reduce()用法几乎相同,只是该方法是对数组进行倒序执行。而reduce()方法是正序执行的。
let arr = [1, 2, 3, 4]
let result = arr.reduceRight((previousValue, currentValue, currentIndex, array) => {
console.log(previousValue, currentValue, currentIndex)
return previousValue + currentValue
})
console.log(result) // 10
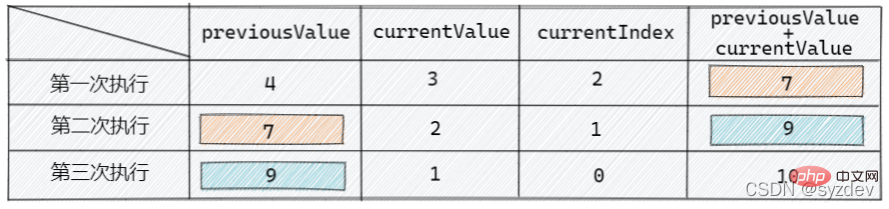
// console.log(previousValue, currentValue, currentIndex)
// 4 3 2
// 7 2 1
// 9 1 0图解如下:
可参阅Iterator 和 for…of 循环
在ES6中提供了三个用于遍历数组的方法:keys()、values()、entries(),它们都返回一个迭代器对象,可以使用for...of进行遍历。
<span style="font-size: 16px;">keys()</span>
keys()方法返回数组下标的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.keys()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// 0
// 1
// 2<span style="font-size: 16px;">values()</span>
values()方法返回数组元素的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.values()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// A
// B
// C<span style="font-size: 16px;">entries()</span>
entries()方法返回索引值对的迭代器,无参数,不改变原数组,示例如下:
let arr = ['A', 'B', 'C']
let result = arr.entries()
console.log(typeof result) // object
for (item of result) {
console.log(item)
}
// console.log(item)
// [ 0, 'A' ]
// [ 1, 'B' ]
// [ 2, 'C' ]JavaScript中为数组提供了5个迭代方法,分别是every()、filter()、forEach()、map()、some()。
<span style="font-size: 16px;">forEach()</span>
语法如下:
arr.forEach(callback(currentValue [, index [, array]])[, thisArg])
方法说明如下:
forEach 方法对数组的每个元素执行一次给定的函数;callback():用于每个元素执行的回调函数;thisArg:当执行回调函数callback时,用作this的值。示例如下:
let arr = ['A', 'B', 'C']
arr.forEach((item, index, arr) => {
console.log(item, index)
})
// console.log(item, index)
// A 0
// B 1
// C 2该方法还可以有第二个参数thisArg,用来绑定回调函数内部this变量(此时callback()函数不能为箭头函数):
let arr = ['A', 'B', 'C']
let arr2 = ['D', 'E', 'F']
arr.forEach(function(item, index, arr) {
console.log(this[index])
}, arr2)
// console.log(this[index])
// D
// E
// F<span style="font-size: 16px;">map()</span>
语法如下:
let newArray = arr.map(callback(currentValue [, index [, array]])[, thisArg])
方法说明如下:
map()方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值;callback():用于每个元素执行的回调函数;thisArg:当执行回调函数callback时,用作this的值。示例如下,下面例子将数组arr中的每个元素都乘以二:
let arr = [1, 2, 3] let result = arr.map((item, index, arr) => item * 2) console.log(result) // [ 2, 4, 6 ]
<span style="font-size: 16px;">filter()</span>
语法如下:
let newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
方法说明如下:
filter()方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素 ;callback():用于每个元素执行测试的回调函数;thisArg:当执行回调函数callback时,用作this的值。示例如下,返回数组arr中所有大于3的元素组成的新数组:
let arr = [1, 2, 3, 4, 5] let result = arr.filter(item => item > 3) console.log(result) // [ 4, 5 ]
<span style="font-size: 16px;">every()</span>
语法如下:
let isTested = arr.every(callback(element[, index[, array]])[, thisArg])
方法说明如下:
every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试;callback():用于每个元素执行测试的回调函数;thisArg:当执行回调函数callback时,用作this的值。true,否则返回false;示例如下:
let arr = [1, 2, 3, 4, 5] let result = arr.every(item => item > 0) console.log(result) // true
<span style="font-size: 16px;">some()</span>
语法如下:
let isTested = arr.some(callback(element[, index[, array]])[, thisArg])
方法说明如下:
some()方法测试数组中是不是至少有一个元素通过了被提供的函数测试;callback():用于每个元素执行测试的回调函数;thisArg:当执行回调函数callback时,用作this的值。true,否则返回false;示例如下:
let arr = [1, 2, 3, 4, 5]let result = arr.some(item => item > 5)console.log(result) // false
扁平化是指将多维数组转换为一维数组,ES2019(ES10)中新增了flat()方法用于数组扁平化,除此之外还有flatMap()用于弥补map()方法的结果无法扁平化的缺陷。
<span style="font-size: 16px;">flat()</span>
语法如下:
let newArray = arr.flat([depth])
方法说明如下:
flat()方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回;depth指定要提取嵌套数组的结构深度,默认值为1。示例如下:
let arr = [1, [2, 3], [4, [5]]]let result = arr.flat()console.log(result) // [ 1, 2, 3, 4, [ 5 ] ]
在这个例子中,由于默认只扁平化一层,所以结果并没有完全扁平化,若要实现一个通用的扁平化方法,可以将参数depth设为Infinity:
let arr = [1, [2, 3], [4, [5]]]let result = arr.flat(Infinity)console.log(result) // [ 1, 2, 3, 4, 5 ]
<span style="font-size: 16px;">flatMap()</span>
flatMap()方法是在map()方法的基础上,将结果进行一次扁平化操作,使用方法和map()完全一样,只是返回结果不一样。注意:flatMap()方法不能像flat()方法一样指定扁平化层数,flatMap()方法只能扁平化一层。flatMap()的应用场景在于某些情况下map()中的callback()方法可能会返回一个数组,那么最终map()方法返回的新数组是嵌套的数组,所以可以用flatMap()方法代替map()将结果扁平化,如下面例子:
let arr = ['hello!','my name is', 'syz']
let resultMap = arr.map(item => item.split(" "))
let resultFlatMap = arr.flatMap(item => item.split(" "))
console.log(resultMap) // [ [ 'hello!' ], [ 'my', 'name', 'is' ], [ 'syz' ] ]
console.log(resultFlatMap) // [ 'hello!', 'my', 'name', 'is', 'syz' ]在这个例子中,map()中的callback()方法将数组中的字符串使用空格拆分成数组,注意:这里就触发了扁平化条件,即callback()方法返回的就是一个数组,正如预期的结果一样,使用map()方法返回的结果是嵌套的数组,而使用flatMap()方法返回的数组会进行一次扁平化操作。
【相关推荐:javascript视频教程、web前端】
以上是归纳整理JavaScript数组操作方法的详细内容。更多信息请关注PHP中文网其他相关文章!


