用到的技术:1、vue.js,vue-cli工程的核心,主要特点是双向数据绑定和组件系统;2、vue-router,路由框架;3、vuex,vue应用项目开发的状态管理器;4、axios,用于发起GET、或POST等http请求;5、vux,专为vue设计的移动端UI组件库;6、emit.js,用于vue事件机制的管理;7、webpack,模块加载和vue-cli工程打包器。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
什么是 vue-cli
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:① 开箱即用,② 基于 webpack,③ 功能丰富且易于扩展,④ 支持创建 vue2 和 vue3 的项目
vue-cli 的中文官网首页:https://cli.vuejs.org/zh/
构建的 vue-cli 工程都到了哪些技术
1、vue.js:vue-cli工程的核心,主要特点是 双向数据绑定 和 组件系统。
2、vue-router:vue官方推荐使用的路由框架。
3、vuex:专为 Vue.js 应用项目开发的状态管理器,主要用于维护vue组件间共用的一些 变量 和 方法。
4、axios( 或者 fetch 、ajax ):用于发起 GET 、或 POST 等 http请求,基于 Promise 设计。
5、vux等:一个专为vue设计的移动端UI组件库。
6、创建一个emit.js文件,用于vue事件机制的管理。
7、webpack:模块加载和vue-cli工程打包器。
vue-cli 工程常用的 npm 命令有哪些?
下载 node_modules 资源包的命令:
npm install
启动 vue-cli 开发环境的 npm命令:
npm run dev
vue-cli 生成 生产环境部署资源 的 npm命令:
npm run build
用于查看 vue-cli 生产环境部署资源文件大小的 npm命令:
npm run build --report
命令效果:

在浏览器上自动弹出一个 展示 vue-cli 工程打包后 app.js、manifest.js、vendor.js 文件里面所包含代码的页面。可以具此优化 vue-cli 生产环境部署的静态资源,提升 页面 的加载速度。
vue-cli工程中每个文件夹和文件的用处
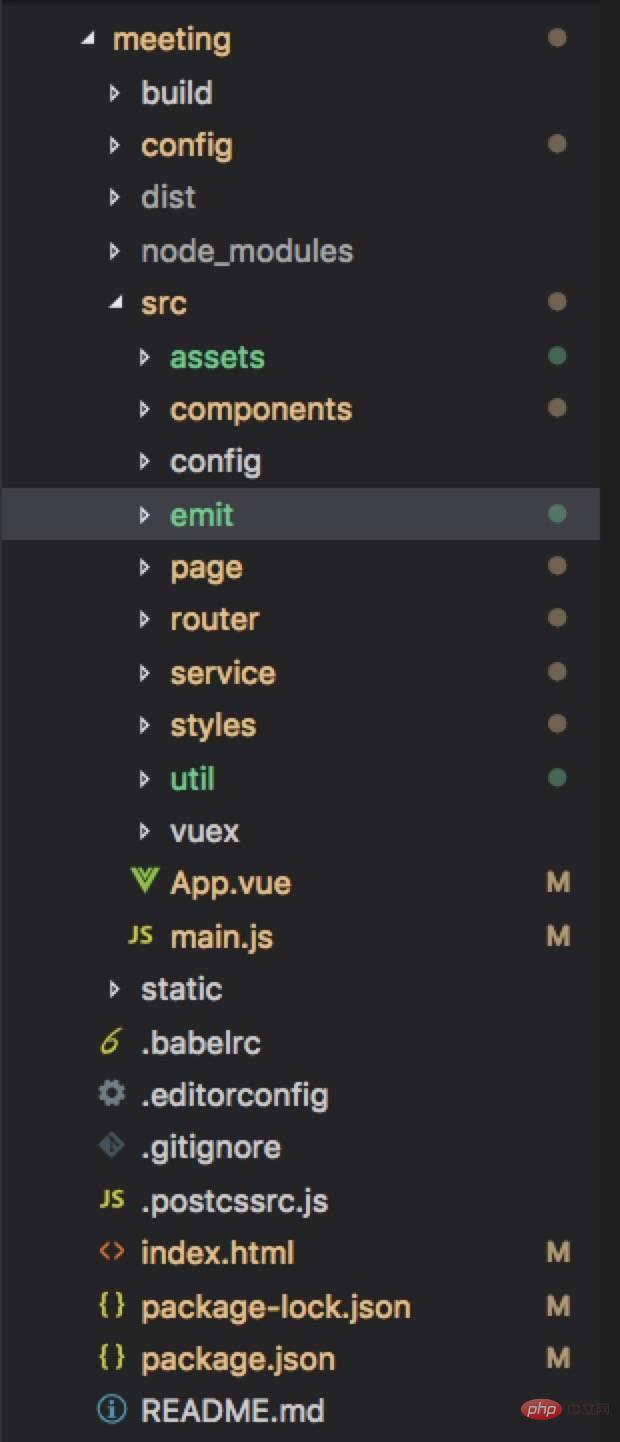
vue-cli目录结构:

vue-cli目录解析:
build 文件夹:用于存放 webpack 相关配置和脚本。开发中仅 偶尔使用 到此文件夹下 webpack.base.conf.js 用于配置 less、sass等css预编译库,或者配置一下 UI 库。
config 文件夹:主要存放配置文件,用于区分开发环境、线上环境的不同。 常用到此文件夹下 config.js 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等。
dist 文件夹:默认 npm run build 命令打包生成的静态资源文件,用于生产部署。
node_modules:存放npm命令下载的开发环境和生产环境的依赖包。
src: 存放项目源码及需要引用的资源文件。
src下assets:存放项目中需要用到的资源文件,css、js、images等。
src下componets:存放vue开发中一些公共组件:header.vue、footer.vue等。
src下emit:自己配置的vue集中式事件管理机制。
src下router:vue-router vue路由的配置文件。
src下service:自己配置的vue请求后台接口方法。
src下page:存在vue页面组件的文件夹。
src下util:存放vue开发过程中一些公共的.js方法。
src下vuex:存放 vuex 为vue专门开发的状态管理器。
src下app.vue:使用标签
src下main.js:vue-cli工程的入口文件。
index.html:设置项目的一些meta头信息和提供
用于挂载 vue 节点。package.json:用于 node_modules资源部 和 启动、打包项目的 npm 命令管理。
以上是构建vue-cli工程用到哪些技术的详细内容。更多信息请关注PHP中文网其他相关文章!




