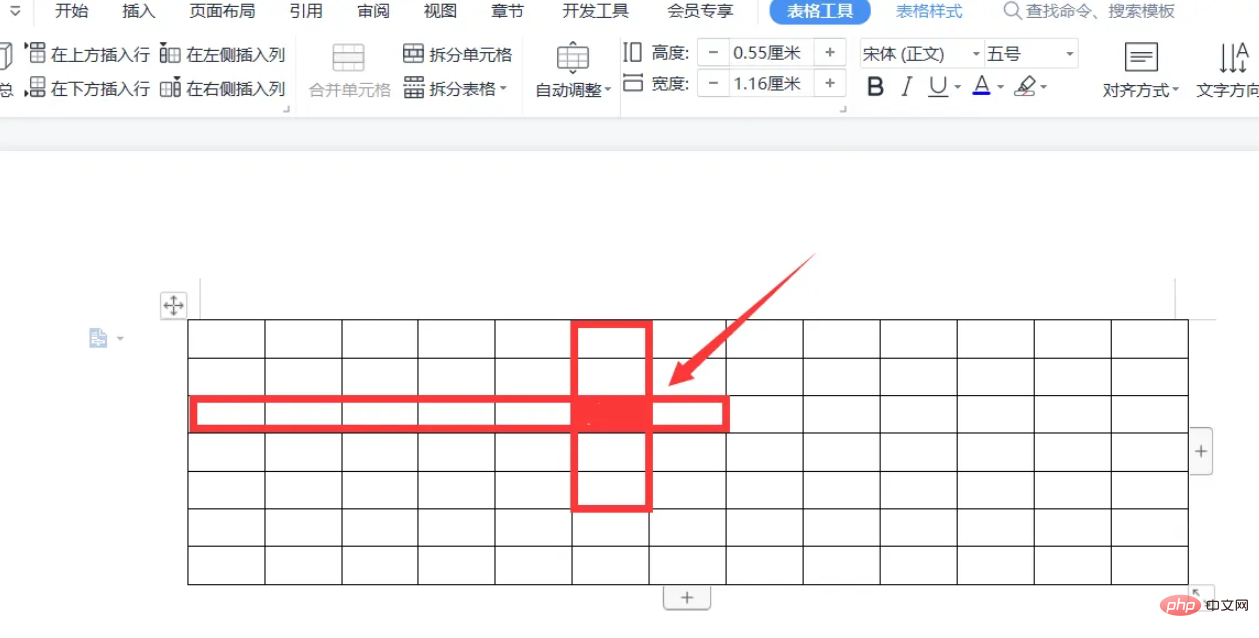
在word中,表格的行和列交叉的部分称为“单元格”;单元格是组成工作表的最小单位,一个工作表中行和列相交形成的矩形区域就叫做单元格,每个单元格的地址用它所在位置对应的列标和行号来表示。

本教程操作环境:windows10系统、DELL G3电脑。
在word中表格的行和列交叉的部分称为单元格
单元格是组成工作表的最小单位。一个工作表中行和列相交形成的矩形区域就叫做单元格。每个单元格的地址用它所在位置对应的列标和行号来表示,如A6 E12等。

扩展知识
Word表格技巧
1、文字巧妙转换成表格
通常大家制作表格时,都是采用表格和边框工具来绘制表格,或者利用“表格→插入→表格”命令来定制表格;


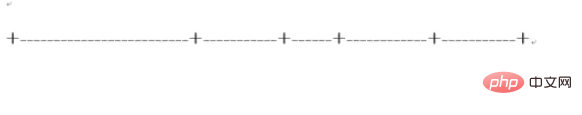
2、用“+”、“-”号巧制表格
在制作前首先得明白“+”号表示下面将产生一列线条,而“-”号起到连线的作用,其具体制作方法是:首先在要插入表格的地方输入“+”号,用来制作表格顶端线条,然后再输入“-”号,用来制作横线(也可以连续输入多个“-”号,“-”号越多表格越宽),接着再输入一些“+”号(“+”号越多,列越多)。完成后再按回车键,便可马上得到一个表格。


3、轻松微调行列宽度
在进行Word表格编辑时,如果要知道行或列的宽度,只需在按住鼠标左键调行的同时按下右键,标尺上(调整行时会在垂直标尺上显示,而在调整列时会在水平标尺上显示)就会显示出行或列的尺度。
4、表格行列宽度调整技巧
首先选中要调整的行或列,并在选择区域上单击鼠标右键,在弹出菜单中选择“表格属性”选项,然后再根据实际情况选择“行”或“列”选项卡(若要调整行高度则选择“行”选项卡,要调整列宽度则选择“列”选项卡),再选择“指定高度”复选框,然后在其后输入具体数值,完成后单击“确定”按钮便可设置完成。当然若不需达到如此精确度,也可利用鼠标拖动表格线的方式进行调整,在调整的过程中,如不想影响其他列宽度的变化,可在拖动时按住键盘上的“Shift”键;而若不想影响整个表格的宽度,可在拖动时按住“Ctrl”键。
5、如何让文字自动适合单元格
(1)选中要设置自动调整的单元格。
(2)在Word菜单栏单击“表格→表格属性”命令。
(3)再在“表格”选项卡下单击“选项”按钮打开“表格选项”对话框,取消选择“自动重调尺寸以适应内容”复选框。
(4)单击“确定”按钮返回“表格属性”对话框,然后选择“单元格”选项卡,再单击“选项”按钮,在新打开的对话框中选择“适应文字”复选框即可。

6、快速缩放表格
在Word 2000及Word XP中,我们只要将指针停留在表格内部任意一处,稍等片刻便可在表格右下角看到一个尺寸控点(一个小“口”字形),将鼠标指针移至该表格尺寸控点上(此时指针会变成二四象限倾斜的双向箭头),按下鼠标左箭再往需要的方向拖动表格,便可实现表格的整体缩体。
7、表格的整体移动
同样在Word 2000及Word XP中也提供了这种功能,在将指针移到表格上任意单元格上,稍等片刻便可在表格最左上端出现一个移动控点(一个小“田”字形),将鼠标移到控点上方(指针变成四个方向的箭头形时),按下鼠标左键,并移动鼠标便可将整个表格随心所欲地在文件内进行移动。
8、表格重复标题一次设定
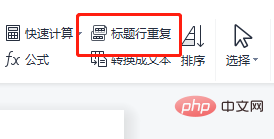
在Word中要实现这个功能,其实相当简单。首先选中要重复的表格标题,然后单击“表格→标题行重复”命令,此时每一页表格是不是都有标题了?但需要注意的是这个方法只适用于自动分页,对于强行分页的情况不适用。

9、表格、文字排版技巧
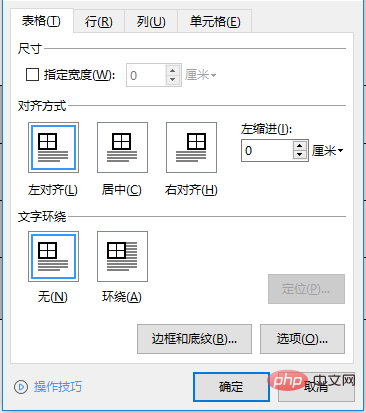
在表格上任意位置单击鼠标右键,在弹出菜单中选择“表格属性”选项,在“表格”选项卡下,便可以选择需要的排版方式,比如要设置为“环绕”,则可在“环绕”上单击鼠标左键选中,另外如果采用手工绘制表格,可在绘制表格之前按“Ctrl”键,这样得到的表格就有文字环绕效果。
10、表格中文字排版技巧
如果是要对整个表格中单元格采用相同排版方式,则可先选中整个表格(如果只是对几个单元格进行设置,可分别选中这几个单元格再设置),然后在选中区上单击鼠标右键,选择快捷菜单中的“单元格对齐方式”选项,在其下一级菜单中所需要的方式上单击鼠标左键即可。
更多相关知识,请访问常见问题栏目!
以上是在word中表格的行和列交叉的部分称为什么的详细内容。更多信息请关注PHP中文网其他相关文章!
