本篇文章带大家聊聊VSCode远程开发,介绍一下如何通过SSH配合VSCode收获超舒适的远程开发体验,希望对大家有所帮助!

最近公司有一个外包项目,需要远程开发,不管是用远程控制软件还是微软的远程桌面连接,体验都不是很好,感觉特别的不舒服,尤其是微软的远程桌面连接,只能一个人使用,经常出现你挤我我挤你的现象,这就我想到一年前通过SSH远程连接过Linux进行开发,这次就来远程连接一下Windows进行开发。
设备版本如下:
远程控制电脑:Win11
远程被控制电脑:Win10
VSCode版本:1.67.2
Remote - SSH版本:0.80.0
【推荐学习:《vscode入门教程》】
首先我们需要安装一个OpenSSH服务器,如果是Win10系统的话,安装起来就比较简单了,步骤如下:
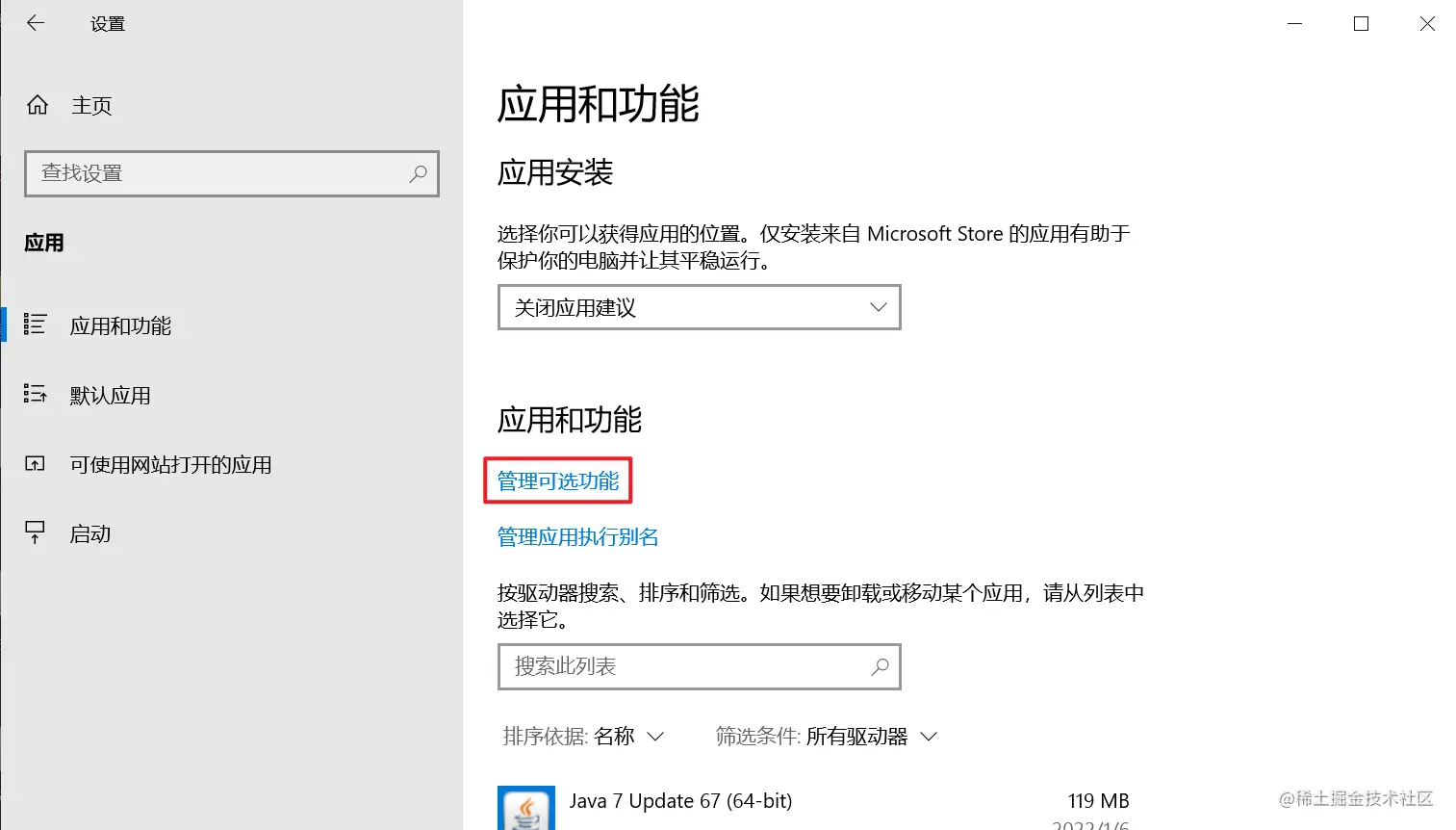
第一步,打开【设置】,快捷键【Win+i】,找到【应用】→【应用和功能】→【管理可选功能】进入;

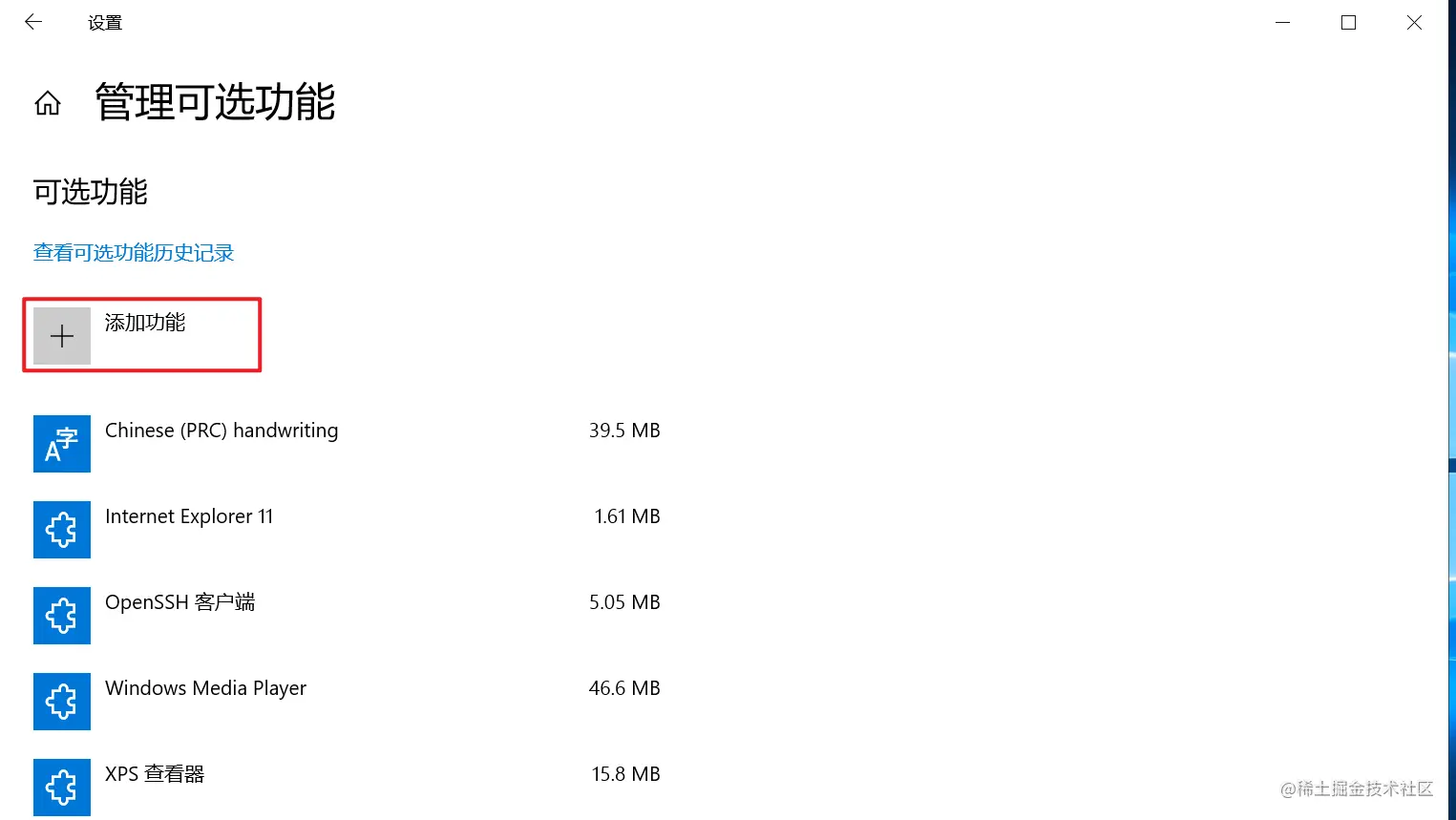
第二步,安装OpenSSH服务器,如果列表中存在OpenSSH服务器就说明已经安装成功了,否则点击【添加功能】,然后找到OpenSSH服务器进行安装;

安装时在下面会出现一个进度条,耐心等待即可。

如果你喜欢命令行的方式安装,首先以管理员身份打开PowderShell,然后依次执行下面这几条命令
# 获取SSH软件名称 Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
输出结果如下:
Name : OpenSSH.Client~~~~0.0.1.0 State : NotPresent Name : OpenSSH.Server~~~~0.0.1.0 State : NotPresent
第一个表示SSH客户端,第二个表示SSH服务器
我们这里安装SSH服务器,win10默认安装SSH客户端,安装命令如下:
Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
输出内容与下面类似说明安装成功
Path : Online : True RestartNeeded : False
第三步,开启SSHD服务,我们需要打开PowerShell命令名,然后输入如下命令:
Start-Service sshd
第四步,设置服务自启动
Set-Service -Name sshd -StartupType 'Automatic'
最后一步,在防火线中配置SSH,只需要将下面这段命令复制到PowerShell中即可:
if (!(Get-NetFirewallRule -Name "OpenSSH-Server-In-TCP" -ErrorAction SilentlyContinue | Select-Object Name, Enabled)) { Write-Output "Firewall Rule 'OpenSSH-Server-In-TCP' does not exist, creating it..." New-NetFirewallRule -Name 'OpenSSH-Server-In-TCP' -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22 } else { Write-Output "Firewall rule 'OpenSSH-Server-In-TCP' has been created and exists." }
现在我们就在自己的电脑上通过SSH命令去连接我们之前配置的WIndows服务器,不管你的设备是Mac、Windows还是Linux,只要有ssh命令都可以进行连接。
这里我使用的是Win11,命令如下:
ssh administrator@0.0.0.0
这里的administrator表示的用户名,0.0.0.0表示的是服务器的ip地址。
输入完成后需要先输入yes然后输入密码即可连接成功。

最后我们通过VSCode的扩展Remote-SSH实现远程开发,步骤如下:
第一步:安装Remote-SSH扩展,直接搜索安装即可,他长下面这个吊样子:

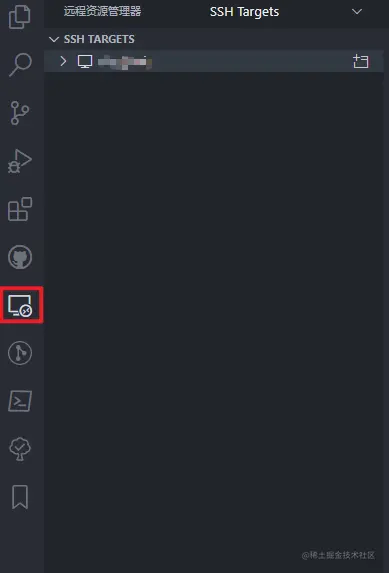
第二步,打开【远程资源管理器】

第三步,鼠标悬停到【SSH TarGETS】上,点击【设置】

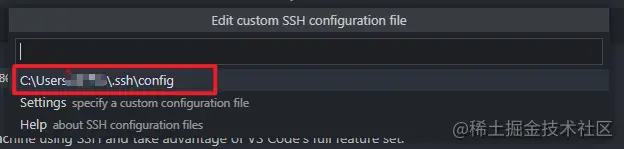
第四步:点击这个配置文件

第五步:进行配置:
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config Host alias # 别名,可以随便写 HostName 0.0.0.0 # 远程连接的ip地址 User Administrator # 远程连接的用户名
第六步,点击连接,也就是下图中的那个小图标

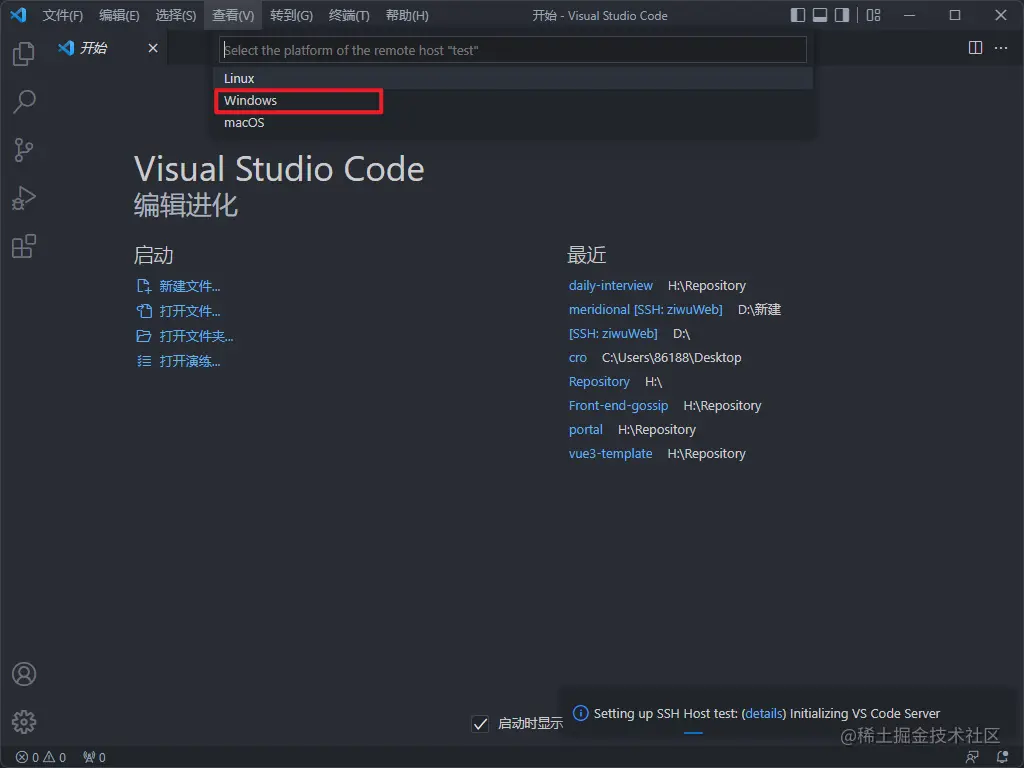
第七步:选择系统,是什么系统我们就选什么系统

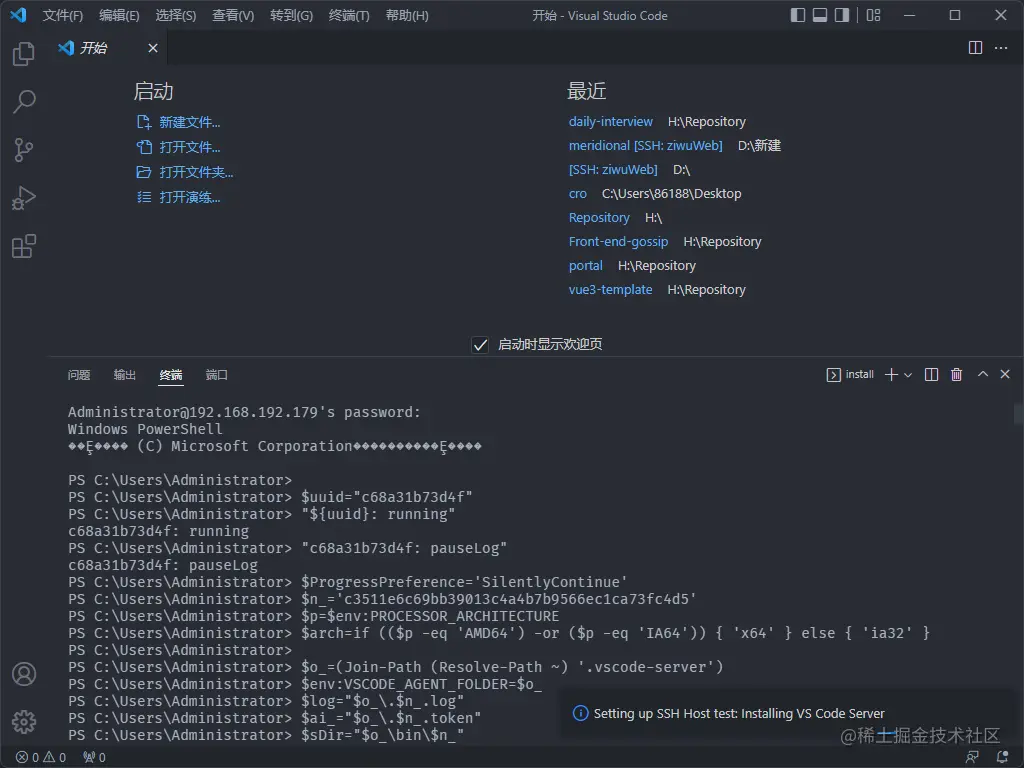
第八步:输入服务器的密码后等待即可

最后一步,打开工程目录进行开发即可

到此就配置完成了。
本篇文章中记录了如何将一个Windows变成一个SSH服务器以及通过SSH命令连接并在VSCode中可以开发的一个过程,如果对你有帮助,可以点赞收藏避免以后找不到~
更多关于VSCode的相关知识,请访问:vscode教程!
以上是详解VSCode中怎么配置SSH服务器来进行远程开发的详细内容。更多信息请关注PHP中文网其他相关文章!

