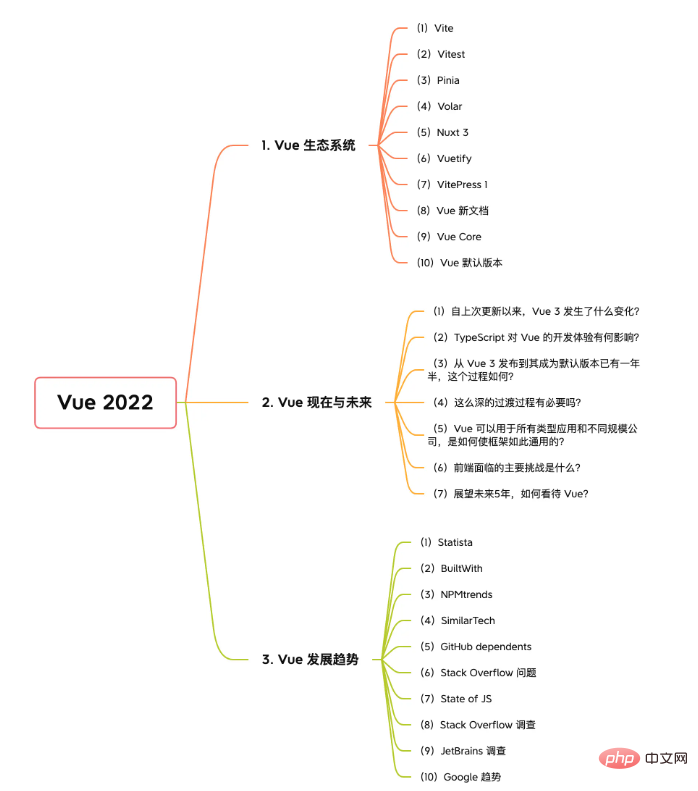
自 2014 年首次发布以来,Vue.js 的受欢迎程度和用户数量一直在增加,并逐渐成为一个成熟的框架,被世界各地成千上万的开发者所使用。下面就来看看 2022 年Vue的发展如何!

自 Vue 3 发布以来,越来越多的库都接受了 Vue 3 并增加了对它的支持,而其他库正在开发兼容的版本。下面就来看看 2022 年 Vue 生态系统中那些令人兴奋的发展。(学习视频分享:vue视频教程)
Vite 是一个用于前端开发的新型构建工具,目前最新版本为 v3.0.0-beta.9。 Vite 带来了超快的开发体验和高度优化的生产包。它与框架无关,任何人都可以使用它!Vite 是新的推荐选择,而 Vue CLI 进入维护模式。

Vitest 是一个由 Vite 提供支持的全新单元测试框架,最新版本为 v0.18.0。Vitest 为后续的测试运行带来了极快的速度,使其成为 TDD 方法的绝佳选择。

Pinia 现在是 Vue 3 推荐的状态管理库。它引入了更简单的 API、适当的 TypeScript 支持等,这是开发体验的一大进步。虽然 Vuex 仍然与 Vue 3 兼容,但它现在处于维护模式。

Volar VS Code 扩展的开发者 Johnson Chu 加入了 Vue.js 核心团队。Johnson 一直在发布版本和错误修复,并致力于重构内部代码库以提高效率,甚至涵盖更多功能,由于扩展的维护者现在由 Vue 赞助,IDE 工具的未来会更加光明。

Nuxt 团队宣布 Nuxt v3 将于今年夏季发布,这可能是最受期待的版本之一。其目前处于候选版本阶段,已接近稳定。

对于很多人来说,Nuxt 和 Vuetify 是阻止他们从 Vue 2 升级到 Vue 3 的两个主要部分。Vuetify 3 最新版本为 beta 5,距离正式版的发布越来越近。

VitePress 近期发布了 1.0 alpha 4,并已在新的 Vue 文档中使用。为了准备 v1.0 版本,核心团队成员 Kia 致力于为最终用户提供更高级别的 API。VitePress 现在是 Vue 3 支持的静态站点生成的推荐解决方案。但是,关于名称以及与 VuePress 的共存问题仍然在讨论中。简单地说,VitePress 是否应该取代 VuePress 3。

全新的 Vue 文档发布,对设计、用户体验进行了全面检查和提升,并引入了新的指南,以及在 Options API 和 Composition API 之间切换的功能。这个版本还引入了一个交互式教程,带你了解 Vue 的所有主要功能。

在4月和5月期间,Vue 团队花了大约一个月的时间处理 v3 中的核心 Bug,因此产生了大规模的补丁发布(3.2.24~26)、约 70 个PRs合并和约 140 个已解决问题。
Vue 3 正式成为默认版本。
本部分,Vue.js 的作者尤雨溪总结了 Vue 3 的重大变化,分享升级到最新默认版本的过程背后的细节,并展望 Vue 的未来。
2022 年 2 月发布了全新的 Vue 文档,这标志着软启动过程的完成。当 Vue 3 发布时,它实际上只是核心,但随着时间的推移,整个 Vue 已经成长为一个完整的生态系统,包括路由、状态管理、构建工具、开发工具、扩展、IDE 支持等。所有这些都需要付出很多努力才能更新。
所以,现在基本上有了所有库和工具的新版本。发布了全新的文档,用 Pinia 取代了 Vuex,成为最新推荐的状态管理库,构建工具现在由 Vite 提供支持。新的 IDE 扩展是 Volar,它提供了更好的 TypeScript 支持和体验。还发布了重要的 DX 改进,例如