粘性定位是css3新增的,粘性定位指的是position定位属性值设置为sticky,表示基于用户的滚动位置来定位,元素定位表现为在跨越特定阈值前为相对定位,之后是固定定位,语法为“元素{position: sticky;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中新的定位属性,本身也具有定位元素的属性
理解为相对定位position:relative + 固定定位position:fixed的混合体
position:sticky粘性定位,基于用户的滚动定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
依赖用户的滚动定位,行为像position:relative,当页面滚动超出目标区域,行为表现为position:fixed
什么是目标区域
相对父元素,超出阈值,这个阈值通过top、left、right、bottom确定
滚动元素
overflow不是visible的元素
流动盒子
粘性定位元素最近的可滚动元素的尺寸盒子。如果没有滚动盒子,则是浏览器视窗盒子
粘性约束矩形
粘性布局元素的父级元素矩形
①父元素不能是overflow:hidden/overflow:auto/overflow:scroll/overflow:overlay
②父元素高度不能低于sticky高度,否则无法显示效果
③必须指定top/left/right/bottom任一个方向的属性值
④作用域在父元素内,效果在父元素内生效
⑤在可视范围内为relative,反之是fixed
⑥同一个容器内多个粘性元素彼此独立偏移,可能会发生重叠
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style></head><body>
<p>
<nav>导航栏</nav>
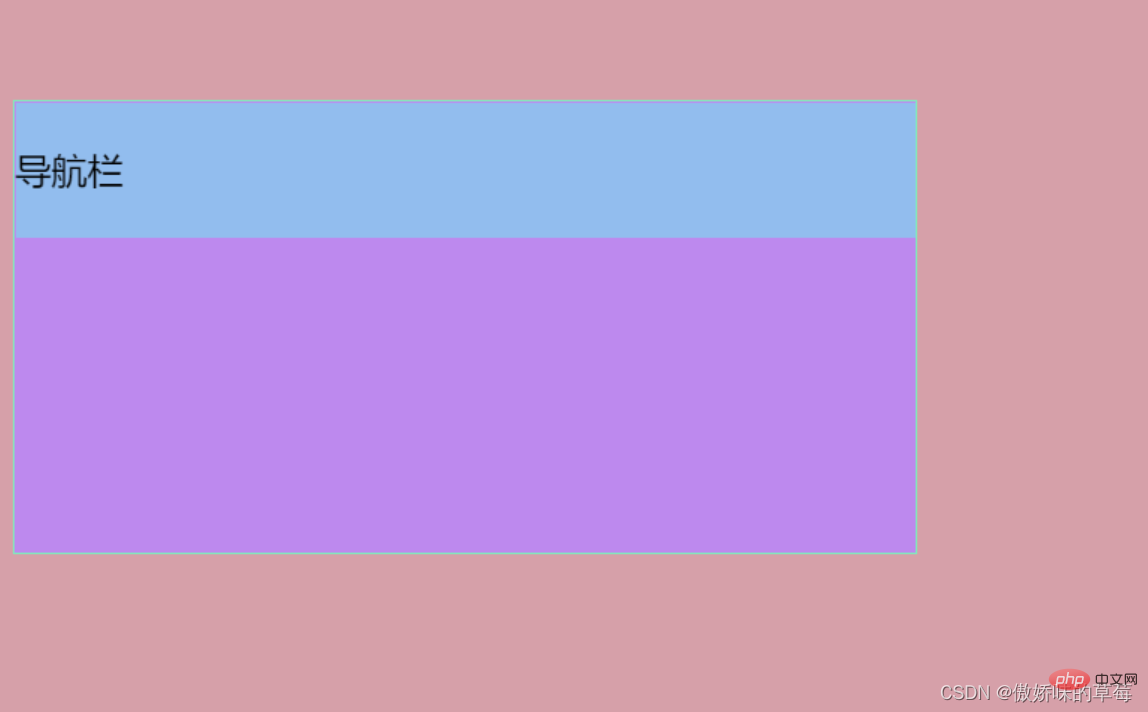
</p></body></html>效果展示
粉色背景的盒子是上述的流盒,蓝色为粘性约束的矩形框(父元素p),紫色的为粘性元素(p父里面的nav子)

向上滚动鼠标,当距离top:20px的时候导航栏固定,但不超过紫色的父亲p

向上滚动鼠标,父亲p紫色盒子粘性约束矩形超出流盒子,导航栏蓝色盒子也向上滚动了,但是始终在紫色盒子父p里面
向上滚动鼠标,紫色的盒子超出粉色流盒子,消失在可视范围内

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style></head><body>
<p>
<nav>导航栏</nav>
<header>头部</header>
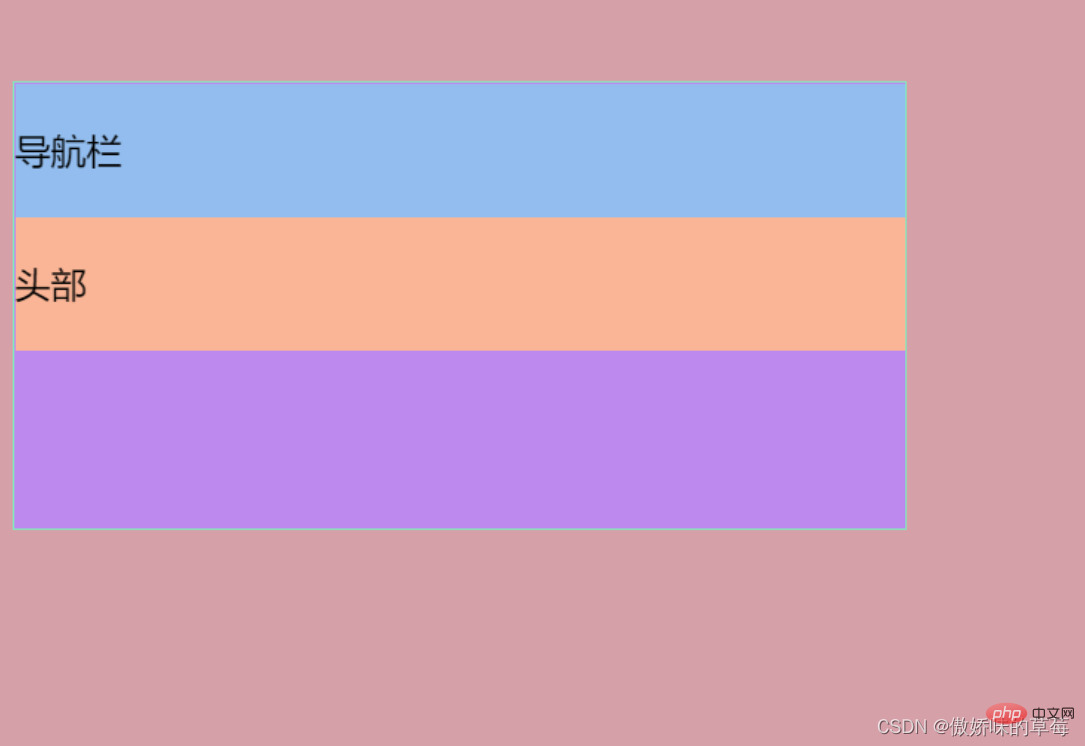
</p></body></html>效果展示
粉色背景的盒子是上述的流盒,蓝色为粘性约束的矩形框(父元素p),紫色的为粘性元素(p父里面的nav子),橙色的也为粘性元素(p里面的header子)

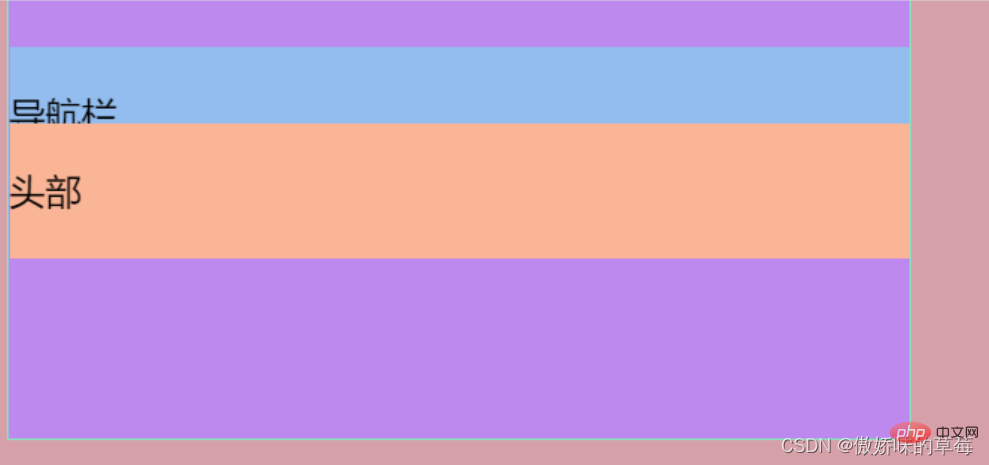
向上滚动鼠标,蓝色的导航栏固定,橙色的向上滚动,蓝色和橙色两个粘性元素的粘性约束矩形都在紫色p父里面
向上滚动鼠标,蓝色的导航栏消失,橙色的盒子固定,覆盖导航栏(证明后面的粘性元素会覆盖前面的粘性元素)

向上滚动鼠标,橙色的盒子超出粉色流盒子,消失在可视范围内

总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style></head><body>
<p>
<nav>导航栏</nav>
<header>头部</header>
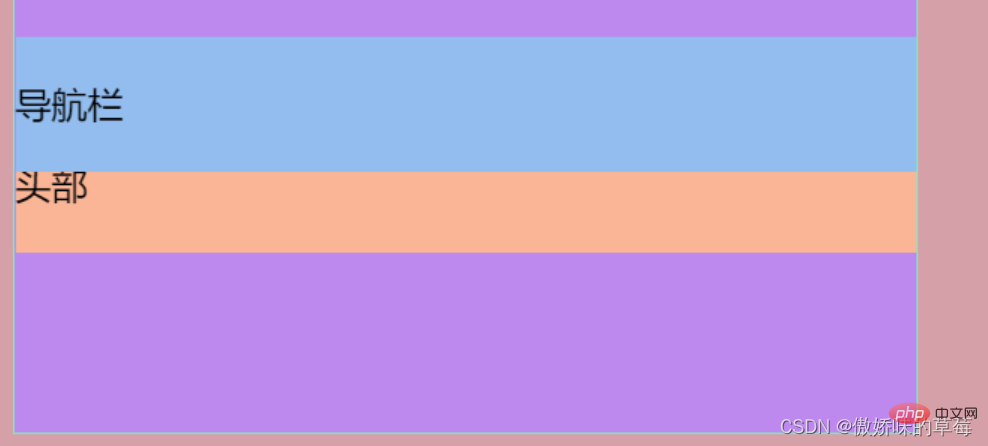
</p></body></html>效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
以上是粘性定位是css3新增的吗的详细内容。更多信息请关注PHP中文网其他相关文章!



