jquery隐藏多个指定td的方法:1、给需要隐藏的多个td元素添加class属性,属性值设置为同一值;2、利用class属性获取多个指定td元素,语法“$(".class属性值")”,会返回包含多个指定td元素的jQuery对象;3、利用hide()函数隐藏获取到的td元素即可,语法“td元素对象.hide()”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery隐藏多个指定td的方法
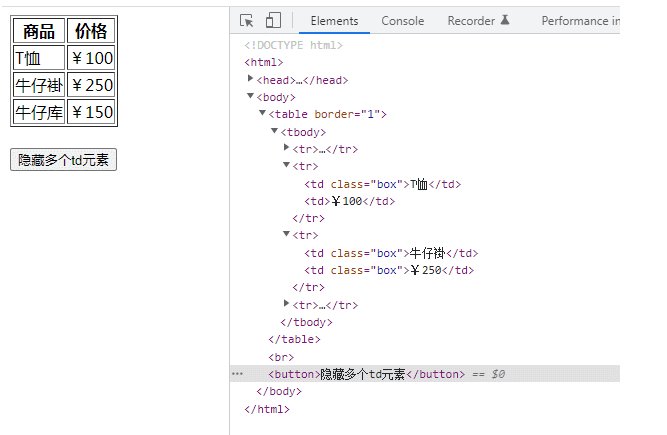
1、给需要隐藏的多个td元素添加class属性,属性值设置为同一值,例如“box”
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
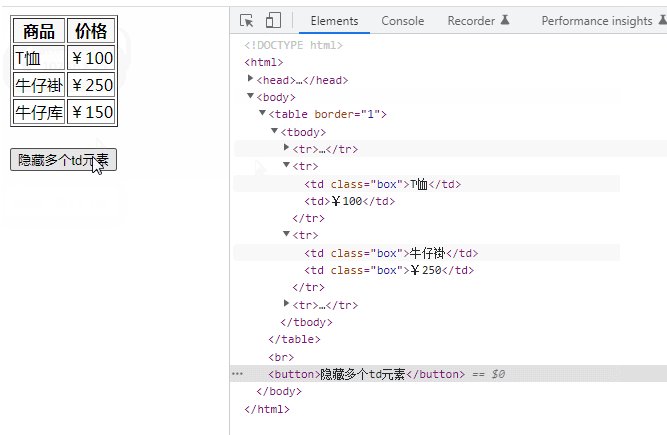
2、利用class属性获取多个指定td元素
$(".class属性值")会返回包含多个指定td元素的jQuery对象
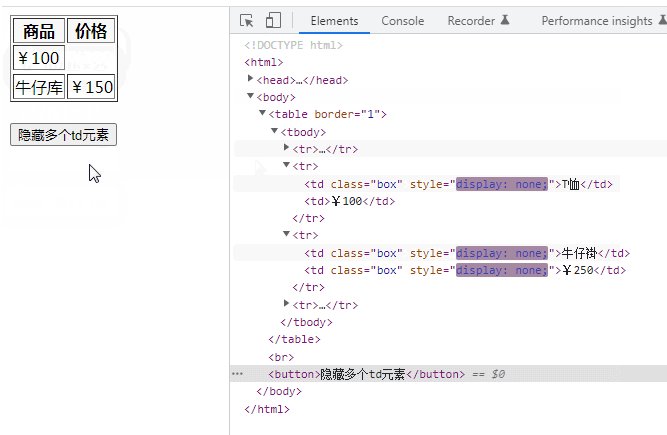
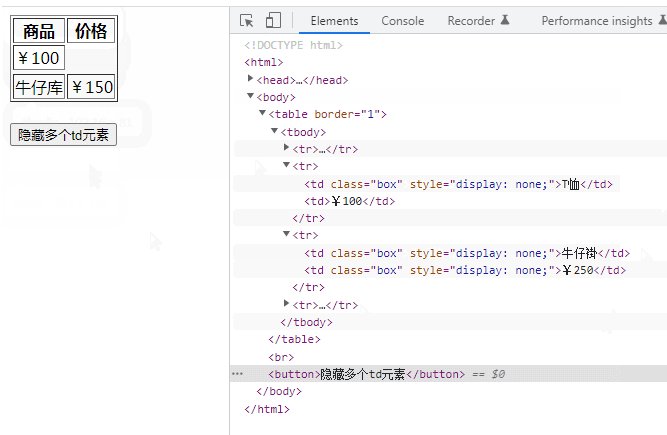
3、利用hide()函数隐藏获取到的对象(td元素)
td对象.hide()
实现代码:

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么隐藏多个指定td的详细内容。更多信息请关注PHP中文网其他相关文章!

