VSCode插件如何进行打包迁移?下面本篇文章给大家介绍一下VSCode插件打包迁移至指定位置的方法,希望对大家有所帮助!

【推荐学习:《vscode入门教程》】
一、VSCode插件默认位置
有时候电脑没有外网环境需要下载插件比较麻烦,所以直接迁移现成的插件就显得方便很多了,
找到插件默认位置,再打包即可
C:\Users\用户名\.vscode\extensions

二、指定VSCode插件位置
有时不想安装在C盘,因为重装系统就没了,所以可以考虑安装在软件安装路径,
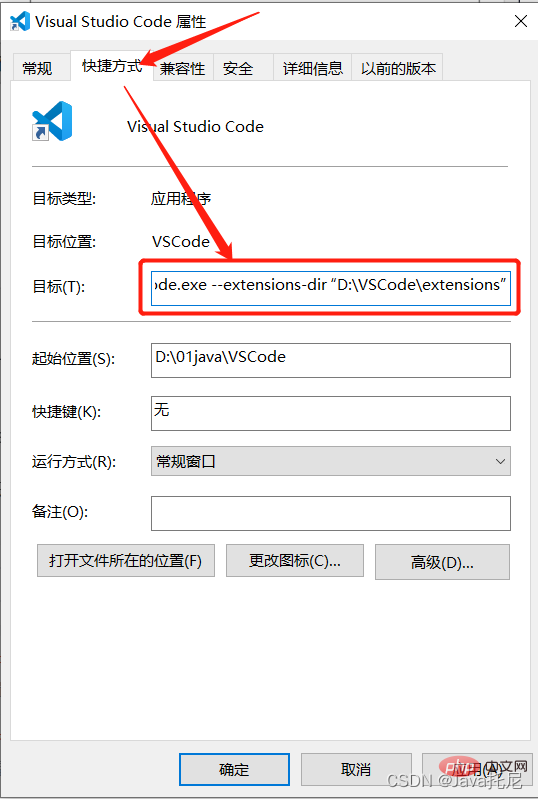
首先先建立一个文件夹extensions

双击 VSCode 的快捷方式图标,启动VSCode ,加载指定路径下的插件,然后安装的插件会放到指定的目录

更多关于VSCode的相关知识,请访问:vscode教程!
以上是浅析VSCode插件如何进行打包迁移至指定位置的详细内容。更多信息请关注PHP中文网其他相关文章!


