两种改变方法:1、用attr()修改属性值,语法“$("img").attr({属性1:"值",属性2:"值"...});”。2、用prop()修改属性值,语法“$("img").prop({属性1:"值",属性2:"值"...});”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
标签定义 HTML 页面中的图像。
1 |
|

标签有两个必需的属性:src 和 alt。(img标签支持的属性,可以在下文中查看)
那么使用jquery如何改变img的属性值?下面介绍两种修改元素属性的方法。
方法1:使用attr()修改属性值
修改语法:
1 2 3 4 5 |
|
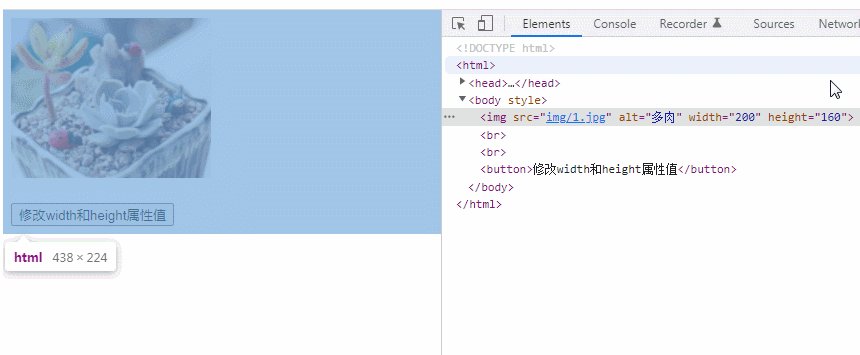
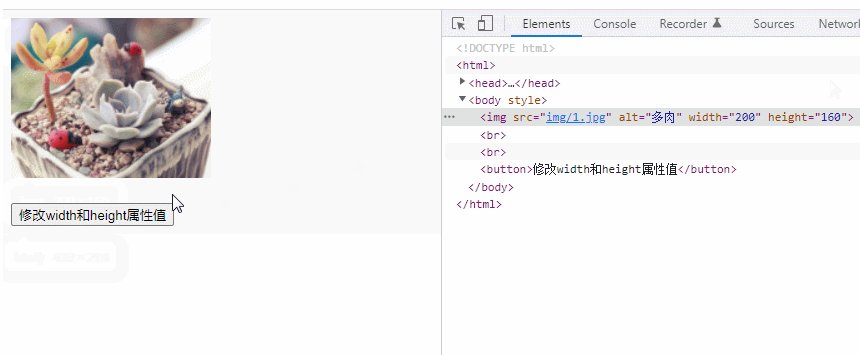
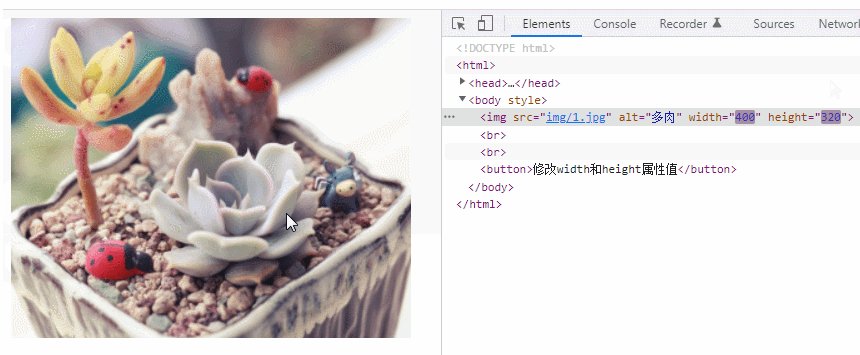
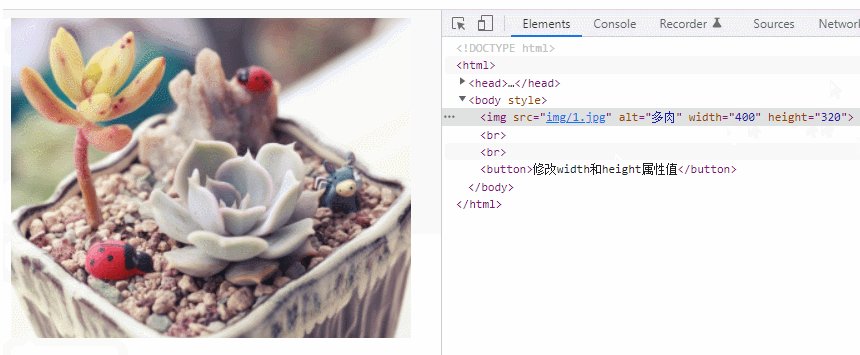
示例:修改width和height属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|

方法2:使用prop()修改属性值
修改语法:
1 2 3 4 |
|
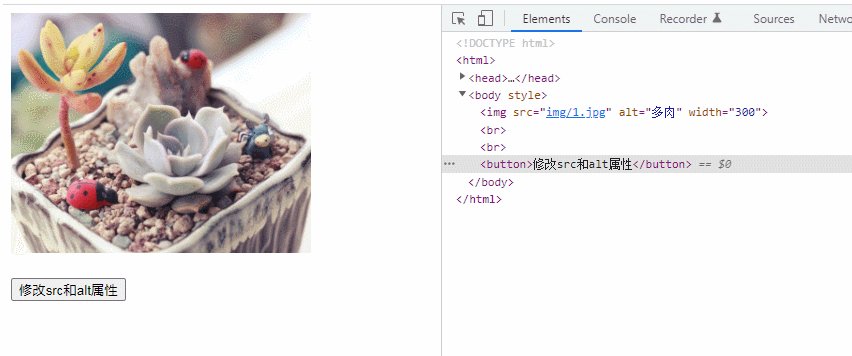
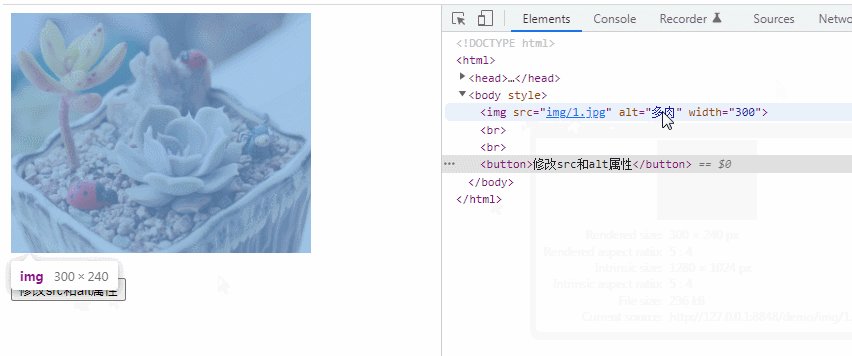
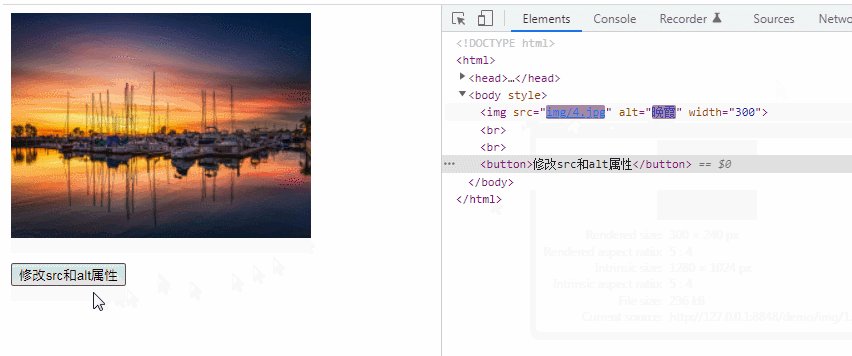
示例:修改src和alt属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|

扩展知识: 标签可设置的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | top bottom middle left right |
HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的文本来排列图像。 |
| loading | eager:立即加载 lazy:延迟加载 |
指定浏览器是应立即加载图像还是延迟加载图像。 |
| alt | text | 规定图像的替代文本。 |
| border | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像周围的边框。 |
| crossorigin | anonymous use-credentials |
设置图像的跨域属性 |
| height | pixels | 规定图像的高度。 |
| hspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像左侧和右侧的空白。 |
| ismap | ismap | 将图像规定为服务器端图像映射。 |
| longdesc | URL | HTML5 不支持。HTML 4.01 已废弃。 指向包含长的图像描述文档的 URL。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| vspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像顶部和底部的空白。 |
| width | pixels | 规定图像的宽度。 |
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery如何改变img的属性值的详细内容。更多信息请关注PHP中文网其他相关文章!



