方法:1、用children()获取元素下的所有子节点,语法“元素对象.children()”,会返回一个包含子节点的jQ对象;2、用length检测子节点个数是否为0,语法“对象.length==0”,如果个数为0则没有子节点,反之则有。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery判断元素是否有子节点的方法
1、使用children()获取该元素下的所有子集元素
children() 方法返回被选元素的所有直接子元素。
$(selector).children()
会返回一个包含所有子节点的jQuery对象
2、利用length属性判断子节点的个数是否为0
length属性可以获取指定jQuery 对象中元素的数目
只需要判断获取的子节点个数是否为0即可
jQuery对象.length==0
子节点个数为0,则没有子节点
子节点个数不为0,则有子节点
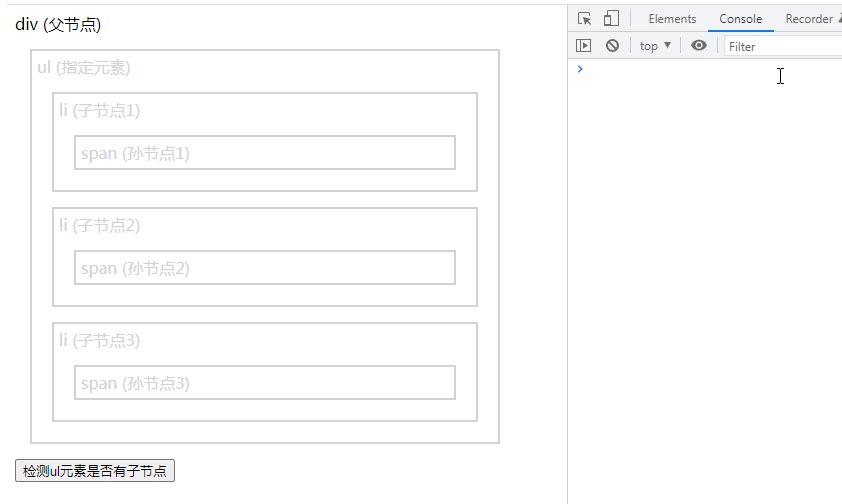
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
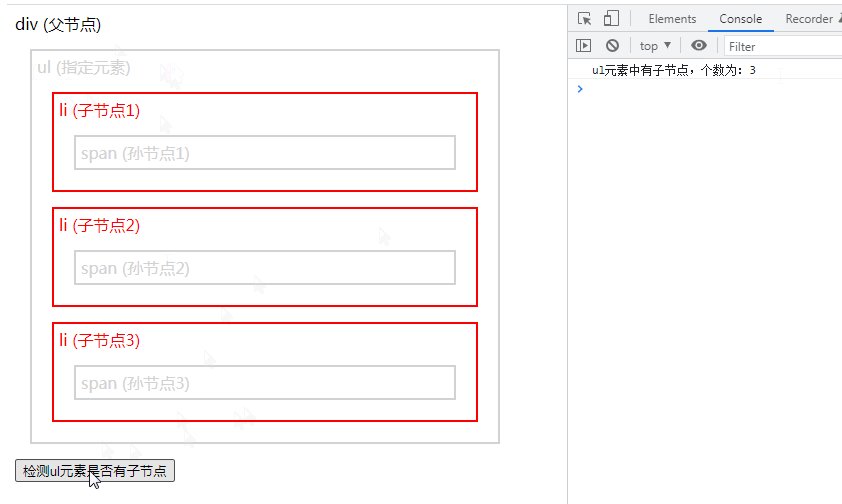
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么判断元素是否有子节点的详细内容。更多信息请关注PHP中文网其他相关文章!




