本文实例讲述了JS+CSS实现精美的二级导航效果代码。分享给大家供大家参考。具体如下:
这是一款基于JS+CSS实现的精美二级导航,适合想学一些基础点的、基础js知识技巧的朋友们。其实本菜单的完成不仅仅是需要基础知识,更需要的是对CSS熟悉之后的巧妙构思,菜单可能都会写,但写出好菜单就不那么容易了。
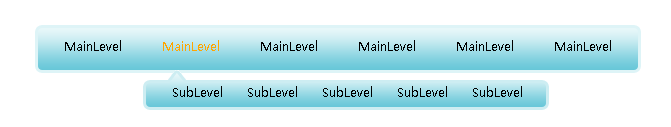
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-jm-2l-nav-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+css精美二级导航</title>
<style>
<!--
body {margin0; padding:0; text-transform:capitalize;}
ul,li {margin:0; padding:0; list-style-type:none;}
.menu {width:606px; height:48px; background:url(images/nav.gif) 0 0 no-repeat;}
.inner {padding:0 0 0 9px;}
.menu li {float:left; font-size:12px;}
.menu li a {text-decoration:none; color:#000; display:block; padding:0 20px; font:12px/44px "微软雅黑";}
.menu li a:hover {text-decoration:none; color:orange; font:12px/44px "微软雅黑";}
.menu li ul {visibility:hidden; position:absolute;}
.menu li.hover ul {/*ie6不支持li:hover所以在这里写成li.hover以方便js取样式*/visibility:visible; position:absolute; display:block; width:408px; padding:0 0 0 18px; background:url(images/subUlBg.gif) 0 0 no-repeat;}
.menu ul ul li a {padding:0 1em; line-height:48px;}
.menu ul ul li a:hover {padding:0 1em; line-height:48px;}
.menu {margin:50px auto;}
p {text-align:center; font:12px/200% "微软雅黑"; color:skyblue; }
p a {color:skyblue;}
-->
</style>
</head>
<body>
<script language="javascript" type="text/javascript">
function showSubLevel(Obj){
Obj.className="hover";
}
function hideSubLevel(Obj){
Obj.className="";
}
</script>
<div class="menu">
<ul class="inner">
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
<li onmouseover="showSubLevel(this)" onmouseout="hideSubLevel(this)"><a href="#">mainLevel</a>
<ul>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
<li><a href="#">subLevel</a></li>
</ul>
</li>
</ul>
</div>
<p>Made by Jacktomato<br />
适合想学一些简体、基本的js朋友们</p>
</body>
</html>希望本文所述对大家的JavaScript程序设计有所帮助。




