css3给盒子设置阴影的属性是“box-shadow”。该属性用于实现边框阴影效果,将阴影应用于盒子元素,语法“box-shadow:水平阴影 垂直阴影 模糊半径 扩展半径 阴影颜色 投影方式”;若投影方式设为“inset”可实现内侧阴影。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3给盒子设置阴影的属性是“box-shadow”。
box-shadow属性--实现边框阴影效果
box-shadow属性可以将阴影应用于文本框,可设置中阴影的像素长度,宽度和模糊的距离以及阴影的颜色。
box-shadow可以为盒子元素添加阴影,支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
X轴偏移量和Y轴偏移量值(水平阴影和垂直阴影)
X轴偏移量和Y轴偏移量值可以设置为负数
阴影模糊半径:
此参数可选,值只能是为正值,如果值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。
阴影扩展半径:
此参数可选,值可以是正负值,如果值为正数,整个阴影都延展扩大,反之值为负值时,则缩小。
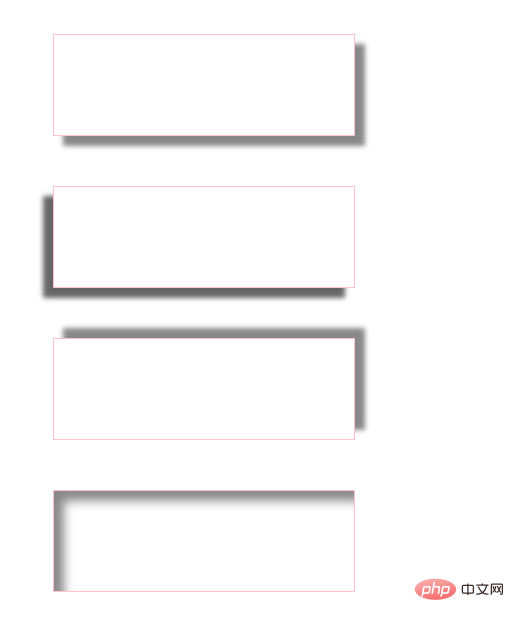
示例

以上是css3给盒子设置阴影的属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!






