jquery前端框架有:1、EasyUI,一种基于jQuery的用户界面插件集合;2、MiniUI,专业WebUI控件库,能缩短开发时间,减少代码量;3、jQuery UI,是一套页面UI插件;4、Smart UI;5、Liger UI等。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery前端框架
1、EasyUI
EasyUI 是一种基于jQuery的用户界面插件集合。easyui 为创建现代化,互动,JavaScript 应用程序,提供必要的功能。使用 easyui 你不需要写很多代码,你只需要通过编写一些简单 HTML 标记,就可以定义用户界面。
优势:开源免费,页面也还说的过去。
easyUI 入门:
页面引入必要的 js 和 css 样式文件,文件引入顺序为:
<!-- 引入 JQuery --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script> <!-- 引入 EasyUI --> <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script> <!-- 引入 EasyUI 的样式文件--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> <!-- 引入 EasyUI 的图标样式文件--> <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
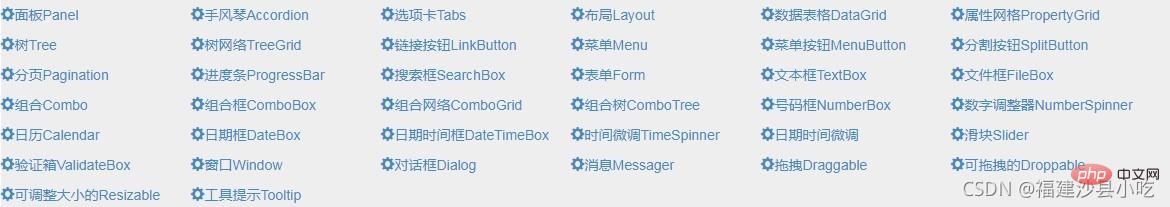
然后在页面写easyUI 代码就行,easyUI 提供了很多样式:

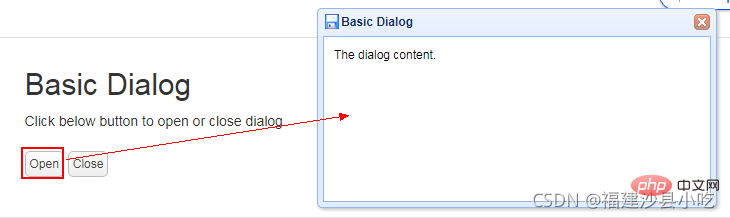
示例如下:
实现代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Dialog - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script> </head> <body> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div style="margin:20px 0;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a> </div> <div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px"> The dialog content. </div> </body> </html>
2、MiniUI
jQuery MiniUI - 专业WebUI控件库。
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用 MiniUI,开发者可以快速创建 Ajax 无刷新、 B/S 快速录入数据、 CRUD、 Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型 WEB 应用系统界面。
缺点:收费,没有源码,基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
提供以下几大类控件:
表格控件树形控件
布局控件:标题面板、弹出面板、折叠分割器、布局器、表单布局器等
导航控件:分页导航器、导航菜单、选项卡、菜单、工具栏等。
表单控件:多选输入框、弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等
富文本编辑器
图表控件:柱状图、饼图、线形图、双轴图等。
技术亮点:
快速开发:使用 Html 配置界面,减少 80%界面代码量。
易学易用:简单的API 设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。
丰富控件:包含表格、树、数据验证、布局导航等超过 50 个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel 导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo 等任意第三方控件无缝集成。浏览器兼容:支持IE6+、FireFox、Chrome 等。
跨平台支持:支持Java、.NET、PHP 等。
示例如下:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3、jQueryUI
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
技术亮点:
简单易用:继承 jQuery 简易使用特性,提供高度抽象接口,短期改善网站易用性。
开源免费:采用 MIT & GPL 双协议授权,轻松满足自由产品至企业产品各种授权需求。
广泛兼容:兼容各主流桌面浏览器。包括 IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。轻便快捷:组件间相对独立,可按需加载,避免浪费带宽拖慢网页打开速度。
标准先进:支持 WAI-ARIA,通过标准 XHTML 代码提供渐进增强,保证低端环境可访问性。
美观多变:提供近 20 种预设主题,并可自定义多达 60 项可配置样式规则,提供 24 种背景纹理选择。度娘上搜jQueryUI 的api,其用法与 easyUI、MiniUI 都大同小异,此处将不再举例。
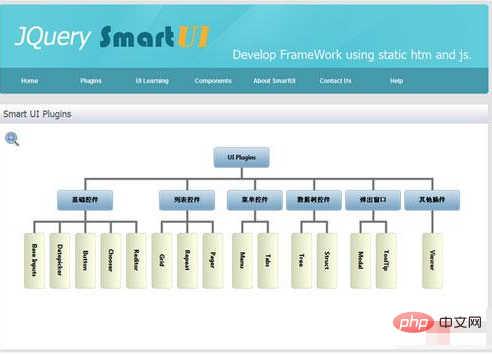
4、Smart UI
官网地址http://smartui.chinamzz.com
Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
1、一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

2、一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
3、与Smart UI无缝结合的后台数据框架(.net)。
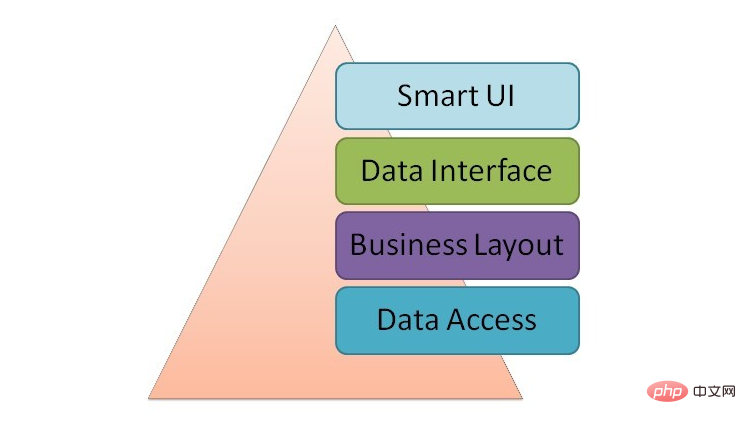
Smart UI的框架,主要包括UI层(Smart UI)、数据接口、业务层、数据层四个部分。今天主要讲解UI层,这部分与以往通常框架的架构不同的是,为纯前台的开发架构,css+html】,css和js都有着详细的分层,不仅在Smart UI中,其他框架的朋友也可以借鉴,也希望大家能提出宝贵的建议。

5、Liger UI
官网地址http://www.ligerui.com/
LigerUI是基于jQuery开发的一系列控件组组成的jquery ui框架,包括表单、布局、表格等等常用UI控件 使用LigerUI可以快速创建风格统一的界面效果。
6、Chico UI
和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。
在线演示:http://chico-ui.com.ar/
7、PrimeUI
PrimeUI 是 PrimeFaces 团队的一个 jQuery UI 组件库,目前包含多个 UI 部件
在线演示:http://www.primefaces.org/primeui/
8、w2ui
基于Jquery的UI库,包含常用UI组件,如:布局、表格、树形、Tabs、工具条、弹出菜单、表单等等。
采用Html5 + CSS3编写,可以支持常用的浏览器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
在线演示:http://w2ui.com/web/home
9、Ninja UI
jQuery 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件。其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。
在线演示:http://ninjaui.com/examples
10、B-JUI
B-JUI客户端框架(Best jQuery UI),是基于Bootstrap样式及jQuery库实现的Ajax RIA开源框架。
B-JUI客户端框架扩展方便、简单易用,很多情况下只要熟悉HTML语法,使用HTML属性就可以轻松用Ajax开发项目。对于javascript不太熟悉的程序员是非常方便的,他们只需要关注后端业务逻辑的实现就行了,前端页面上只需要简单的写点HTML代码。
本框架基于Bootstrap前端样式及jQuery库开发,提供丰富的各类组件及UI,封装有多种组件,及相关的Ajax请求调用,并且都以jQuery标准插件的方式组合在一起,所以非常方便进行二次开发或再扩展。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery都有哪些前端框架的详细内容。更多信息请关注PHP中文网其他相关文章!



