jquery中,可用die()方法来取消live事件,该方法可移除通过live()方法绑定的指定事件,语法“$(selector).die("事件名","处理函数名")”;die()方法的两个参数都可省略,这样可移除所有绑定的live事件。

本教程操作环境:windows7系统、jquery1.7.0版本、Dell G3电脑。
使用die() 方法取消live事件。
die() 方法移除通过 live() 方法向被选元素添加的一个或多个事件处理程序。
简单来说,die() 方法可移除通过live()方法绑定的指定事件。
语法:
$(selector).die(event,function)
| 参数 | 描述 |
|---|---|
| event | 可选。规定要移除的一个或多个事件处理程序。 由空格分隔多个事件值。必须是有效的事件。 |
| function | 可选。规定要移除的特定函数。 |
注意:die() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。
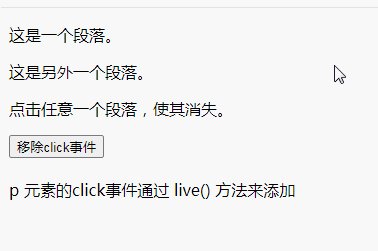
示例1:移除所有通过 live() 方法向
元素添加的事件处理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
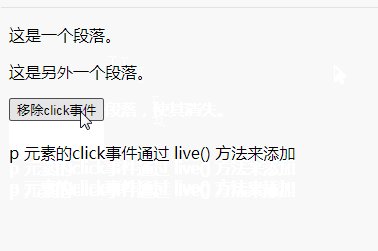
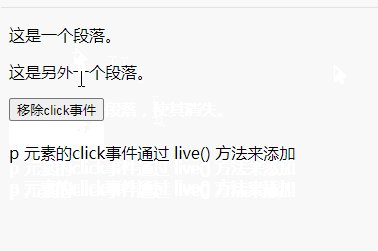
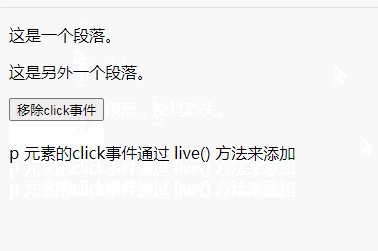
示例2:使用 die() 方法从被选元素中只移除一个指定的事件处理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么取消live事件的详细内容。更多信息请关注PHP中文网其他相关文章!




