小伙伴们之前问我有没有可以提高工作效率和写文章效率的谷歌插件,下面本篇文章就来分享一下我的一些私货~经常用到的10个Chrome插件,希望对小伙伴们有帮助!
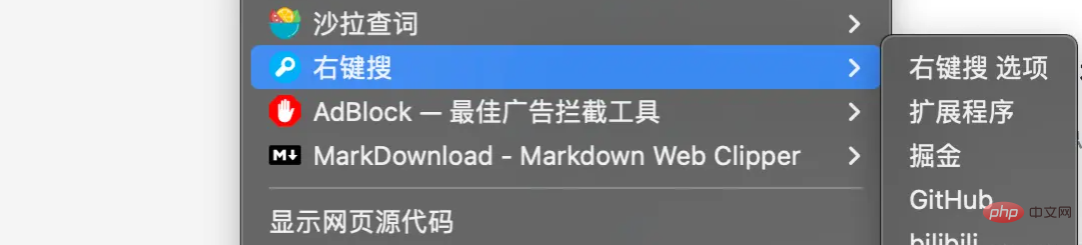
https://chrome.google.com/webstore/search/右键搜?hl=zh-CN

github,掘金等链接添加到这个右键菜单中,这样就不用我去地址栏查找或书签栏翻阅就可以直接跳转。
https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?hl=zh-CN



https://chrome.google.com/webstore/detail/adblock-—-best-ad-blocker/gighmmpiobklfepjocnamgkkbiglidom?hl=zh-CN

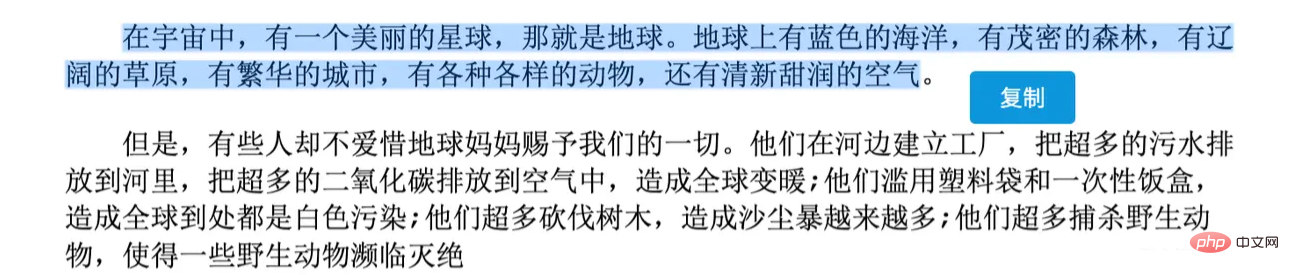
YouTube、Facebook、Twitch和其他你任意喜爱的网站上拦截广告和弹窗。https://chrome.google.com/webstore/detail/supercopy-enable-copy/onepmapfbjohnegdmfhndpefjkppbjkm/related



https://chrome.google.com/webstore/detail/沙拉查词-聚合词典划词翻译/cdonnmffkdaoajfknoeeecmchibpmkmg?hl=zh-CN

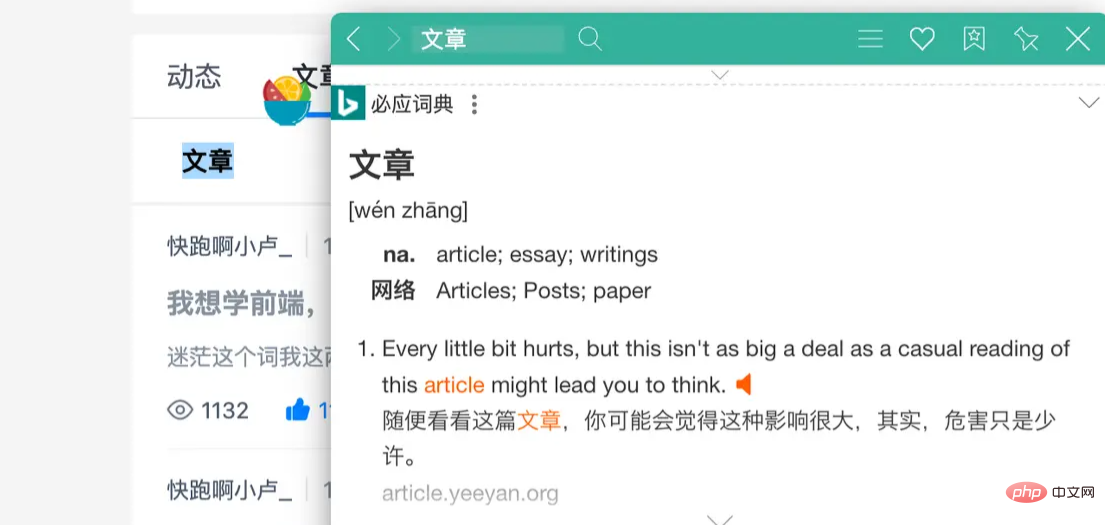
Saladict 沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与 PDF 浏览。hover上去的时候就会出现这个词的所有不同平台的翻译,甚至连造句都有。
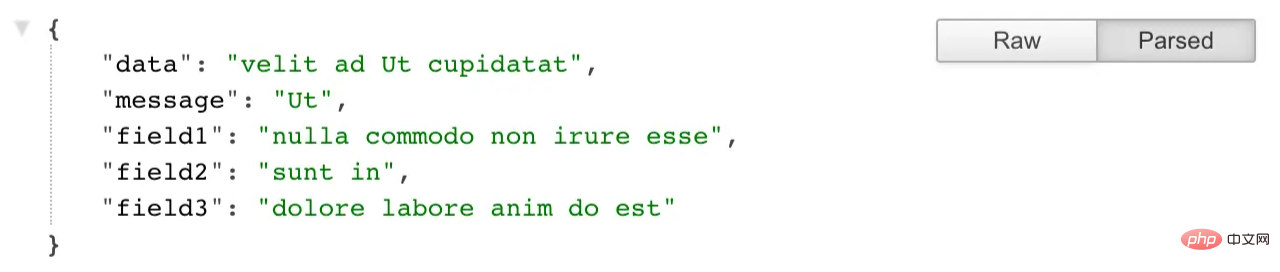
https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=zh-CN

Json 格式化插件,这个插件用起来也很简单,只需要添加到拓展程序即可,当我们下次打开一个json文件的时候就会自动帮我们格式化完成。
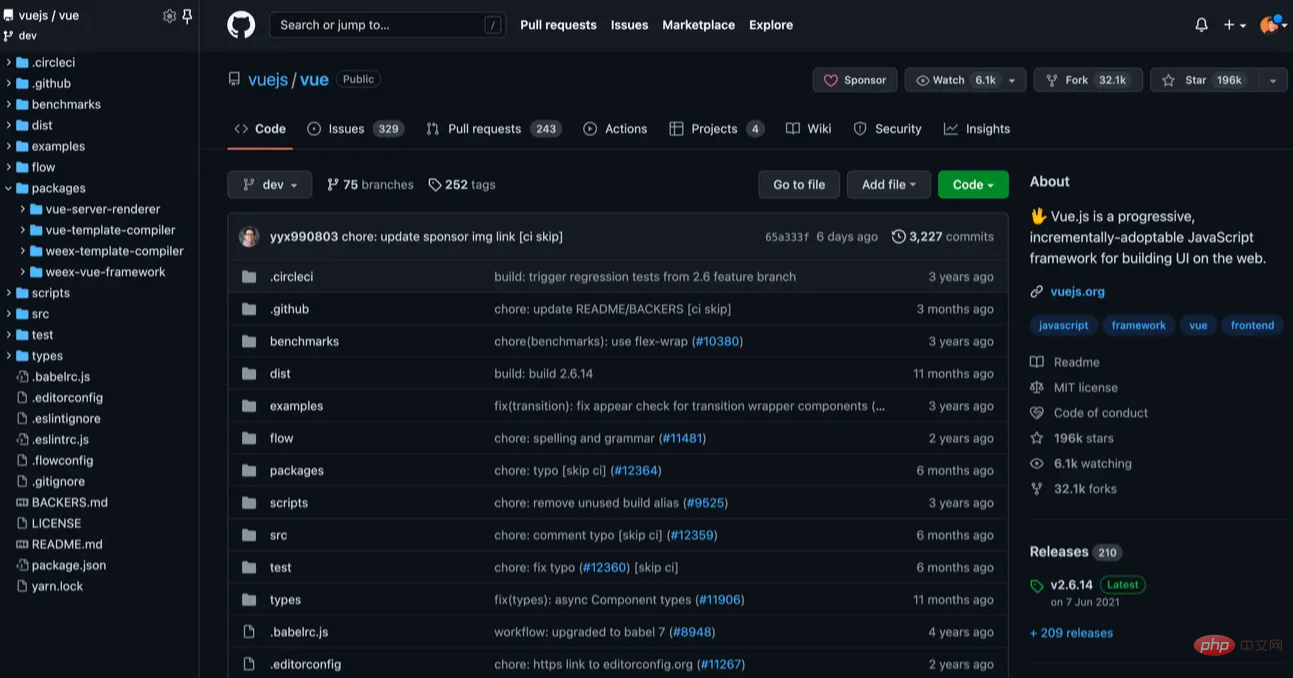
https://chrome.google.com/webstore/detail/octotree-github-code-tree/bkhaagjahfmjljalopjnoealnfndnagc?hl=zh-CN

GitHub已经成了一种习惯,使用这个插件可以将GitHub仓库中的文件自动展开目录呈现在左侧,方便查看。ide或者来回点返回了。
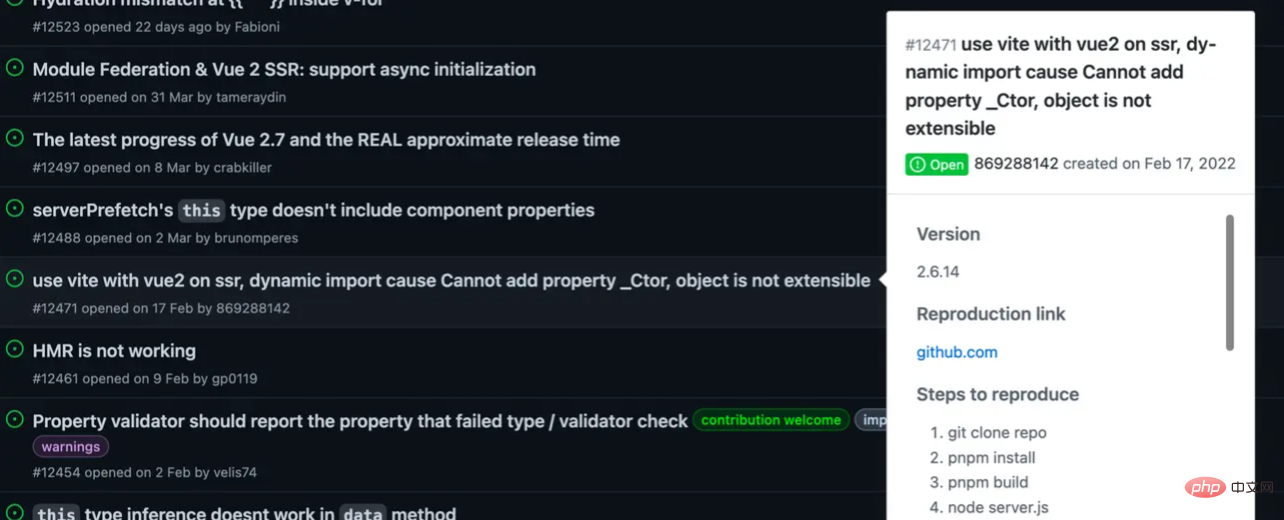
https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk?hl=zh-CN

GitHub中快速了解到一个作者或者一个仓库甚至一个issues的信息的时候,你可以使用这款插件。hover到作者名称、issues上就可以立马了解到对应的信息,这对于我这种经常翻issues的人来说简直是神器,可以马上筛选到我想要找的资料。
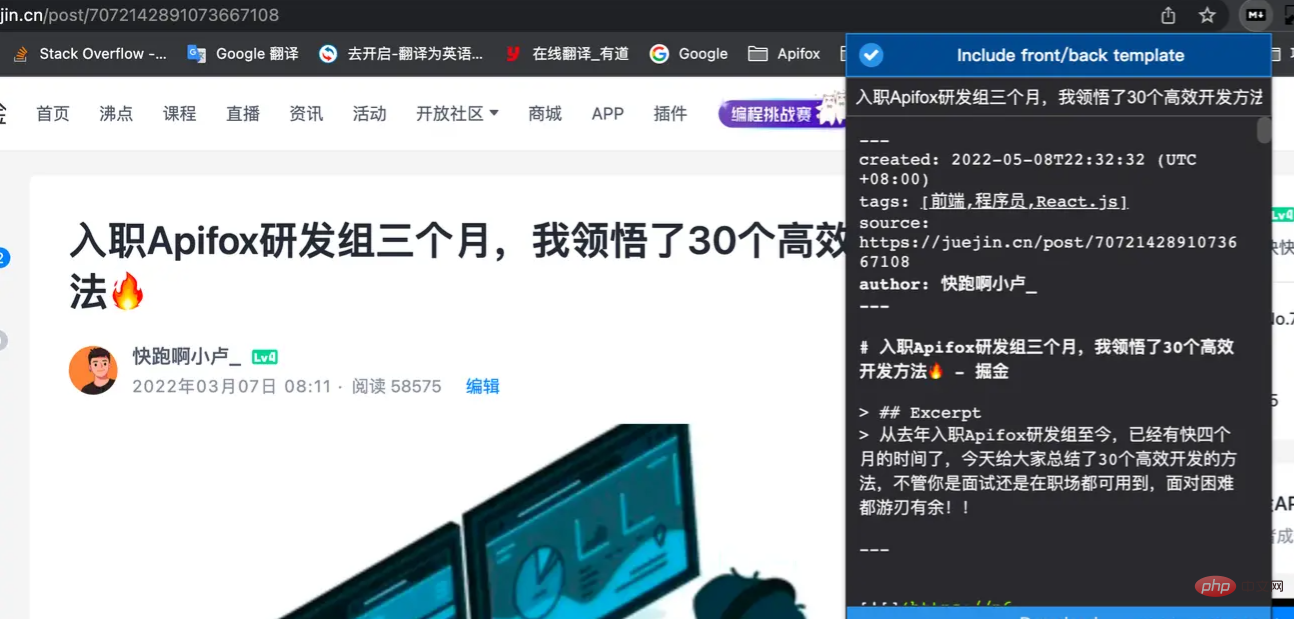
https://chrome.google.com/webstore/detail/markdownload-markdown-web/pcmpcfapbekmbjjkdalcgopdkipoggdi?hl=zh-CN

Markdown你肯定不陌生,在看到一篇好的文章想要转载或者记录到本地的时候,使用这个插件可以让你快速保存Markdown。Markdown所在页面,点击一下这个插件的黑色小图标,就可以复制或者下载这篇文章啦~
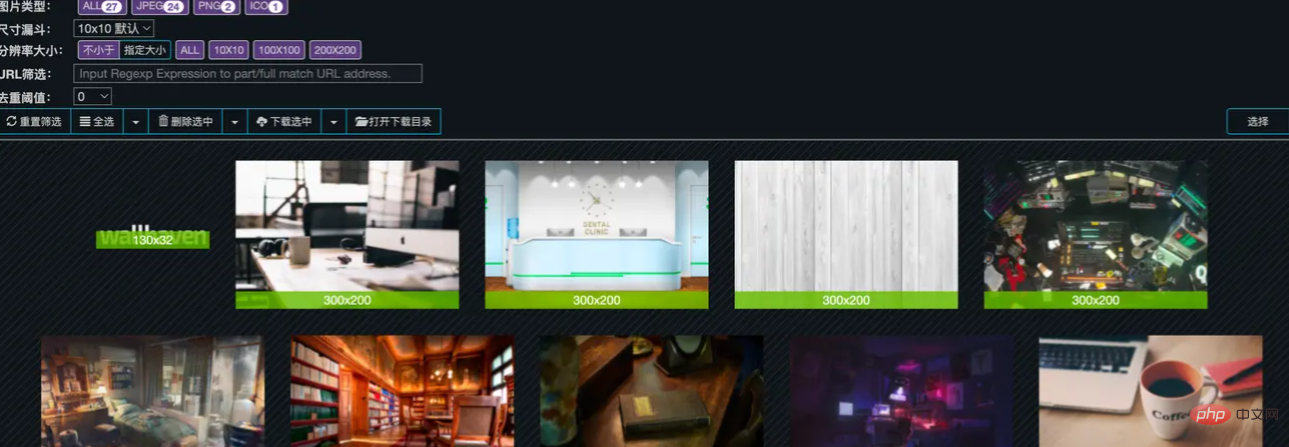
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko?hl=zh-CN


原文地址:https://juejin.cn/post/7095524318339137573
作者:快跑啊小卢_

