本篇文章扒拉一下vscodePrettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!

做前端开发很久了,但是每次都依赖脚手架或开源的代码模版的统一风格来编写代码,碰上不喜欢的又搞不清楚怎么调整,百度几下都没搞好,只能将就着写,这次就专门扒拉一下Prettier的选项,一次性搞懂这个在代码格式化场景使用量相当大(20,533,053 安装量)的工具。【推荐学习:《vscode入门教程》】
Prettier介绍和使用配置:
Prettier是一款以较少的配置来支持多种编程语言进行代码格式化的工具,并且在大多数常用的编辑器都有集成和提供的插件。
我们在VSCode中通过文末提供的插件地址或在商店搜索即可,找下载量最大的就对了。安装完插件后我们可以通过在项目根目录配置.prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。


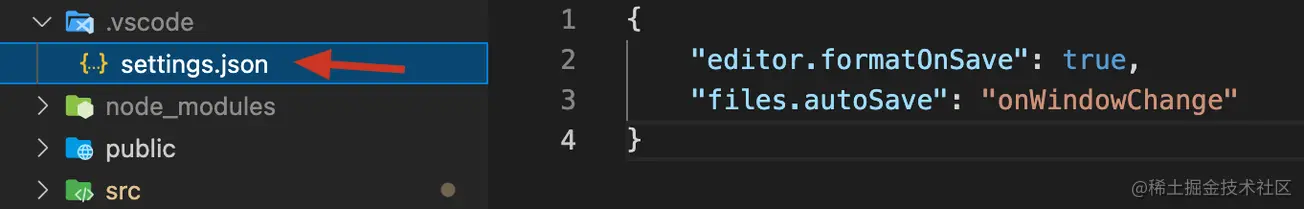
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
printWidthtabWidthuseTabssemisingleQuotejsxSingleQuotetrailingComma| es5 | 在ES5中进行补充,如(对象,数组) |
|---|---|
| none | 不进行补充 |
| all | 尽可能补充,包括函数参数、函数调用,支持TS |
bracketSpacingbracketSameLinearrowParensrequirePragma/** * @prettier */ or /** * @format */
insertPragmavueIndentScriptAndStyleendOfLineembeddedLanguageFormattingsingleAttributePerLine整理完了,抓紧收藏起来吧,下次忘了属性怎么用的时候就翻这篇文章就好了,到此4月份的更文挑战也暂告一段落,感谢jym点赞鼓励。
Prettier:https://prettier.io/
Prettier(vscode插件):https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
配置文件:https://prettier.io/docs/en/configuration.html
在线调试:https://prettier.io/playground/
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是扒一扒vscode Prettier选项中的16个实用属性,让代码变美!的详细内容。更多信息请关注PHP中文网其他相关文章!

