html5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。

本文操作环境:Windows10系统、html5版、Dell G3电脑。

| 单元格内的文字 | ...
td指表格数据(table data),即数据单元格的内容。标签标示HTML表格的表头部分(table head)的缩写。
姓名 性别 电话 内容1 内容2 ...
登录后复制

pink老师总结:表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
1.4表格属性
属性名 属性值 描述
align
left、center、right
规定表格相对周围元素的对其方式
border
1 或者“”
规定表格单元是否拥有边框,默认为"",表示没有边框
cellpadding
像素值
规定单元边沿与其内容之间的空白,默认像素为1
cellspacing
像素值
规定单元格之间的空白,默认像素为2
width
像素值或百分比
规定表格的宽度
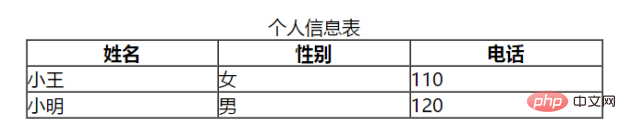
案例

案例分析:
- 第一行里面是th表头单元格;
- 第二行开始里面是td普通单元格;
- 单元格里面可以放任何元素,文字链接图片等都可以;
- 用到宽度和高度边框cellpadding和cellspacing;
- 表格浏览器中对其align;
1.5表格结构标签
- 使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.在表格标签中,分别用:**
**标签 表格的头部区域、 **
**标签 表格的主体区域. 这样可以更好的分清表格结构。 - 内容
-
:用于定义表格的头部,
内部必须拥有
标签,一般是位于第一行。 -
:用于定义表格的主体,主要用于放数据本体。 - 以上标签都是放在
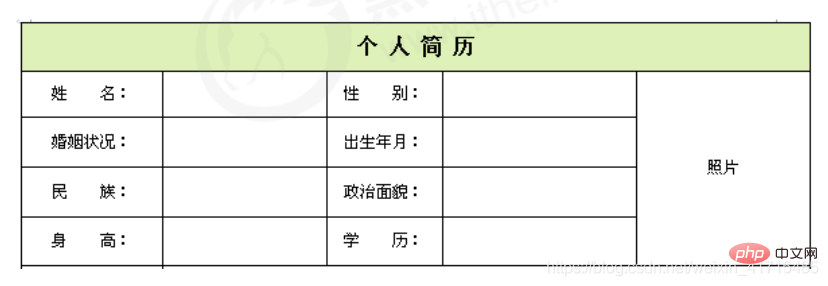
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。
- 合并单元格
- 目标单元格
- 合并单元格的步骤

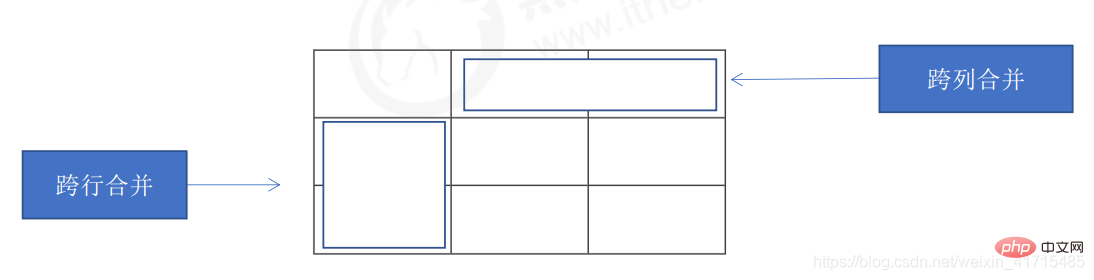
1.6.1合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

1.6.2目标单元格:
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
1.6.3合并单元格三部曲
- 先确定是跨行还是跨列合并;
- 找到目标单元格,写上合并方式=合并的单元格数量。比如:
- 删除多余的单元格。
1.7表格总结
表格学习整体可以分为三大部分:
- 表格的相关标签
- 表格的相关属性
- 合并单元格
- 表格的相关标签:table标签、tr行标签、td单元格标签、th表头单元格标签、thead表格头部区域标签、tbody表格主体区域标签
- 表格的相关属性:align、border、cellpadding、cellspacing、width
- 合并单元格
2.列表标签
- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 根据使用情景不同,列表可以分为三大类:无序列表、 有序列表和自定义列表。

2.1无序列表
无序列表的基本语法格式如下:
- 列表项1
- 列表项2
- 列表项3
...
登录后复制
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
-
之间相当于一个容器,可以容纳所有元素。 - 无序列表会带有自己的样式属性,但是在实际使用的时候,我们会使用CSS来设置。
2.2有序列表
-
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
-
在HTML标签中,
-
有序列表的基本语法格式如下:
- 列表项1
- 列表项2
...
登录后复制
-
-
之间相当于一个容器,可以容纳所有元素。 - 有序列表会带有自己的样式属性,但在实际使用的时候,我们一般会使用CSS来设置。
2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,
其基本语法如下:
- 名词
- 名词2
- 名词3
...
登录后复制
-
-
- 在 HTML 标签中,
- 标签用于定义描述列表(或定义列表),该标签会与 (定义项目/名字)和
- (描述每一个项目/名字)一起使用。
2.4列表总结
标签名 定义 说明
无序列表
里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签
有序列表
里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签
自定义列表
里面只能包含dt和dd,dt和dd里面可以放任何标签
注意:
- 学会什么时候使用无序列表,什么时候使用自定义列表。
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完CSS后再完成。
3.表单标签
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示

3.1为什么需要表单
- 使用表单的目的就是为了用户的信息。
- 在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
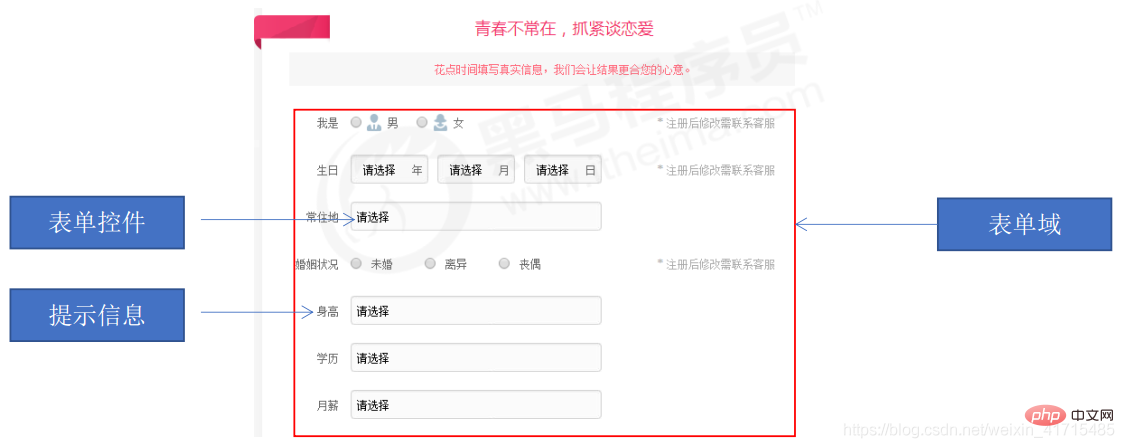
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。

3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,
登录后复制
常用属性:
属性 属性值 作用
action
url地址
用于指定接受并处理表单数据的服务器程序的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或者post
name
名称
用于指定表单的名称,以区分同一个页面中的表单域
基础班来说,我们暂时不用表单域提交数据,只需要写上 form 标签即可. 就业班等学习服务器编程阶段会重新讲解.
这里只需要记住两点:
- 在我们写表单元素之前,应该有个表单域把他们进行包含.
- 表单域是 form标签
3.4表达控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
主要有以下内容:
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
3.4.1
在英文单词中,input是输入的意思,而在表单元素中
在
-
- type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
属性值 描述
button
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox
定义复选框
file
定义输入字段和“浏览”按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段,该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮,重置按钮会清除表单中的所有数据
submit
定义提交按钮,提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本,默认宽度为20字符
除了type属性外,
属性 属性值 描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
- name和value是每个表单元素都有的属性值,主要是给后台人员使用。
- name表单元素的名字,要求单选按钮和复选框要有相同的name值。
- checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:
- name 属性后面的值,是自定义的;
- radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
男女
登录后复制
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别: 男 女
登录后复制
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
男
登录后复制
3.4.2
-
-
- 语法:
登录后复制
核心:
3.4.3
- 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用

- 语法:
登录后复制
-
- 在
3.4.4
登录后复制
- 通过
登录后复制
- 有三个名字非常相似的标签:
- 表单域form使用场景:提交区域内表单元素给后台服务器;
- 文件域
file是input type属性值,使用场景:上传文件; - 文本域
textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
- 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
4.综合案例

推荐教程:《html视频教程》
以上是html5中列表和表格的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
相关标签:
来源:php.cn
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
2024-08-26 00:38:12
-
2024-08-26 00:35:12
-
2024-08-26 00:15:12
-
2024-08-26 00:13:12
-
2024-08-26 00:12:12
-
2024-08-26 00:11:12
-
2024-08-26 00:06:12
-
2024-08-26 00:01:12
-
2024-08-26 00:00:12
-
2024-08-25 21:48:12
最新问题
无法获取鼠标准确坐标的问题:在调整页面大小时使用HTML5画布
我想从前端专家那里创建这个像素效果。虽然我能够在全屏画布上实现整个像素效果:constcanvas=getElementById('canvas');canvas.height=w...
来自于 2023-09-12 12:20:33
0
1
280
XHTML中移除图像标签中的闭合斜杠'/'
我有一个存储图像的字符串txt1。它的值是XHTML格式,即元素已关闭:。但我需要删除该关闭斜杠,因此它可以是就像HTML5中一样。有没有办法做到这一点。
来自于 2023-09-06 12:15:38
0
1
240
相关专题
更多>
热门教程
更多>
 HTML5 极速入门
51616
HTML5 极速入门
51616
 HTML5基础精讲视频教程
24226
HTML5基础精讲视频教程
24226
 HTML5前端面试题
22736
HTML5前端面试题
22736
 html5开发实战之百度外卖手机站前端制作
59363
html5开发实战之百度外卖手机站前端制作
59363