增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在body中增加元素,就是向body内部添加子元素。下面本篇文章给大家介绍两种使用jquery向body内部添加子元素的方法。
方法1:使用append()
使用 prepend( ) 方法向body元素内部的“开始处”插入内容(元素或者文本)
语法:
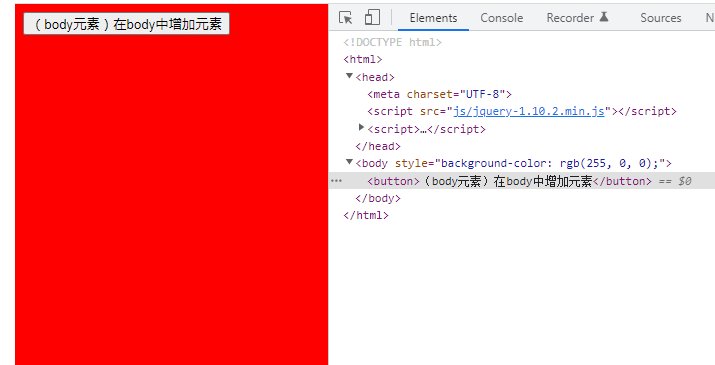
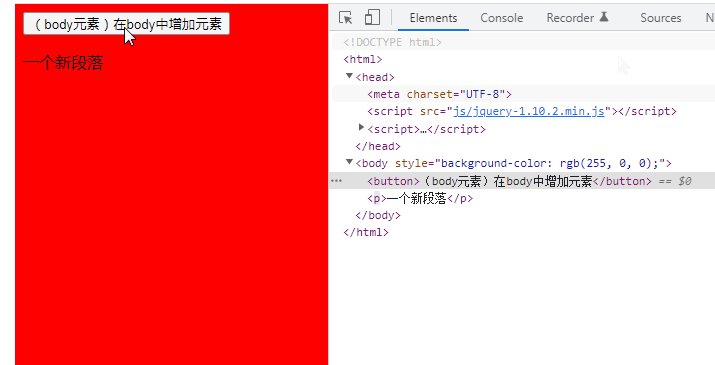
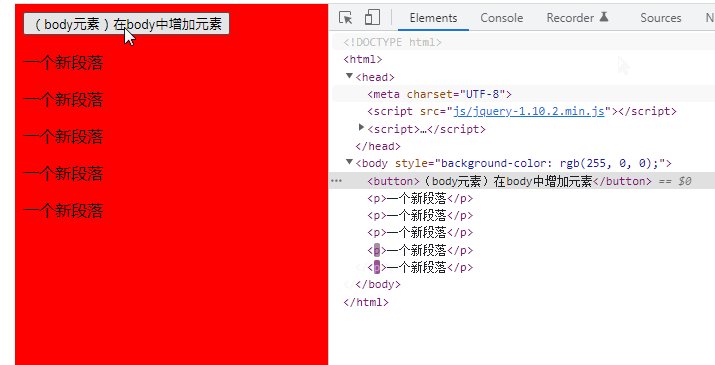
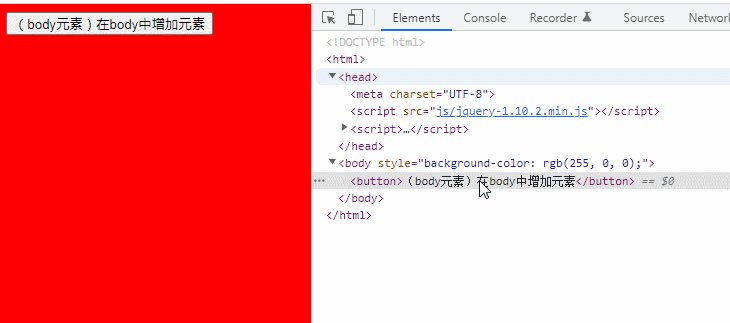
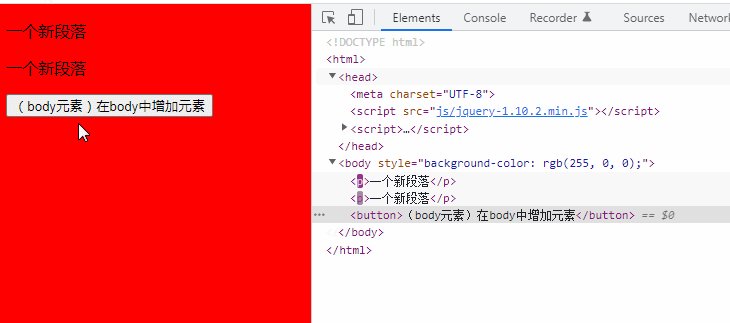
$("body").append(新元素)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").append(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
方法2:使用prepend()
使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
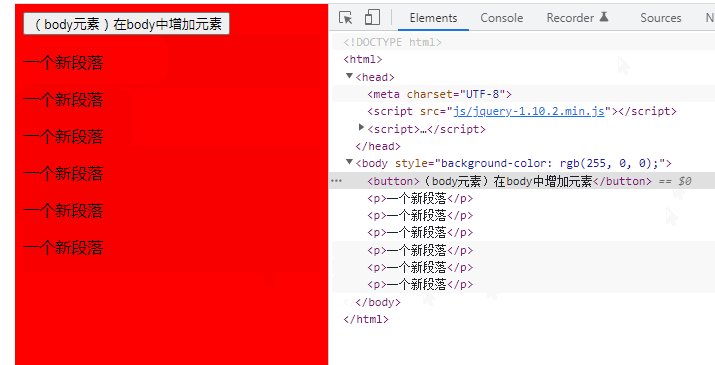
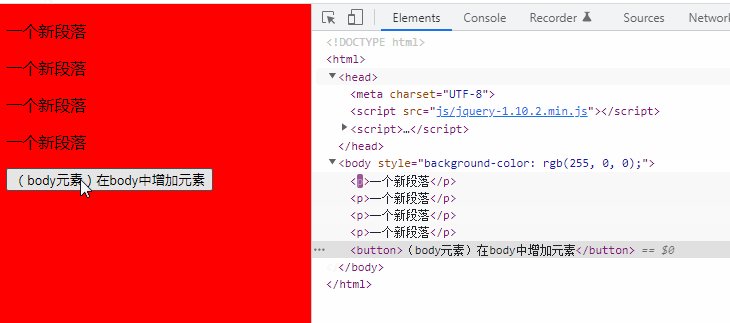
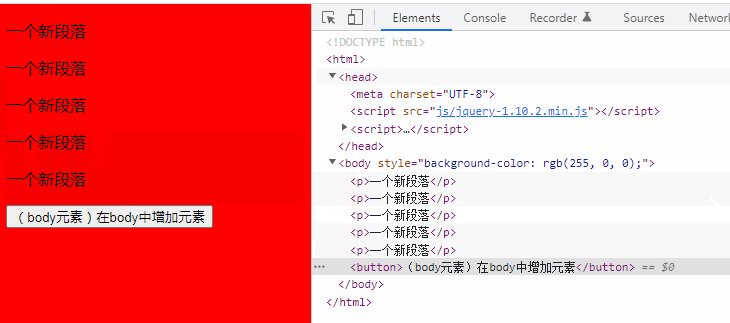
$("body").prepend(新元素)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么在body中增加元素的详细内容。更多信息请关注PHP中文网其他相关文章!


