jquery去除兄弟节点的方法:1、使用siblings(),next(),prev()等函数获得被选元素的指定兄弟节点,例“元素对象.siblings()”;2、用remove()删除获取到的兄弟节点,语法“兄弟节点.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去除兄弟节点的方法
实现思想:
利用jquery方法获取兄弟节点
获取兄弟节点的方法一般有七个:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于获得指定元素的同级所有兄弟元素
next()方法,主要用于获得指定元素的下一个兄弟元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有兄弟元素
nextUntil()方法,主要用于获得指定元素的下一个兄弟元素,这个兄弟元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级兄弟元素
prevAll()方法,主要用于获得指定元素上一级所有的兄弟元素
prevUntil()方法,主要用于获得指定元素的上一个兄弟元素,这个兄弟元素必须为指定元素与prevUntil()方法所设置元素之间的元素
使用remove()方法删除获取到的兄弟节点
下面就以siblings()、next()、prev()为例,介绍一下删除方法:
示例1:去除siblings()方法获取的兄弟节点
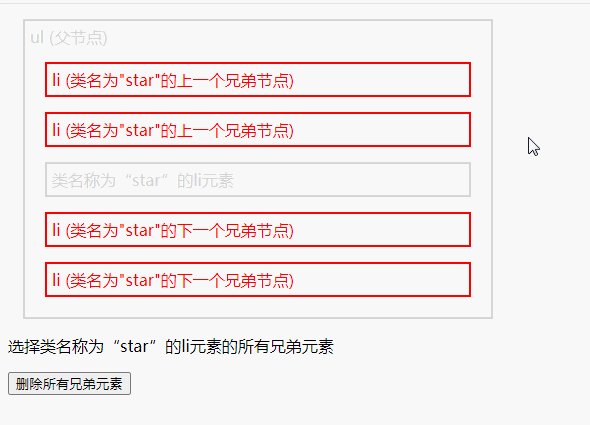
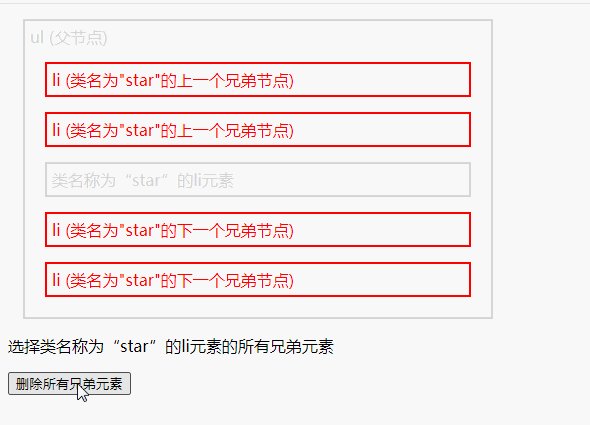
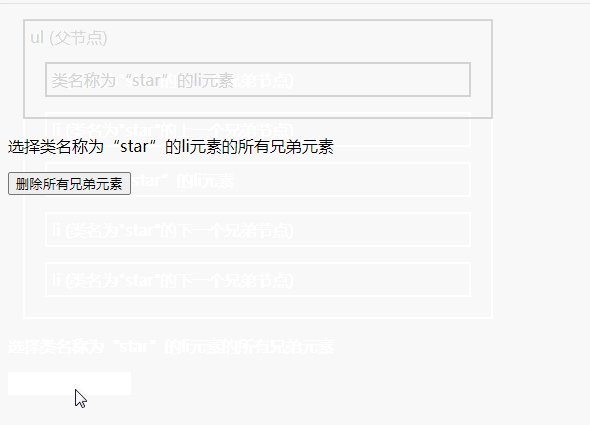
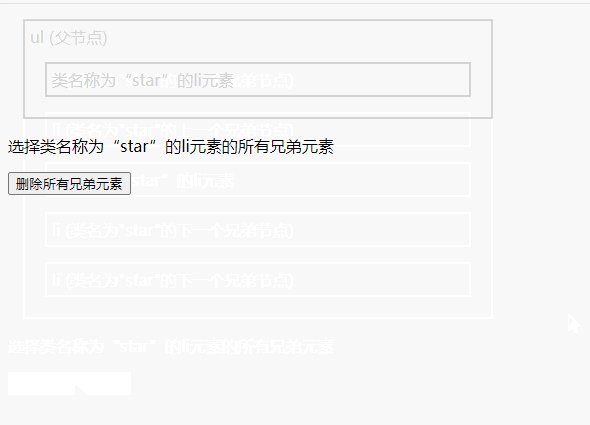
ul (父节点)
- li (类名为"star"的上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下一个兄弟节点)
选择类名称为“star”的li元素的所有兄弟元素

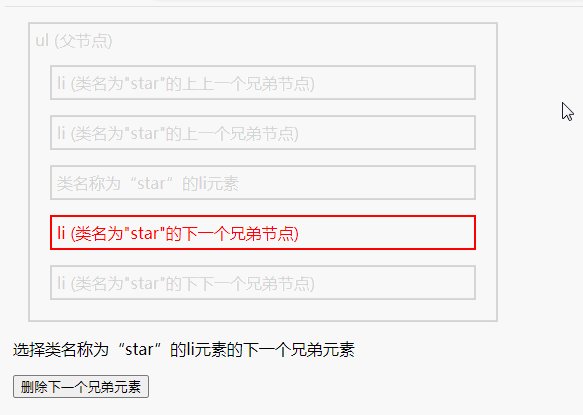
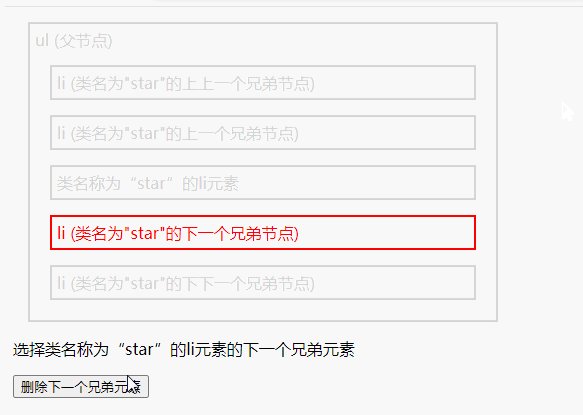
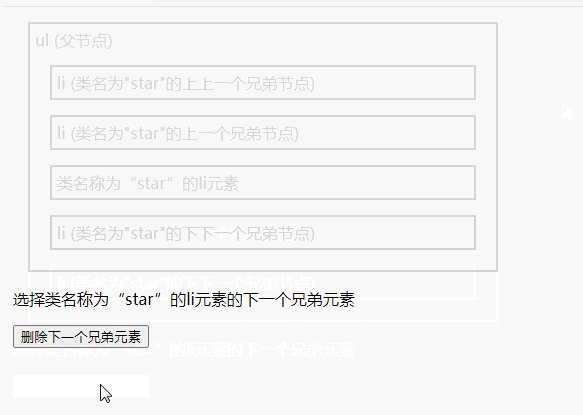
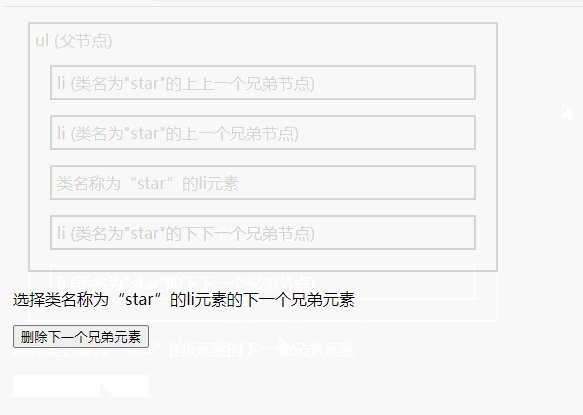
示例2:去除next()方法获取的兄弟节点
ul (父节点)
- li (类名为"star"的上上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下下一个兄弟节点)
选择类名称为“star”的li元素的下一个兄弟元素

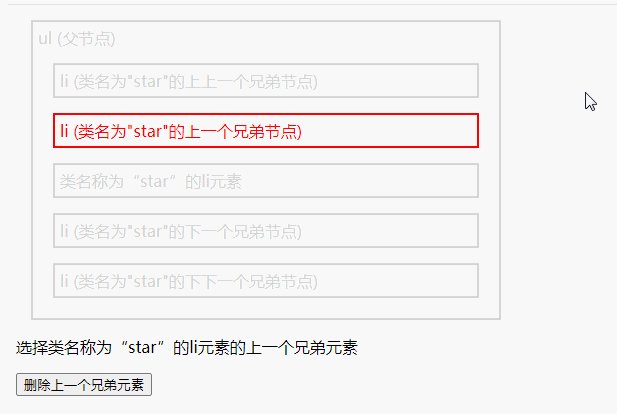
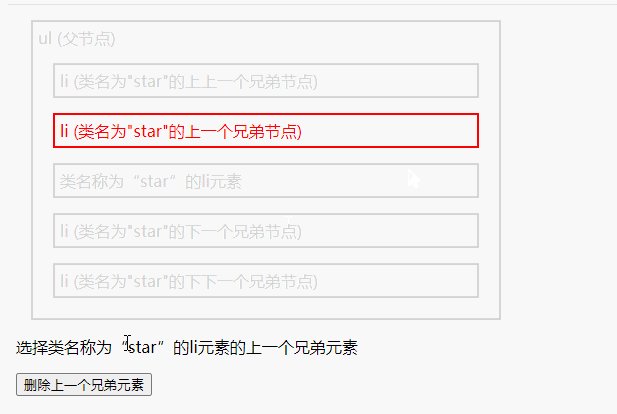
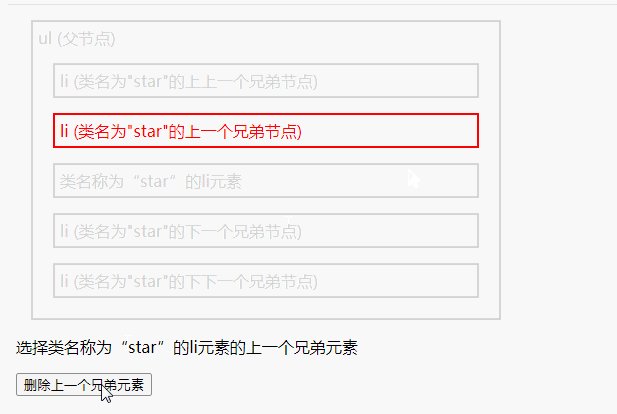
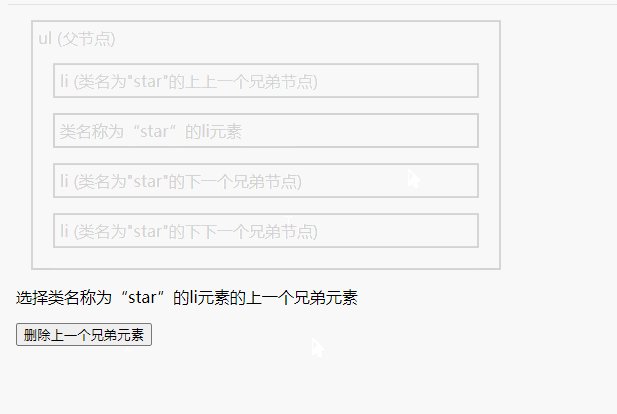
示例3:去除prev()方法获取的兄弟节点
ul (父节点)
- li (类名为"star"的上上一个兄弟节点)
- li (类名为"star"的上一个兄弟节点)
- 类名称为“star”的li元素
- li (类名为"star"的下一个兄弟节点)
- li (类名为"star"的下下一个兄弟节点)
选择类名称为“star”的li元素的上一个兄弟元素

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么去除兄弟节点的详细内容。更多信息请关注PHP中文网其他相关文章!



