jquery siblings()用于获取被选元素的所有同级元素,会沿着DOM元素的同级元素向前和向后遍历,返回共享相同父元素的所有子元素(被选元素除外);语法“元素对象.siblings(filter)”,其参数可省略,用于缩小搜索范围。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery siblings()方法用于获取被选元素的所有同级元素。
同级元素是共享相同父元素的元素。
siblings()方法会沿着DOM元素的同级元素向前和向后遍历,返回共享相同父元素的所有子元素(被选元素除外)。
语法格式:
$(selector).siblings(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索同级元素范围的选择器表达式。 |
示例1:返回带有类名 "start" 的每个
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们选择类名称为“star”的li元素的所有兄弟元素。</p>
</body>
</html>
示例2:缩小搜索范围(使用两个参数来过滤对同级元素的搜索)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li.start").siblings(".1").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul(父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="1">li(类名为"star"的上一个兄弟节点)</li>
<li class="start">li (兄弟节点)</li>
<li>li(类名为"star"的下一个兄弟节点)</li>
<li class="1">li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
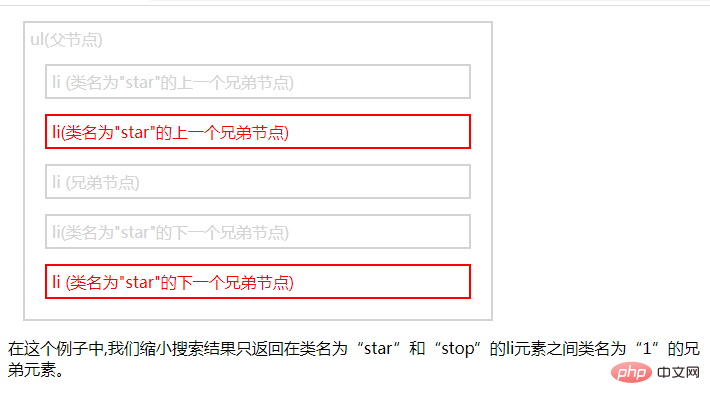
<p>在这个例子中,我们缩小搜索结果只返回在类名为“star”和“stop”的li元素之间类名为“1”的兄弟元素。</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery siblings()的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

