方法:1、利用“border-style”和style属性,语法为“
”;2、可直接不给table标签设置border属性,语法为“
表格内容
”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
方法一:
利用border-style属性,border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值。
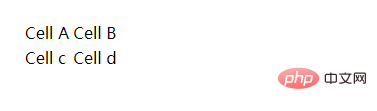
示例如下:
输出结果:

方法二:
不给table元素设置border属性
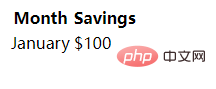
示例如下:
| Month | Savings |
|---|---|
| January | $100 |
输出结果:

推荐教程:《html视频教程》
以上是html5怎么让表格线看不见的详细内容。更多信息请关注PHP中文网其他相关文章!


