jquery修改节点内容的方法:1、使用text(),可修改节点的文本内容,语法“节点对象.text("新文本内容")”;2、使用html(),可直接重写节点的内容,语法“节点对象.html("新节点内容")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改节点的内容
方法1:使用text()
text() 方法设置或返回被选元素的文本内容。
当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML 标记)。
当该方法用于设置内容时,则重写所有匹配元素的内容。
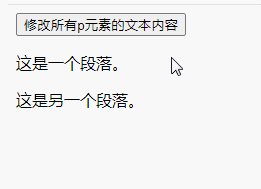
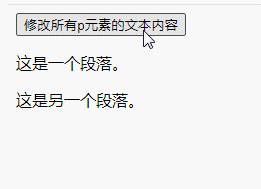
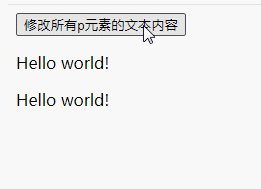
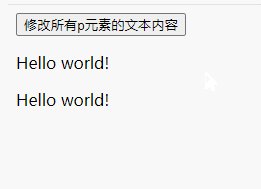
示例:

方法2:使用html()
html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。

扩展知识:html() 与 text() 比较

从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
|
PHP中文网
|
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
|
|
(空字符串) |
【推荐学习:jQuery视频教程、web前端开发】
以上是jquery怎么修改节点的内容的详细内容。更多信息请关注PHP中文网其他相关文章!




