本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于对象的相关问题,包括了构造函数和各种内置对象的知识点,希望对大家有帮助。

相关推荐:javascript教程
什么是构造函数:是JavaScript创建对象的另外一种方式。
与字面量方式创建对象对比:构造函数可以创建出一些具有相同特征的对象。
举例:通过水果构造函数创建苹果、香蕉、橘子对象。其特点在于这些对象都基于同一个模板创建,同时每个对象又有自己的特征。
字面量的方式创建对象的特点
优势:简单灵活。
劣势:当需要创建一组具有相同特征的对象时,无法通过代码指定这些对象应该具有哪些相同的成员。
面向对象编程语言的实现模板的方式:利用类(class)创建模板,根据模板实现不同的对象(类的实例)。
JavaScript实现模板的方式1:通过工厂函数,在其内部通过字面量“{ }”的方式创建对象来实现,缺点是无法区分对象的类型。
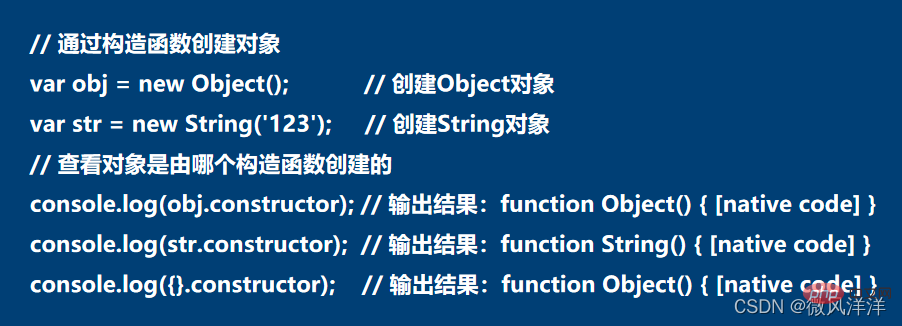
JavaScript实现模板的方式2:通过构造函数创建对象。
在学习如何自定义构造函数之前,先来看一下JavaScript内置的构造函数如何使用。

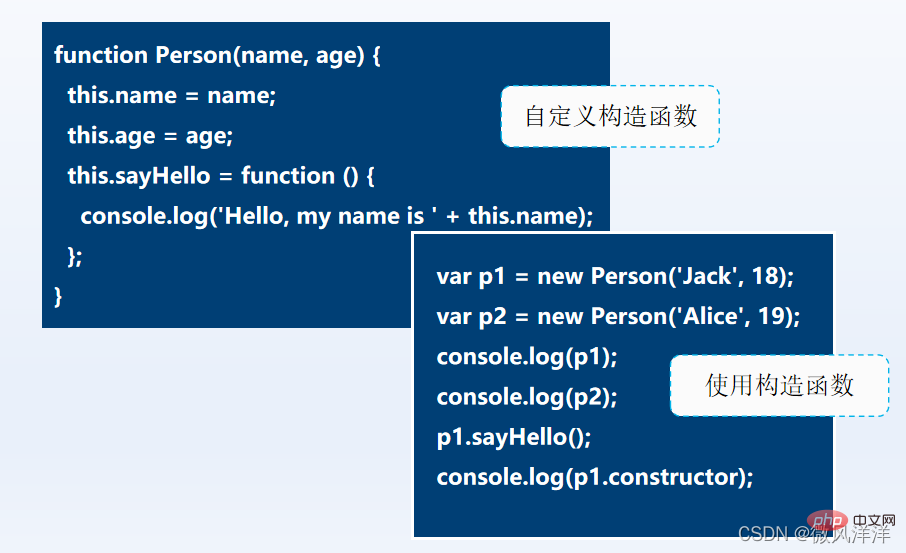
思考:如何自定义构造函数?

注意
在学习JavaScript时,初学者经常会对一些相近的名词感到困惑,如函数、方法、构造函数、构造方法、构造器等。
实际上,它们都可以统称为函数,只不过在不同使用场景下的称呼不同。根据习惯,对象中定义的函数称为对象的方法。
而对于构造函数,也有一部分人习惯将其称为构造方法或构造器,我们只需明白这些称呼所指的是同一个事物即可。
ES6前没有的原因:为了简化难度。
新增原因:随着Web前端技术发展,一部分原本从事后端开发的人员转向了前端。为了让JavaScript更接近一些后端语言的语法从而使开发人员更快地适应。
class关键字的作用:用来定义一个类。
特点:在类中可以定义constructor构造方法。
注意
class语法本质上是语法糖,只是方便用户使用而设计的,不使用该语法同样可以达到相同的效果,如前面学过的构造函数。为了避免用户的浏览器不支持此语法,因此不推荐使用此方式。
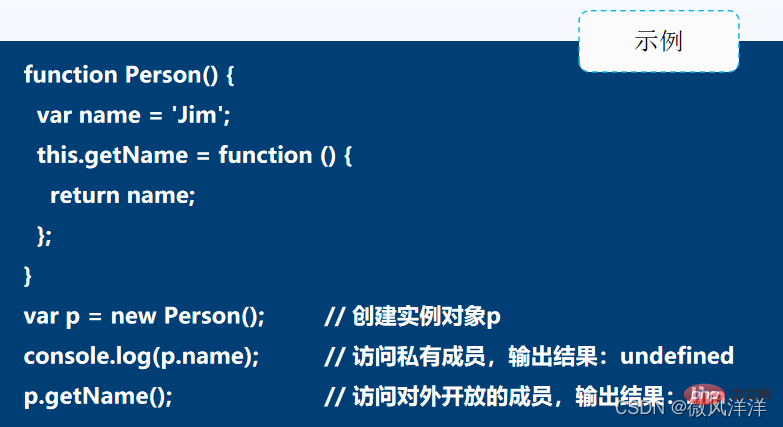
概念:在构造函数中,使用var关键字定义的变量称为私有成员。
特点:在实例对象后无法通过“对象.成员”的方式进行访问,但是私有成员可以在对象的成员方法中访问。
特性:私有成员name体现了面向对象的封装性。

这是因为这些对象实际上是构造函数String的实例,即String对象。

注意
对字符串进行操作时,处理结果是通过方法的返回值直接返回的,并不会改变String对象本身保存的字符串内容。在这些方法的参数中,位置是一个索引值,从0开始计算,第一个字符的索引值是0,最后一个字符的索引值是字符串的长度减1。
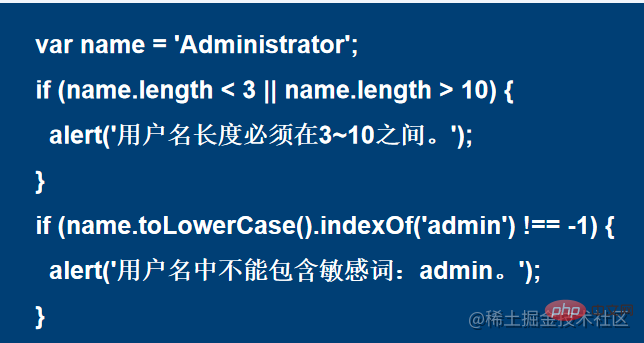
以限制用户名长度在3~10范围内,不允许出现敏感词admin为例进行演示。

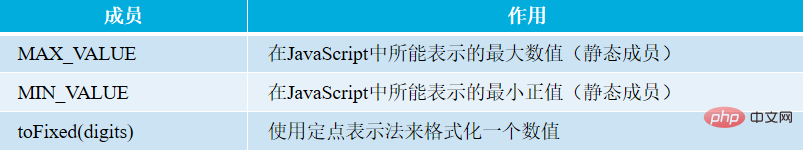
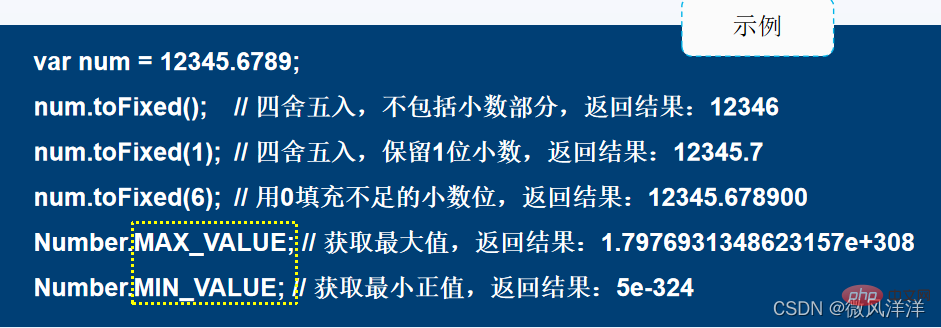
Number对象用于处理整数、浮点数等数值,常用的属性和方法如下。


是Number的静态成员,直接通过构造函数Number进行访问,而非Number的实例。
Math对象用于对数值进行数学运算,与其他对象不同的是,该对象不是一个构造函数,不需要实例化就能使用。

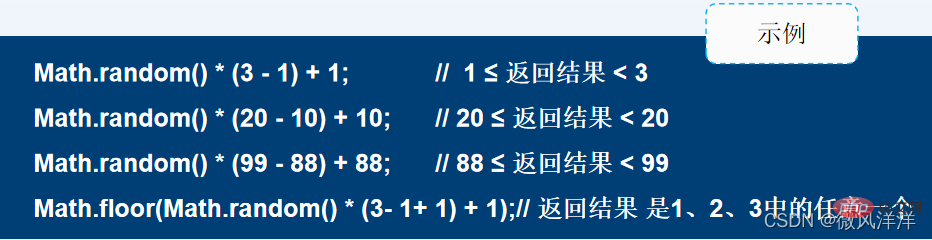
以Math.random()获取指定范围内的随机数为例讲解。
公式为Math.random() * (n - m) + m,表示生成大于或等于m且小于n的随机值

Date对象用于处理日期和时间。


示例1:根据Date对象获取时间日期。

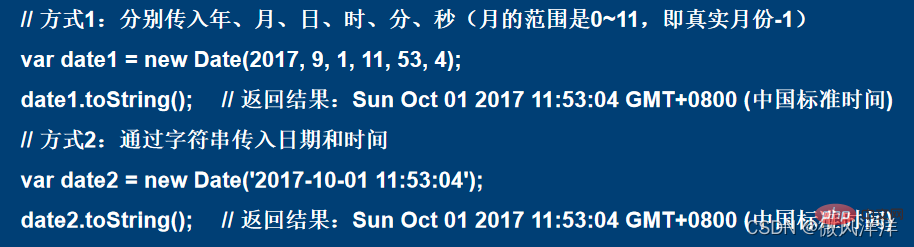
示例2:根据Date对象指定一个日期。

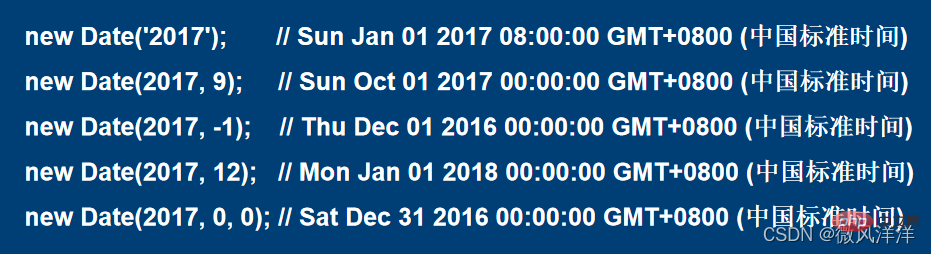
示例3:处理设置的日期不合理的情况,如将月份设为-1表示去年12月,月份为12表示明年1月。


代码实现思路:
代码实现
<html>
<head><title>本月月历</title>
</head>
<body>
<p align=center><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日</td><td>周一</td><td>周二</td><td>周三</td><td>周四</td><td>周五</td><td>周六</td>")
document.write("</tr><tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("</td>")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</font></b></td>")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("</b></td>");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("</tr>");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</b></font></td>")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("</b></td>")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("</tr>");
}
thisdate.setDate(nextday);
}
</script>
</body>
</html>相关推荐:javascript学习教程
以上是帮你搞定JavaScript对象的详细内容。更多信息请关注PHP中文网其他相关文章!
