在html5中,output标签用于设置不同数据的输出,作为计算结果输出显示,如执行脚本的输出,语法为“

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
output元素:数据的输出
作为计算结果输出显示(比如执行脚本的输出)。
output元素是HTML5新增的元素,用来设置不同数据的输出
output元素的输出内容是由代码控制的
output元素的属性:
name属性:定义对象的唯一名称。(表单提交时使用)
form属性:定义所属的一个或多个表单。
for属性:定义输出域相关的一个或多个元素。
示例如下;
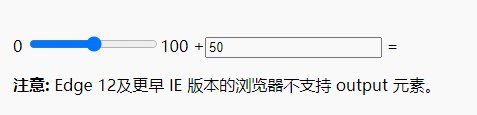
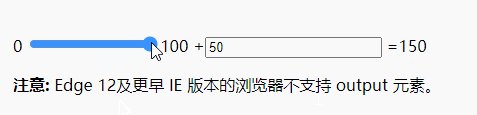
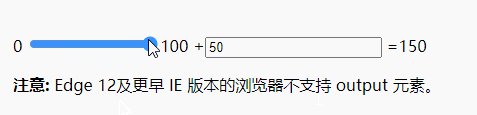
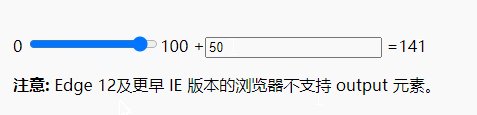
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5中output的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


