
在bootstrap中,响应式布局是利用栅格系统对于不同屏幕采用不同的类属性实现的,系统会自动分为12列,响应式布局利用栅格系统通过一系列的行与列的组合来创建页面布局。

本教程操作环境:Windows10系统、bootstrap3.3.7版、DELL G3电脑
网格系统的实现原理,是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统
网格系统的实现原理,是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
bootstrap优缺点:
1.bootstap最近发布了bootstrap4,拥有了box-flex布局等更新,紧跟最新的web技术的发展
2.比较成熟,在大量的项目中充分的使用和测试
3.拥有完善的文档,使用起来更方便
4.有大量的组件样式,接受定制
缺点:
1.如果有自己特殊的需求,就需要重新定制样式,如果一个网站中有大量的非bootstrap“风格”的样式存在,那么你就需要做大量的css重写,因此也就失去了使用框架的意义。
2.会有兼容问题,虽然网上存在很多兼容IE的办法,但需要引入其他文件,有些还不小,势必导致加载速度变慢,影响用户体验。
Bootstrap响应式布局是利用其栅格系统,对于不同的屏幕采用不同的类属性。在开发中可以只写一套代码在手机平板,PC端都能使用,而不用考虑使用媒体查询(针对不同的设备分别写不同的代码)。Bootstrap的官方解释:Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为做多12列。 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
1.行(row)必须包含在.container(固定宽度)或.container-fluid(100%宽度)中,以便为其赋予合适的排列(aligment
)和内补(padding)。
2.通过行(row)在水平方向创建一组列(column)。
3.自己内容应当放置于列(column)内,并且,只有列可以作为行(row)的直接子元素。
4.类似.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化布局。
5.通过为列设置padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消为.container元素设置的padding,也就间接为行(row)所包含的列(column)抵消掉了padding。
6.栅格系统的列是通过指定1到12的值来表示其跨越范围。例如三个等宽的列可以使用三个.col-xs-4来创建。
7.如果一行(row)中包含了的列(column)大于12,多余的列所在的元素将作为一个整体另起一行排列。
8.栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕覆盖栅格类。
如下图所示为栅格系统在多种屏幕上的应用说明。
首先需要在head中引入meta标签,添加viewpirt属性,content中宽度等于设备宽度, initial-scale:页面首次被显示可见区域的缩放级别,取值1则页面按实际尺寸显示,无任何缩放;maximum-scale:允许用户缩放到的最小比例;user-scalable:用户是否可以手动缩放。代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
下面为使用bootstrap布局的页面(登录表单界面),针对的是手机超小屏幕(iphone5s)和PC屏幕(>=1200px)。col-xs-12:小屏幕占12列大小,col-lg-5:大屏幕占5列大小,col-lg-offset-3:大屏幕缩进3列大小。这是一个比较简单的实例,想要适应其他屏幕如平板可添加col-md-* 属性,大屏手机可添加col-sm-*属性。具体的屏幕使用哪个属性,可参考上面图上的针对不同屏幕Bootstrap栅格系统的不同使用。
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
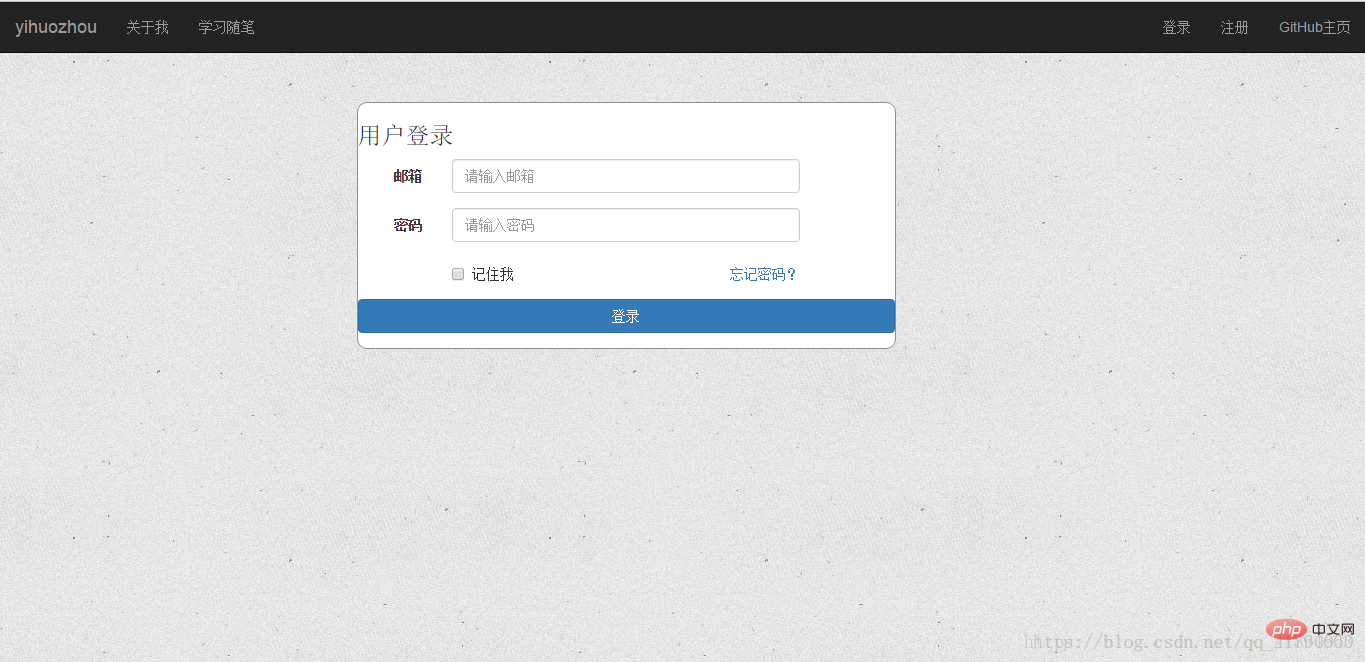
</p>代码效果图:
PC端:

手机端:

相关推荐:bootstrap教程
以上是bootstrap实现响应式布局的原理是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


