在jquery中,可以利用attr()方法来修改元素的type属性,该方法可以设置被选元素的属性值,语法为“$(selector).attr("type","新值")”或“$(selector).attr({type:新值})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,通过取得input对象,使用attr()方法可以改变type类型 。语法:
$(selector).attr("type","新值");
$(selector).attr({type:新值});示例:
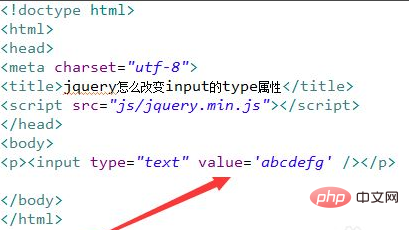
在p标签内,使用input标签创建一个输入框,并设置其value默认值为abcdefg。

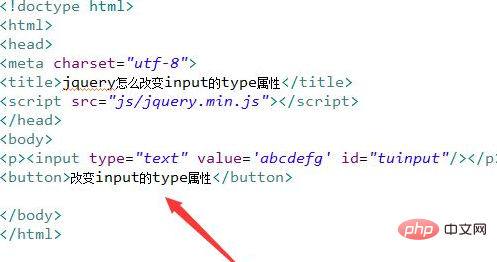
在test.html文件内,设置input标签的id属性值为tuinput,主要用于下面通过此id获得input对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变input的type属性”。

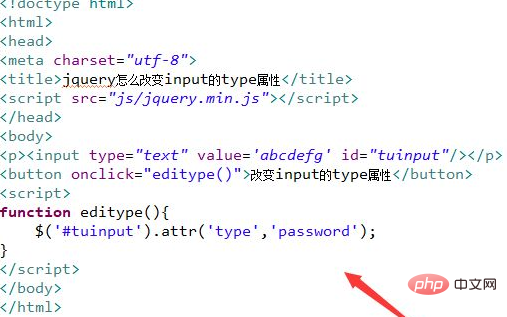
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editype()函数。

在js标签中,创建editype()函数,在函数内,通过id(tuinput)获得input对象,使用attr()方法改变type属性值为password。

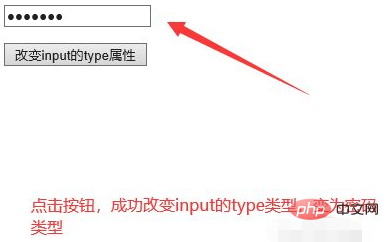
在浏览器打开test.html文件,点击按钮,查看实现的效果。


【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么修改type属性的详细内容。更多信息请关注PHP中文网其他相关文章!




