绑定事件的方式:1、使用“ <标签 on事件名="事件的处理程序">”语句绑定;2、使用“dom对象.on事件名 = 事件处理程序”语句绑定;3、使用“事件源.addEventListener(事件名,事件处理程序,是否捕获)”语句绑定。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在Javascript中,绑定事件一共有3种方式:
使用HTML标签的事件属性绑定处理程序
使用事件源的事件属性绑定处理程序
使用addEventListener()绑定处理程序
1、使用HTML标签的事件属性绑定处理程序
基本语法:
<标签 on事件名="事件处理程序" />
例:
示例代码:

以上代码就是最典型的行内绑定,虽然可以完成我们需要的功能,但是其把结构+样式+行为都绑定在同一个标签中,不利于后期维护。
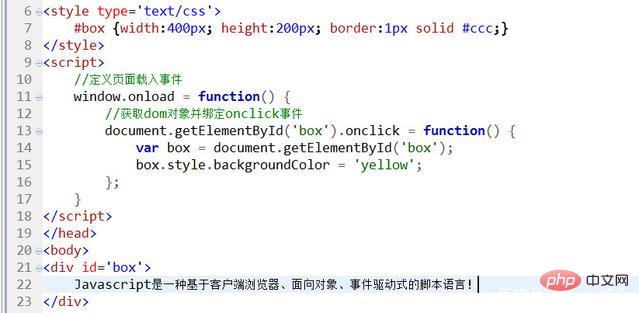
2、使用事件源的事件属性绑定处理程序
基本语法:
dom对象.on事件名 = 事件处理程序(通常是一个匿名函数)
通过动态绑定这种思想改进上题,效果如下图所示:

3、使用addEventListener()绑定处理程序
使用事件源对象的事件属性绑定事件处理程序方式虽然简单,但其存在一个不足之处:一个事件只能绑定一个处理程序,后面绑定的事件处理函数会覆盖前面绑定的事件处理函数。实际应用中,一个事件源的一个事件可能会用到多个函数来处理。
当一个事件源需要使用多个函数来处理时,可以通过事件源调用 addEventListener()(针对标准浏览器)来绑定事件处理函数以实现此需求。一个事件源通过方法绑定多个事件函数的实现方式是:对事件源对象调用多次 addEventListener(),其中每次的调用只绑定一个事件处理函数。
addEventListener() 是标准事件模型中的一个方法,对所有标准浏览器都有效。使用 addEvent Liste ner() 绑定事件处理程序的格式如下:
事件源.addEventListener(事件名称,事件处理程序,是否捕获);
参数“事件名称”是一个不带“on”的事件名;参数“是否捕获”是一个布尔值,默认值为 false,取 false 时实现事件冒泡,取 true 时实现事件捕获。
通过多次调用 addEventListener() 可以为一个事件源对象的同一个事件类型绑定多个事件处理函数。当对象发生事件时,所有该事件绑定的事件处理函数就会按照绑定的顺序依次调用执行。另外,需要注意的是,addEventListener() 绑定的事件处理函数中的 this 指向事件源。
addEventListener() 绑定处理程序示例:
document.addEventListener('click',fn1,false);//click事件绑定fn1函数实现事件冒泡 document.addEventListener('click',fn2,true);//click事件绑定fn2函数实现事件捕获
【相关推荐:javascript学习教程】
以上是javascript绑定事件有哪些方式的详细内容。更多信息请关注PHP中文网其他相关文章!

