在html5中,可用display属性设置嵌套内的p标签不换行显示,该属性的作用是规定元素生成框的类型,当属性的值设置为“inline”时,元素前后没有换行符就会不换行显示,语法为“
”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
display 属性规定元素应该生成的框的类型。
该属性部分属性值如下:

示例如下:
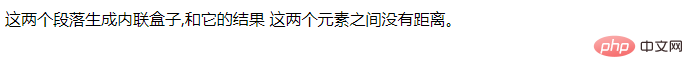
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <div> <p style="display:inline;">这两个段落生成内联盒子,和它的结果</p> <p style="display:inline;">这两个元素之间没有距离。</p> </div> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5怎样设置嵌套内p标签不换行的详细内容。更多信息请关注PHP中文网其他相关文章!


