本篇文章给大家带来了关于Vue指令和手动封装自定义指令的相关知识,希望对大家有帮助。

在前端基础面试中,Vue的指令算是一个高频面试题
面试官问:Vue有哪些指令?
你就告诉他:截止到Vue3.2,Vue一共有16个自带指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中废弃
若面试官进一步问:如何封装一个自定义指令?
你就告诉他:自定义指令要分全局自定义指令和局部指令;在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令,如果想注册局部指令,可在组件中配置directives选项来注册局部指令
看完本文,你将全面了解16个Vue指令以及掌握如何自定义一个指令
1.1 什么是Vue指令
在Vue中,指令其实就是特殊的属性
Vue会根据指令,在背后做一些事,至于具体做什么事,Vue根据不同的指令会执行不同的操作,具体后面会说
1.2 有什么特点
Vue指令有个明显的特点就是,都是以v-开头,例如:v-text
<span v-text="msg"></span>
2.1 Vue有哪些内置指令呢
内置指令指的就是Vue自带指令,开箱即用
Vue一共有16个自带指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中废弃
下面我们来了解一下这些内置指令的基本使用
2.2 了解16个内置指令的基本使用
2.2.1 v-text
v-text的作用是,用于更新元素的 textContent,例如:
<h1 v-text="msg"></h1>
h1元素的内容最终取决于msg的值

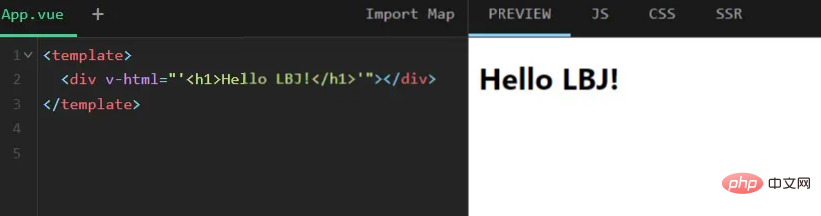
2.2.2 v-html
与v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div v-html="'<h1>Hello LBJ</h1>'"></div>

需要注意的是,里头内容必须是按普通 HTML 插入
2.2.3 v-show
v-show可以根据表达式的真假值,切换元素的display值,用于控制元素的展示和隐藏,例如:

可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 元素,也不支持 v-else
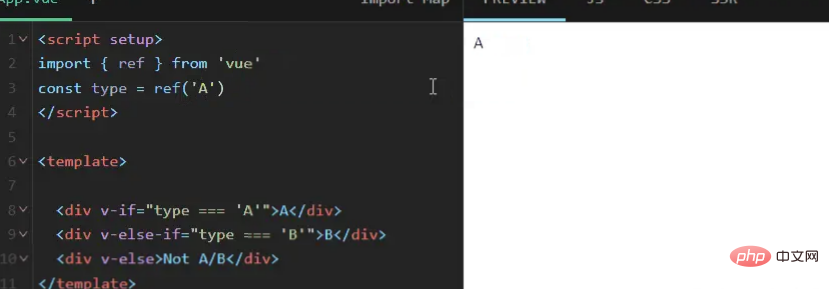
2.2.4 v-if
v-if用于根据表达式的真假值来有条件地渲染元素
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 ,如果元素是 ,将提取它的内容作为条件块
2.2.5 v-else
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
2.2.6 v-else-if
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

2.2.7 v-for
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

也可以为数组索引指定别名或者用于对象的键
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-on用于给元素绑定事件,可以缩写为:@
修饰符
.stop - 调用 event.stopPropagation()
.prevent - 调用 event.preventDefault()
.capture - 添加事件侦听器时使用 capture 模式
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
.{keyAlias} - 仅当事件是从特定键触发时才触发回调
.once - 只触发一次回调
.left - 只当点击鼠标左键时触发
.right - 只当点击鼠标右键时触发
.middle - 只当点击鼠标中键时触发
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于: