本篇文章给大家分享怎样利用css实现烟雾的效果,希望对大家有帮助。

仔细观察烟雾效果,有两个比较重要的特点:
模糊效果
颗粒感
首先看模糊效果,想到模糊,大部分同学首先都会想到使用 filter: blur() 。
当然没错,不过在 CSS 中,除了滤镜,我们还能使用一类其他手段去模拟模糊的效果。
纯 CSS 实现烟雾动画
我们首先来看这样一个效果:

假设,我们有这样一个字符:
<span>C</span>
我们仅仅是通过 text-shadow opacity 的变化,就能模拟烟雾的效果:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}在上述的基础上,我们可以加上位移、旋转、缩放,稍微改造一下上述代码,添加一些 transform 变换:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}就可以得到如下效果:

叠加了 transform 之后,就很有一个字被吹跑,变成烟雾的感觉。在此基础之上,我们只需要将多个字放在一起,利用 animation-delay 顺序控制每个字触发动画效果,即可得到上述的完整烟雾效果。
伪代码如下:
<span>C</span> S S // ...
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}借助 SVG feturbulence 滤镜实现烟雾效果
上述的烟雾动画的烟雾还是比较粗糙的。主要是缺少了一点颗粒感?缺少了一些烟雾的质感。
想要实现更为精致的烟雾效果,我们还得借助 SVG 的
接下来会使用 filter: blur() 配合
举个简单的例子,假设有这样几个字:
<div">SMOKE</div>
简单的 CSS:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
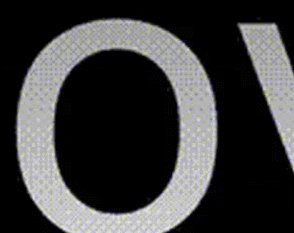
}得到这样几个带渐变色字:

我们利用
<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>CSS 的中利用 filter: url() 引入该滤镜,这里为了效果更好,我直接在
上引入了该滤镜:body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
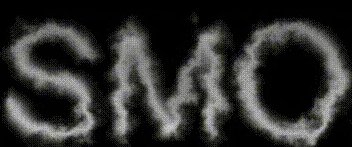
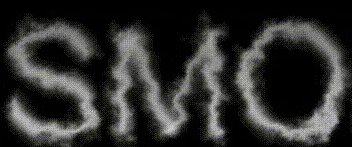
}我们的字体就被

这个效果可以说和烟雾效果基本没什么关系,不过只需要再添加一个模糊滤镜,神奇的事情就发生了:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
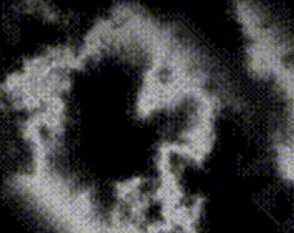
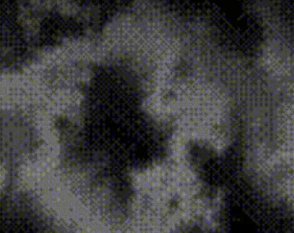
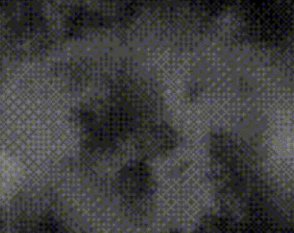
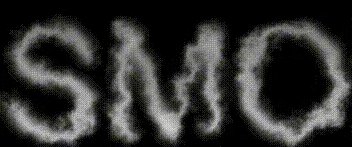
}整个效果就瞬间烟雾化了很多:

好,给它添加上循环的动画效果,简单的借助 JavaScript 处理一下:
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
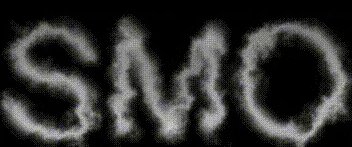
window.requestAnimationFrame(freqAnimation);看看效果:

当然,上述效果可以通过:
控制
控制
控制
将

上述完整代码,你可以猛击这里:CodePen CSS SVG Text Smoke Hover Effect
这样,基于 filter: blur() 配合
(学习视频分享:css视频教程)
以上是十分钟教你使用css实现烟雾效果的详细内容。更多信息请关注PHP中文网其他相关文章!




