在jquery中,可以利用resize方法添加浏览器大小改变触发事件,该方法的作用就是当调整浏览器窗口的大小时发生resize事件,或规定当发生resize事件时运行的函数,语法为“$(selector).resize()”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样添加浏览器大小改变触发事件
当调整浏览器窗口的大小时,发生 resize 事件。
resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。
触发 resize 事件
语法
$(selector).resize()
将函数绑定到 resize 事件
语法
$(selector).resize(function)
function 可选。规定当发生 resize 事件时运行的函数。
示例如下:
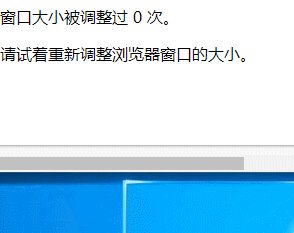
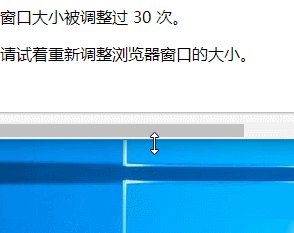
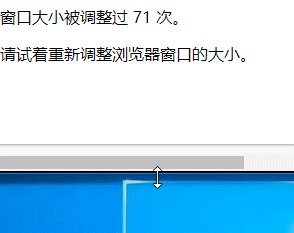
输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样添加浏览器大小改变触发事件的详细内容。更多信息请关注PHP中文网其他相关文章!


