在css3中,可以利用“!important”规则来改变层叠性,该规则用于增加指定样式的权重,进而改变样式的层叠性,语法为“选择器 {属性: 值 !important;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是层叠性?
层叠性就是浏览器处理冲突的一个特性,如果一个属性通过多个选择器设置到同一个元素上面,那么这个时候就会只有一个选择器起作用,而其他的选择器都将被层叠掉。
定义:相同选择器设置相同的样式,此时其中一个样式会覆盖另一个冲突的样式。
作用:解决样式冲突的问题。
层叠性原则:当发生样式冲突时,遵循就近原则。
CSS层叠性的体现:
1:样式无冲突
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上代码中,样式代码并无冲突,两个选择器中的所有样式都叠加到了元素div上,div最终呈现的是一个红色的,宽高度大小为100px的容器。

2:样式有冲突
样式有冲突,同一级别不受优先级影响时
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上代码中,在同级别时(同个元素,同是class定义选择器名称),样式代码出现冲突,两个选择器中出现同一条width属性,则以CSS代码中最后出现的那条样式为准,div最终呈现的是一个width为200px,height为100px,红色的容器。

样式有冲突,不同级别受优先级(权重)的影响时
CSS规定基本选择器的优先级从低到高排序为:元素(标记)样式 < 类别(class)样式 < ID样式 < 行内样式 < !important。
那么css3哪个属性改变层叠性
在css3中,可以利用“!important”规则来改变层叠性。
CSS 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
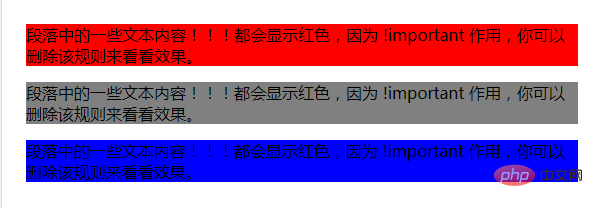
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p选择器样式的权重:
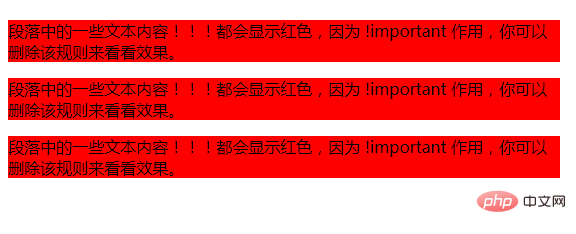
p {
background-color: red !important;
}
以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important 规则会覆盖 background-color 属性。
(学习视频分享:css视频教程)
以上是css3哪个属性改变层叠性的详细内容。更多信息请关注PHP中文网其他相关文章!






