css3中,过渡属性transition用于设置元素过渡效果,是简写属性,语法“transition:property duration timing-function delay”,属性值分别设置了元素过渡的属性名、时间、转速和延迟时间。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中过渡的用法是什么
在css中,过渡属性是transition,用于设置元素的过渡效果。
transition 属性设置元素当过渡效果,四个简写属性为:
transition-property
transition-duration
transition-timing-function
transition-delay
他们fenbie用于设置元素过渡效果的属性名、过度时间、过渡转速曲线和过渡延迟时间。
语法为:
transition: property duration timing-function delay;
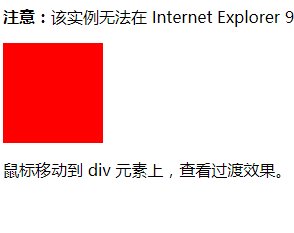
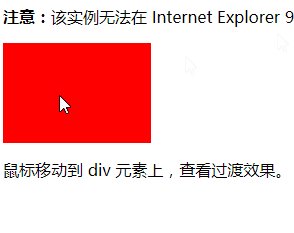
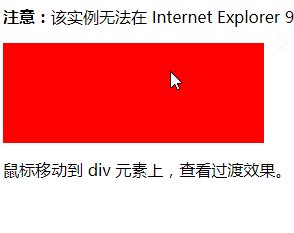
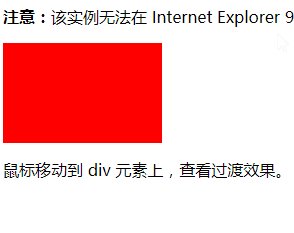
示例如下:
输出结果:

(学习视频分享:css视频教程)
以上是css3中过渡的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




