html5中规定输入字段必填的属性是“required”,语法为“<输入元素 required>”或“<输入元素 required="required">”;该属性规定必需在提交表单之前填写输入字段,当给元素使用该属性时,则字段是必填的。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中哪个属性用于规定输入字段必填
在html中,required属性可以规定输入字段为必填。
required 属性是一个布尔属性。required 属性规定必需在提交表单之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。
语法如下:
<input required>
或者
<input required="required">
示例如下:
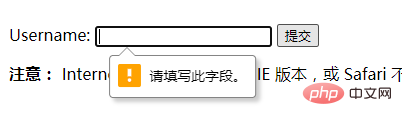
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。</p> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5中哪个属性用于规定输入字段必填的详细内容。更多信息请关注PHP中文网其他相关文章!


