html5中斜体标签:1、“i”标签,语法为“斜体”,i标签定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本;2、“em”标签,语法为“倾斜”,em标签是一个短语标签,用来呈现被强调的文本为斜体。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中斜体标签是什么
html中,想要让文本实现斜体,可以利用两种标签,一种是i标签,另一种是em标签。
定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。 标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。在没有其他适当语义的元素可以使用时,使用 元素。
标签是一个短语标签,用来呈现为被强调的文本。
示例如下:
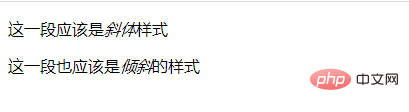
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5中斜体标签是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


