在css中,可以利用“font-weight”属性取消文本的加粗样式,该属性用于设置文本的粗细大小,当属性的值为“normal”时,就可以取消加粗文本样式,语法为“元素{font-weight:normal;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样取消加粗文本样式
在css中,想要取消加粗文本,需要经过font-weight属性来取消加粗文本。
font-weight 属性设置文本的粗细。
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
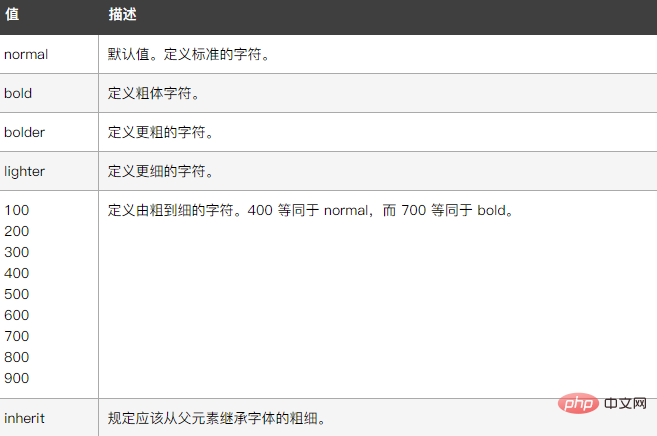
属性值如下:

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
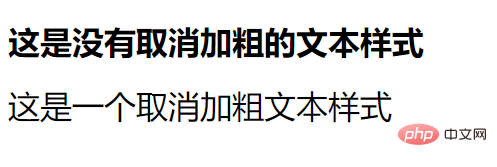
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎样取消加粗文本样式的详细内容。更多信息请关注PHP中文网其他相关文章!




