jquery去掉click事件的方法:1、利用“$(指定元素)”语句获取已经绑定click点击事件的指定元素对象;2、利用unbind()方法删除指定元素对象的click点击事件,语法为“元素对象.unbind();”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样去掉click事件
在jquery中,可以利用unbind()方法来去掉click事件。
unbind() 方法移除被选元素的事件处理程序。该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。ubind() 适用于任何通过 jQuery 附加的事件处理程序。
下面我们通过示例来看一下怎样去除元素的click事件,示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
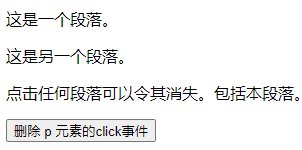
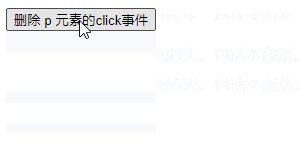
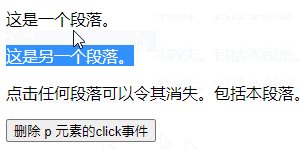
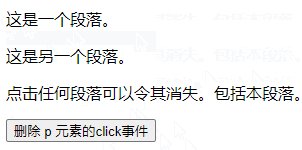
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除 p 元素的click事件</button>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎样去掉click事件的详细内容。更多信息请关注PHP中文网其他相关文章!

